Виджеты рекомендаций
На страницах своего сайта вы можете вывести виджеты рекомендаций.
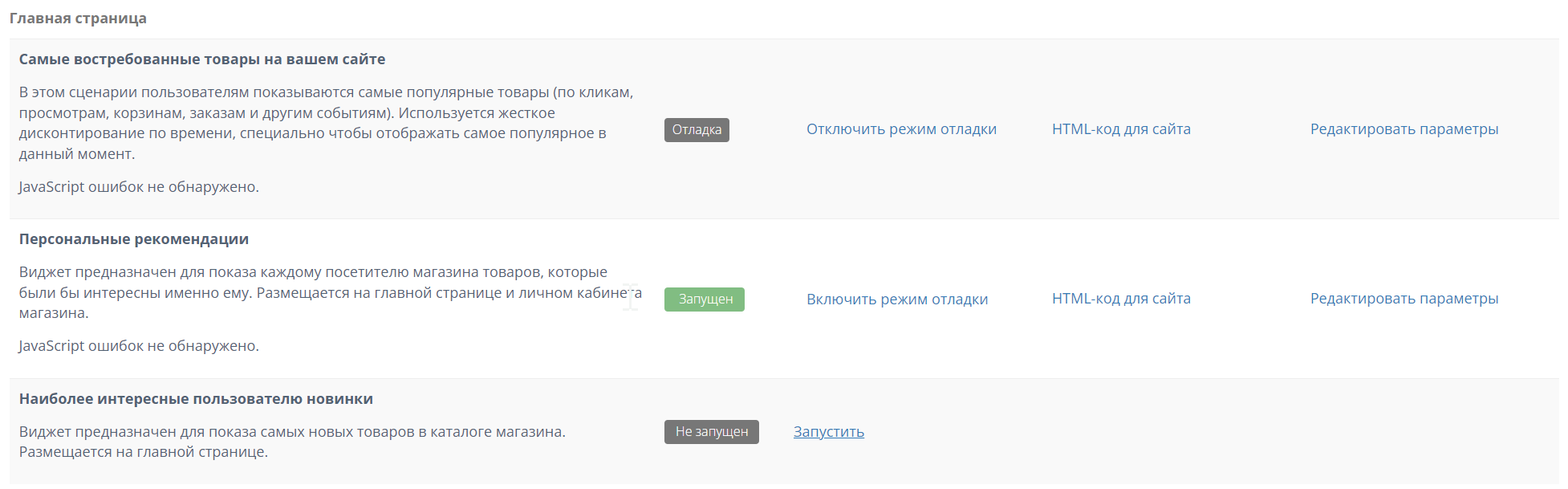
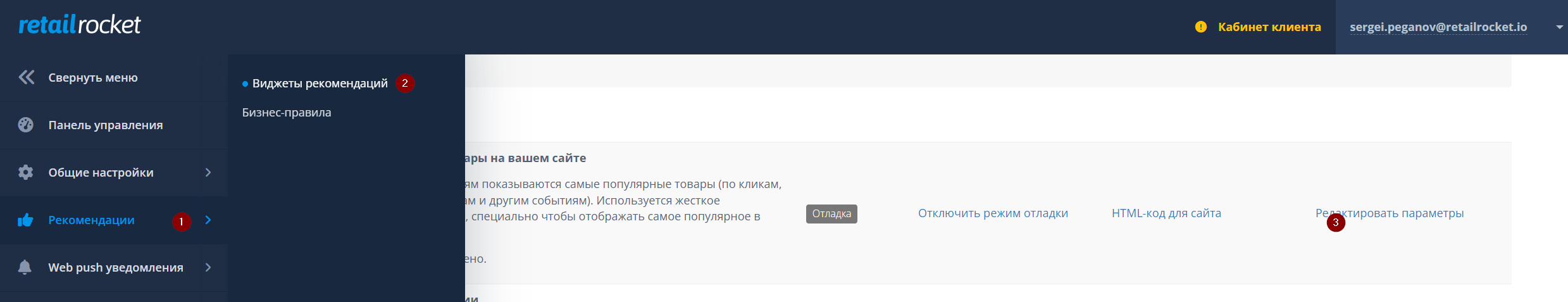
Для запуска виджета требуется на странице личного кабинета нажать кнопку "Запустить".

