Shopify
Данная инструкция предназначена для UMI Shopify , с темой "Debut".
Процесс установки трекинг-кодов для других модификаций, версий и тем может отличаться.
Основной трекинг-код системы
Данный трекинг-код необходимо установить так, чтобы он срабатывал на всех страницах сайта.
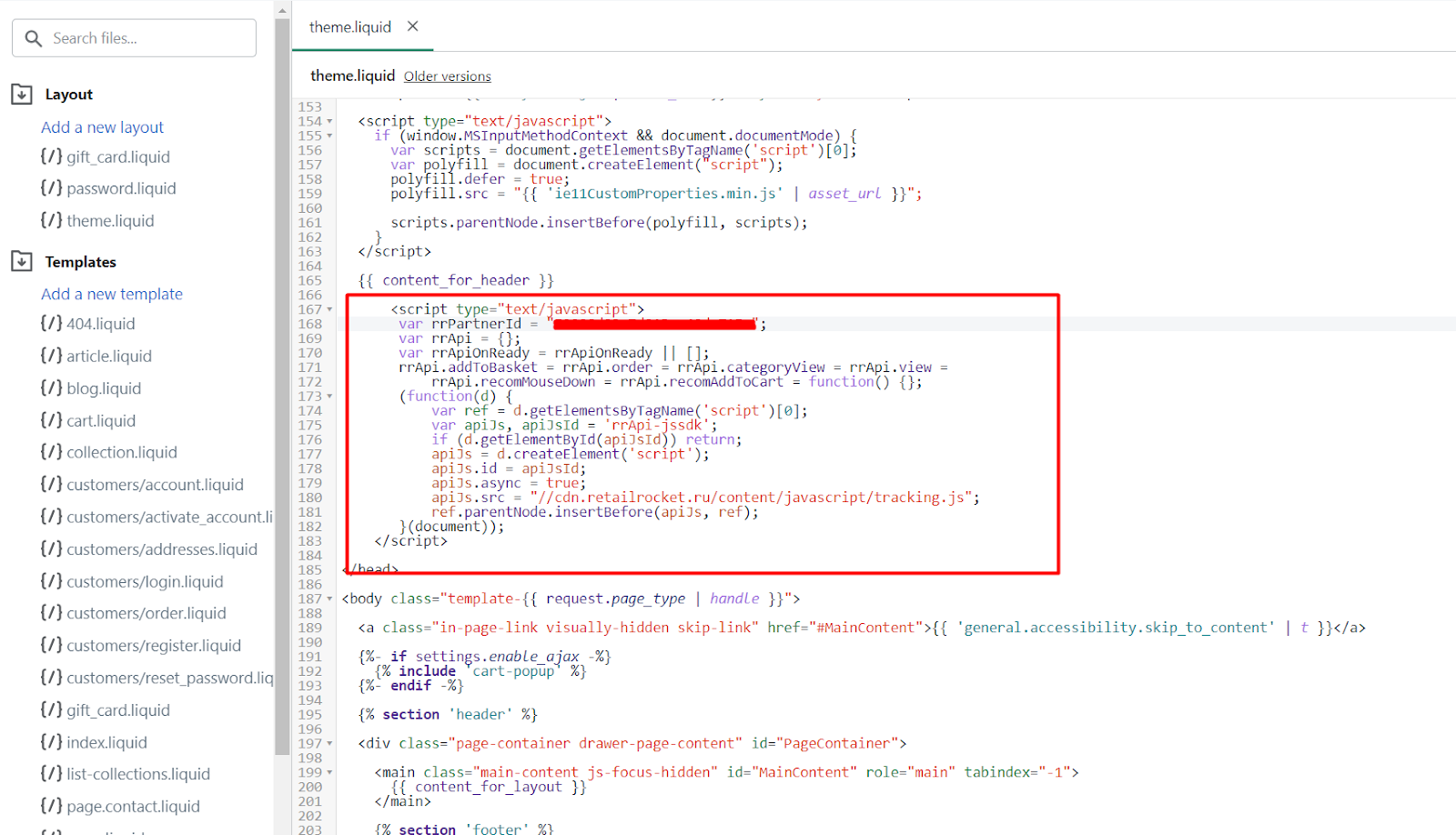
Для этого вам необходимо отредактировать файл theme.liquid, который можно найти по следующему пути:
Магазин->Темы->Действия->Редактировать код->Вёрстка
В файле вы должны найти закрывающий тэг ****, и вставить перед ним следующий код:
<script type="text/javascript">
var rrPartnerId = "PartnerId";
var rrApi = {};
var rrApiOnReady = rrApiOnReady || [];
rrApi.addToBasket = rrApi.order = rrApi.categoryView = rrApi.view =
rrApi.recomMouseDown = rrApi.recomAddToCart = function() {};
(function(d) {
var ref = d.getElementsByTagName('script')[0];
var apiJs, apiJsId = 'rrApi-jssdk';
if (d.getElementById(apiJsId)) return;
apiJs = d.createElement('script');
apiJs.id = apiJsId;
apiJs.async = true;
apiJs.src = "//cdn.retailrocket.ru/content/javascript/tracking.js";
ref.parentNode.insertBefore(apiJs, ref);
}(document));
</script>
где "PartnerId" – идентификатор партнера в системе Retail Rocket.
