Начало интеграции
Общий обзор процесса интеграции
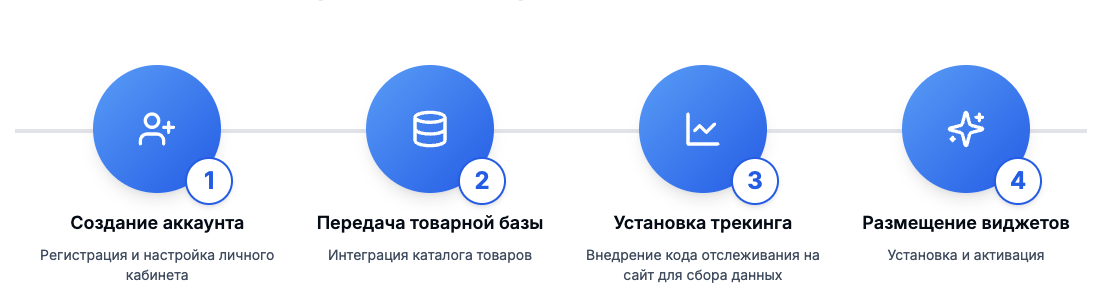
Интеграция Retail Rocket включает несколько основных этапов:
- Регистрация - создание аккаунта и получение уникального id
- Настройка передачи товарной базы — передача каталога товаров
- Установка трекинга — отслеживание поведения пользователей
- Размещение виджетов — интеграция виджетов в интерфейс пользователей
Пошаговый процесс интеграции
Для успешной интеграции Retail Rocket вам потребуется:
- Доступ к коду вашего сайта, приложения, или backend любой другой платформы для продукта Retail Rocket
- Возможность настройки регулярного экспорта данных (каталог товаров) одним из нескольких доступных способов