Пример:

Трекинг-код просмотра карточки товара
Данный трекинг-код необходимо установить на страницах всех товаров.
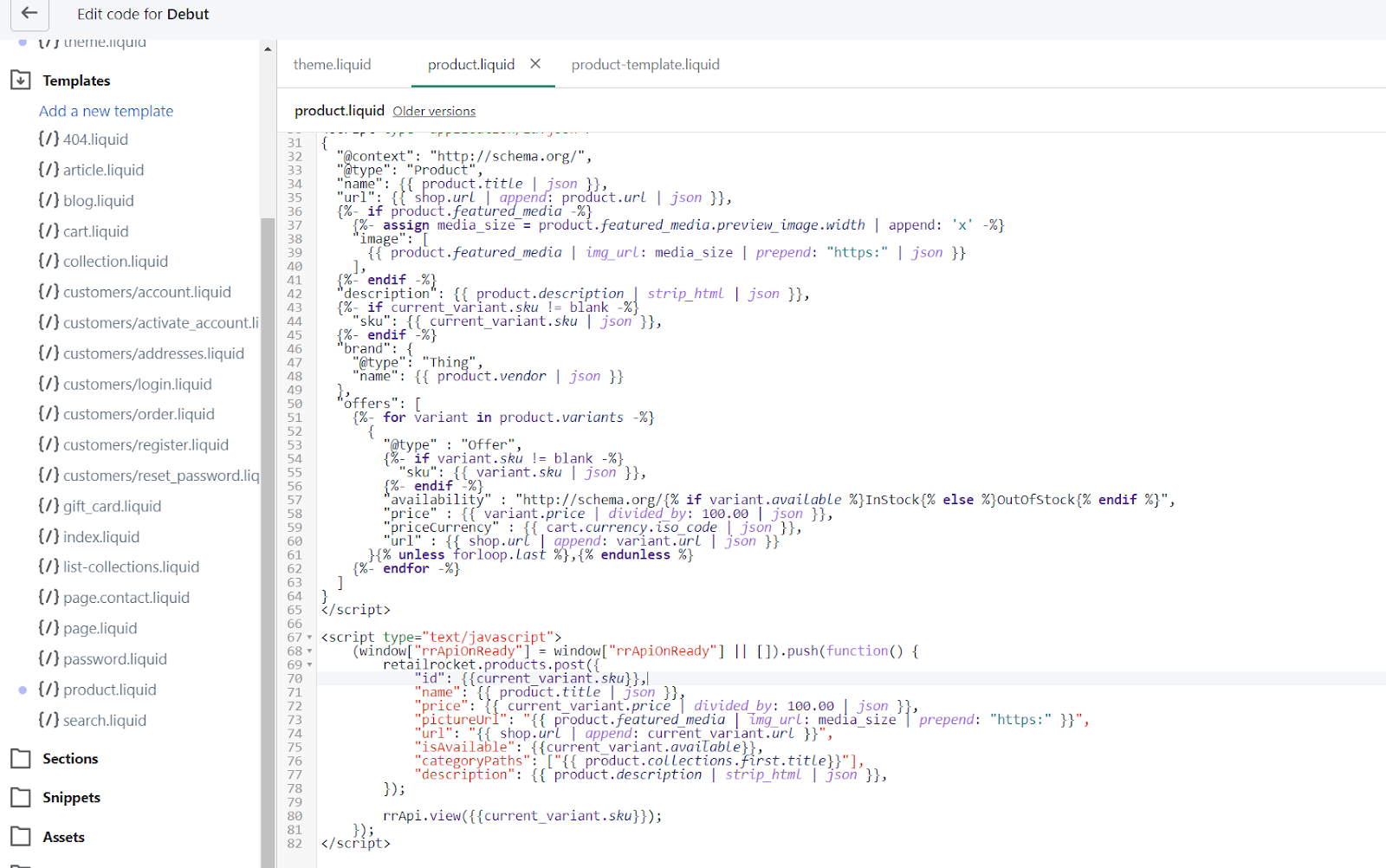
Для этого вам необходимо отредактировать файл product.liquid, который можно найти по следующему пути:
Магазин->Темы->Действия->Редактировать код->Шаблоны
Вставьте в конце него следующий код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
retailrocket.products.post({
"id": {{current_variant.sku}},
"name": {{ product.title | json }},
"price": {{ current_variant.price | divided_by: 100.00 | json }},
"pictureUrl": "{{ product.featured_media | img_url: media_size | prepend: "https:" }}",
"url": "{{ shop.url | append: current_variant.url }}",
"isAvailable": {{current_variant.available}},
"categoryPaths": ["{{ product.collections.first.title}}"],
"description": {{ product.description | strip_html | json }},
});
rrApi.view({{current_variant.sku}});
});
</script>
Пример:

Примечание
Если на сайте реализованы всплывающие окна для быстрого просмотра товара, то трекер rrApi.view() и products.post необходимо дополнительно установить в шаблон для этого окна (принцип установки аналогичен).
Трекинг-код просмотра товарной категории
Данный трекинг-код необходимо установить на всех страницах товарных категорий и подкатегорий.
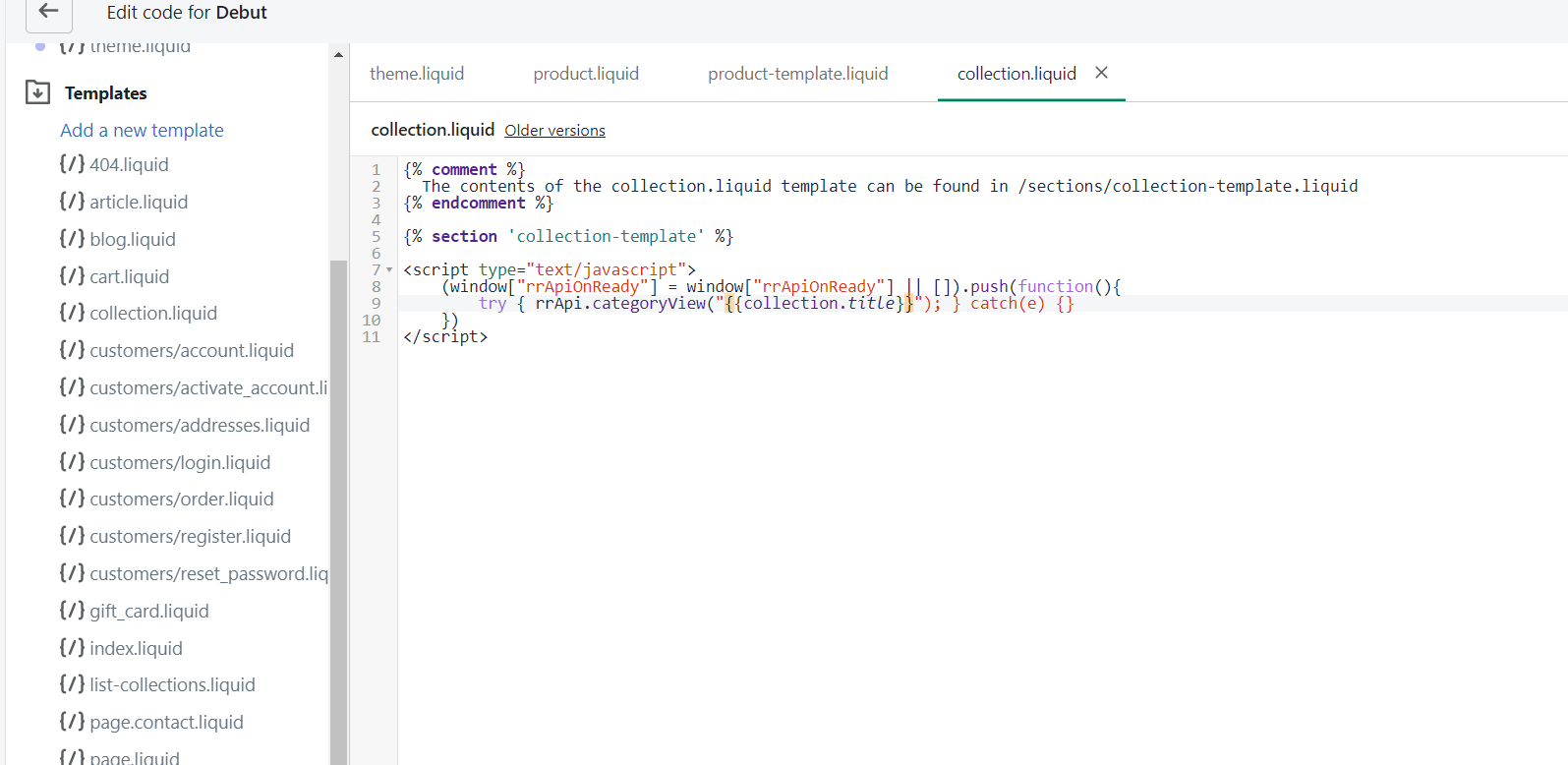
Для этого вам необходимо отредактировать файл collection.liquid, который можно найти по следующему пути:
Магазин->Темы->Действия->Редактировать код->Шаблоны