Этап 1: Настройка аккаунта и партнерский доступ
- Зарегистрируйте учетную запись на сайте Retail Rocket
- Получите доступ к личному кабинету Retail Rocket и ID учетной записи
- Определите необходимый тип интеграции
Типы интеграции для разных тарифовДля публичных тарифов самообслуживания доступен тип интеграции
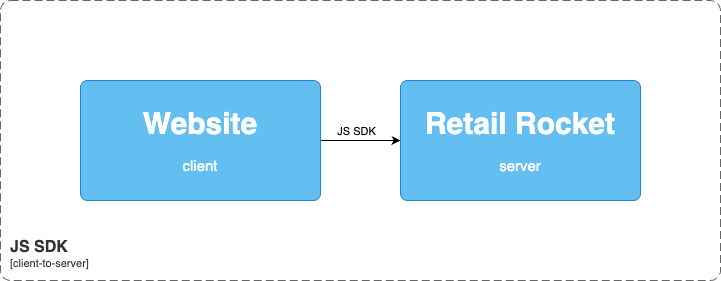
client-to-server, с использованием JS SDK, а также способ передачи товарной базы через XML-файл (Google Merchant Feed / YML)Для Enterprise тарифа дополнительно доступен тип интеграции
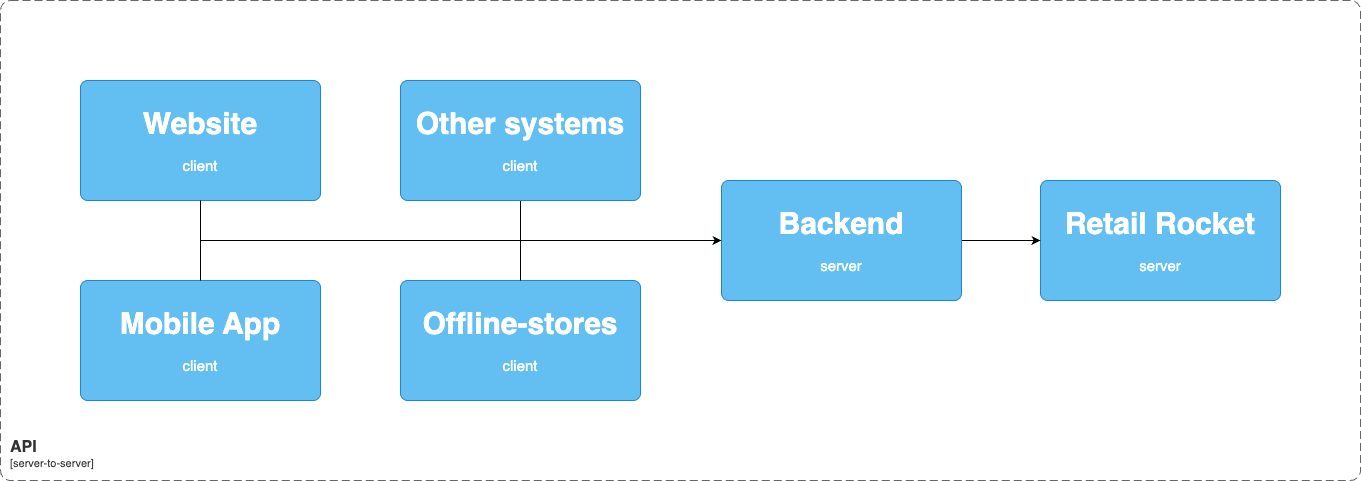
server-to-server, с использованием REST API, а также способ передачи товарной базы через Product API
Этап 2: Настройка передачи данных о товарах
В зависимости от выбранного вами типа передачи товарной базы, настройте его экспорт в Retail Rocket.
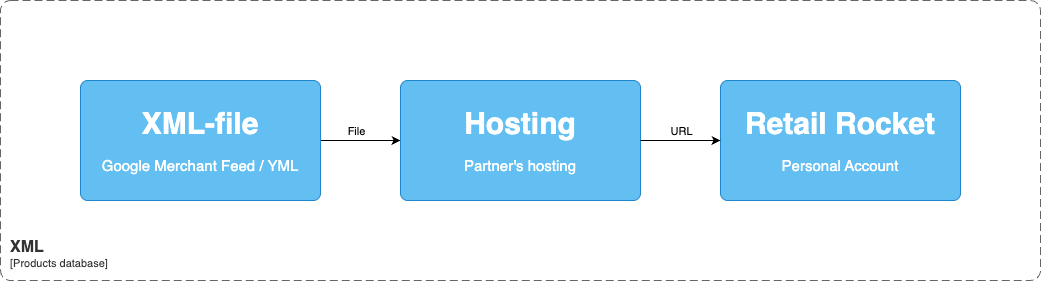
Передача товарной базы через XML-файл
Товарный фид необходимо постоянно и оперативно обновлять при изменении информации о товарах

Необходимо подготовить товарный фид в выбранном вами формате, соответствующий требованиям платформы, и загрузить его на ваш хостинг.
Затем ссылку на файл нужно загрузить в ЛК Retail Rocket, созданный вами ранее. Наш сервис будет регулярно запрашивать и скачивать фид по указанному URL, подробнее про синхронизацию здесь.
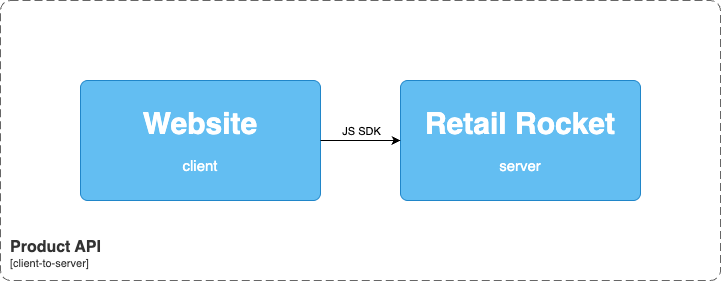
Передача товарной базы через Product API (client-to-server)
Способ доступен только на тарифе Enterprise и для использования на вебсайте