В конце файла вставьте следующий код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
try { rrApi.categoryView("{{collection.title}}"); } catch(e) {}
})
</script>
Пример:

Трекинг-код добавления товаров в корзину
Для каждого товара, на кнопках добавления товаров в корзину необходимо установить трекер добавления в корзину.
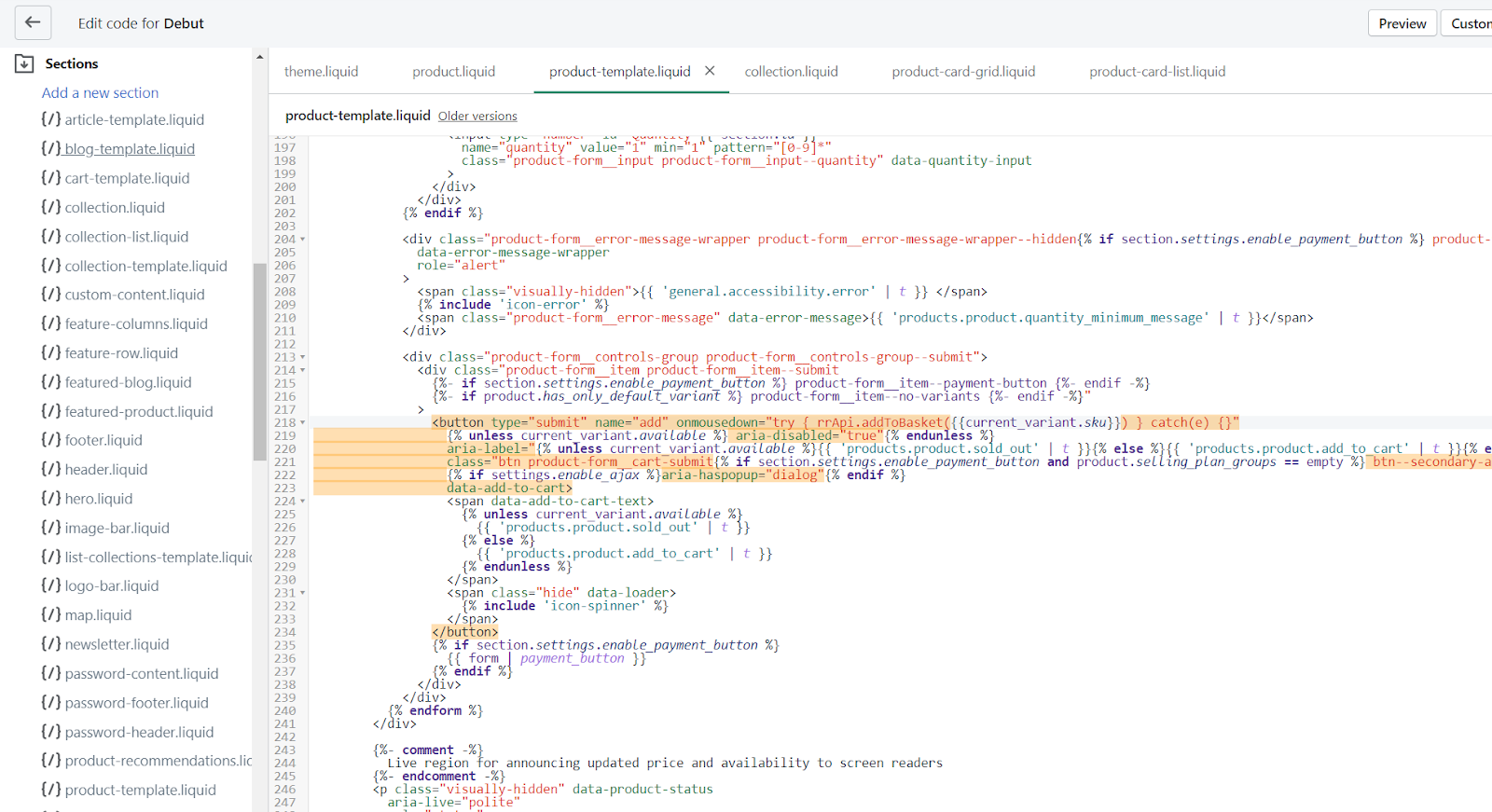
Для этого вам необходимо отредактировать файл product-template.liquid, который можно найти по следующему пути:
Магазин->Темы->Действия->Редактировать код->Секции
Найдите элемент * с атрибутом class="btw product-form__cart-submit"*, он должен выглядеть так:
<button type="submit" name="add"<button class="button button-buy button-primary" type="submit" data-item-add>
На этот элемент добавьте следующий атрибут:
onmousedown="try { rrApi.addToBasket({{current_variant.sku}}) } catch(e) {}"
Пример:

Примечание
- Если на сайте реализованы всплывающие окна для быстрого просмотра товаров, в которых есть кнопка для добавления в корзину, то трекер rrApi.addToBasket() необходимо дополнительно установить на кнопку в шаблоне для этого окна (принцип установки аналогичен).
- В шаблонах могут быть условия отображения карточки товара (если доступен, недоступен). В примере трекер добавления в корзину добавлен на кнопку при условии, что товар доступен для покупки.
Трекинг-код совершения транзакции
На финальной странице оформления заказа (на которой пользователю сообщают о том, что заказ сформирован, благодарят за покупку) необходимо установить трекинг-код совершения транзакции.
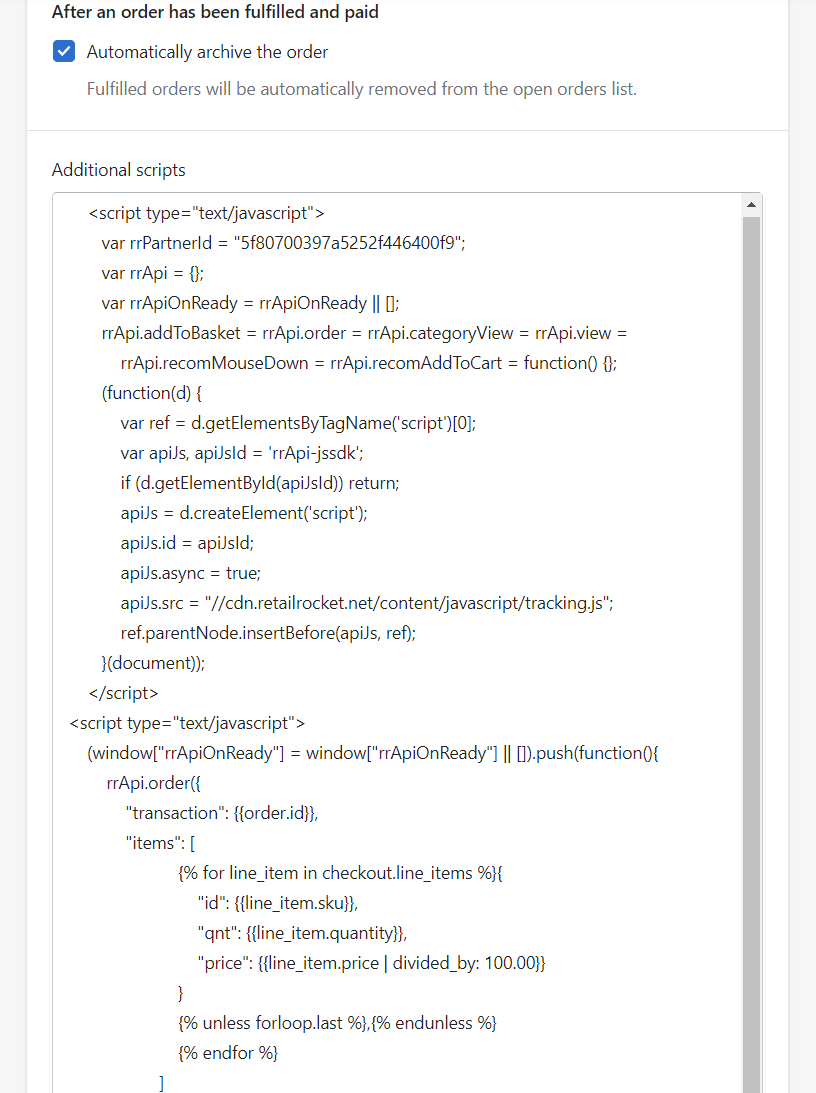
Для установки трекинг-кода вам необходимо открыть окно Настройки -> Заказ, и найти поле Дополнительные скрипты.
Добавьте в это поле основной трекинг-код системы, а после него следующий код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
rrApi.order({
"transaction": {{order.id}},
"items": [
{% for line_item in checkout.line_items %}{
"id": {{line_item.sku}},
"qnt": {{line_item.quantity}},
"price": {{line_item.price | divided_by: 100.00}}
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
});
})
</script>
Пример:

Примечание