На карточку товара, помимо JS SDK методов отслеживания пользовательского поведения, нужно установить дополнительный метод, который будет передавать информацию в Retail Rocket при загрузке страницы.
Документацию по методу можно найти в соответствующем разделе.
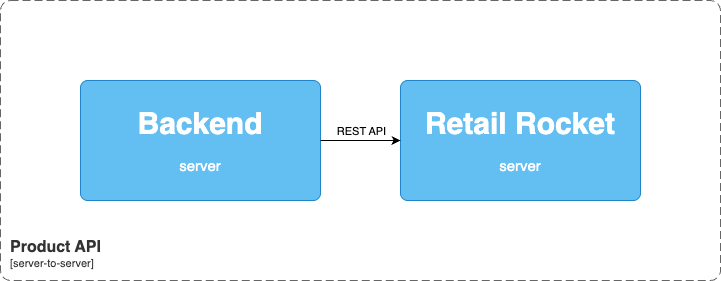
Передача товарной базы через Product API (server-to-server)
Способ доступен только на тарифе Enterprise

На вашем backend-сервере нужно настроить отправку данных о товарах в соответствующий метод.
Документацию по методу можно найти в соответствующем разделе.
Этап 3: Установка трекинга поведения пользователей
В зависимости от выбранного вами типа интеграции, разместите методы трекинга на соответствующих страницах.
Трекинг поведения при JS SDK интеграции (client-to-server)
Способ доступен только для использования на вебсайте

Для обеспечения работы client-to-server интеграции, на каждой странице сайта в секции <head> необходимо разместить основной трекинг-код, в котором надо указать значение ID вашего аккаунта, полученного после этапа создания аккаунта.
Также необходимо настроить вызов соответствующих методов JS SDK на определенные действия пользователя:
Список отслеживаемых действий
Для работы этих методов в рамках соответствующей страницы необходимо располагать следующими данными:
Список переменных
- ID товара
- ID категории
- Информация о заказе (ID товара, количество, цена, ID транзакции)
- Информация о пользователе (ID пользователя, адрес электронной почты, доп. параметры)
Таким образом вам потребуется отредактировать несколько шаблонов страниц вашего вебсайта, разместив в них JS функции.
Трекинг поведения при API интеграции (server-to-server)
Способ доступен только на тарифе Enterprise

Методы API нельзя вызывать на клиентской стороне, так как они содержат API-ключ, утечка которого чревата проблемами безопасности.
Необходимо реализовать API-проксирование, которое будет принимать события от клиента к вам на backend, а backend в свою очередь будет отправлять события в Retail Rocket.
Далее нужно настроить вызов соответствующих событий API при определенных действиях пользователей.
Список отслеживаемых действий
Для работы этих методов в рамках соответствующей страницы необходимо располагать следующими данными.
Список необходимых переменных
- ID товара
- ID категории
- Информация о заказе (ID товара, количество, цена, ID транзакции)
- Поисковая фраза, введенная пользователем
- Информация о пользователе (ID пользователя, адрес электронной почты, доп. параметры)
Этап 4: Установка виджетов
Виджеты с персональными рекомендациями
Рекомендации по размещениямВоспользуйтесь заранее подготовленными нами инструкциями по расположению виджетов в соответствующем разделе
На публичных тарифов самообслуживания создать виджеты и получить их код можно в ЛК, в разделе "Рекомендации > Виджеты рекомендаций" . Затем разместите их HTML-коды в определенные места и страницы сайта.
При Enterprise тарифе запросите карту внедрения виджетов у вашего аккаунт-менеджера, и разместите HTML-коды на указанных страницах и местах сайта.
Дополнительно на этом тарифе доступен способ установки виджетов через API, для этого настройте запросы рекомендаций и отрисовку блоков, согласно полученной карте внедрения.
Виджеты со спонсорским контентом
Продукт доступен только на тарифе Enterprise
Запросите карту внедрения виджетов у вашего аккаунт-менеджера, и разместите HTML-коды на указанных страницах и местах сайта.
Дополнительно доступен способ установки виджетов через API, для этого настройте запросы получения спонсорского контента и их отрисовку, согласно полученной карте внедрения.
Updated about 2 months ago