Усли на сайте реализована форма “быстрого” заказа или заказа “в 1 клик”, то трекер rrApi.order() необходимо дополнительно вызывать при совершении заказов через данную форму.
Трекер сбора email
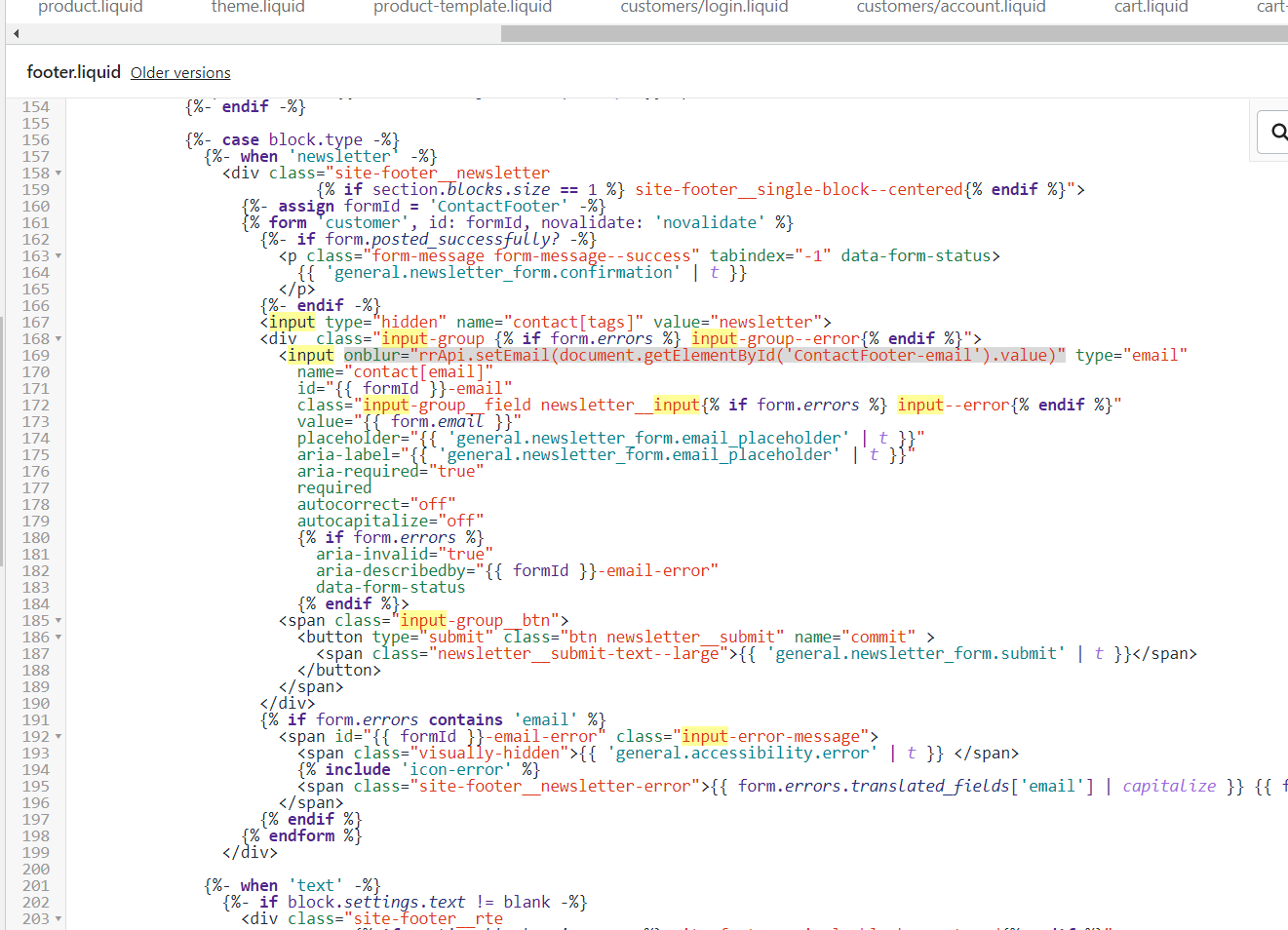
Для этого вам необходимо отредактировать файл footer.liquid, который можно найти по следующему пути:
Магазин->Темы->Действия->Редактировать код->Секции
onblur="rrApi.setEmail(document.getElementById('ContactFooter-email').value)"
Пример:

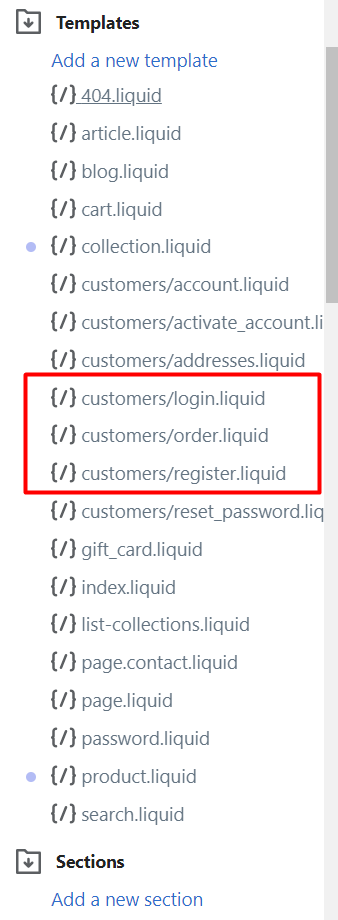
Другие поля, где пользователь может оставить свой адрес почты, находятся в файлах в разделе "Шаблоны":

Важно
Передавайте e-mail только тех пользователей, кто явно разрешил отправлять им письма.
Updated 10 months ago