После этого вам будет предоставлен HTML-код данного рекомендательного блока, который вы можете установить в любом месте подходящей по смыслу страницы: в личном кабинете виджеты разбиты по группам, в соответствии со страницами, на которые могут быть установлены.
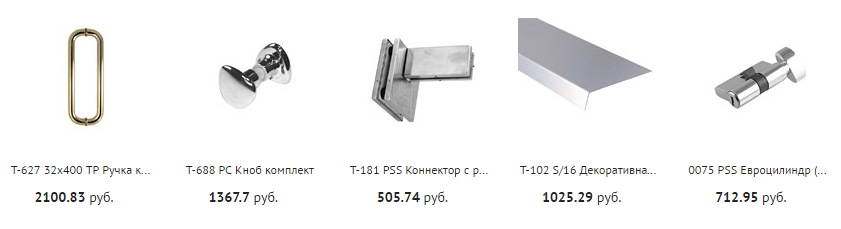
Пример виджета рекомендации:

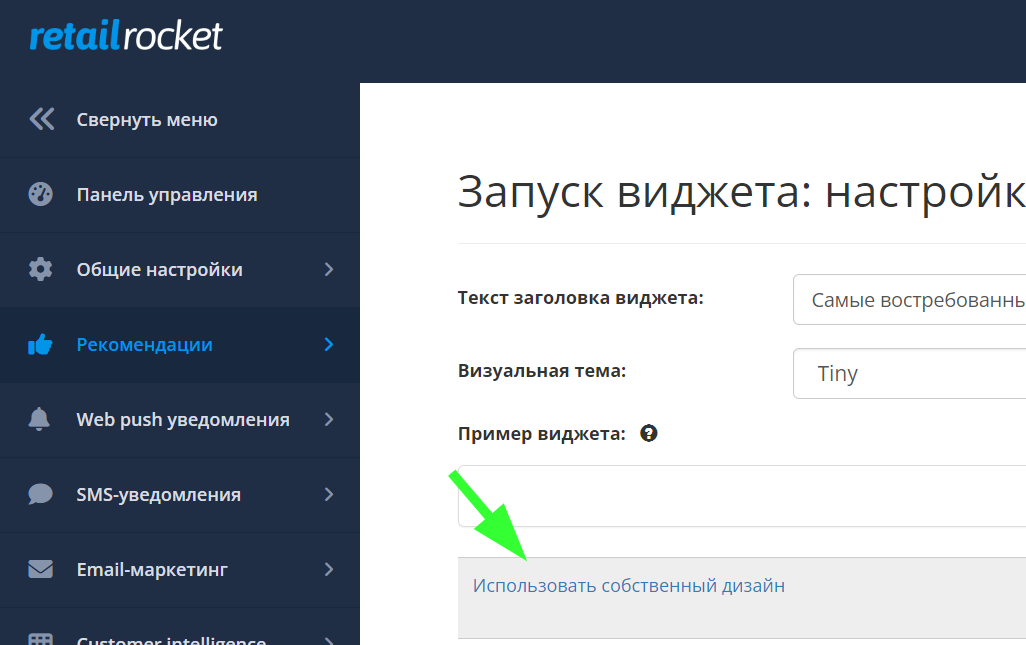
Вы можете добавить в виджеты собственные стили или скрипты. Все эти изменения можно внести в личном кабинете.


На странице вы можете увидеть три блока: Style, Div, Script.
Style

Вы можете изменить валюту товаров.
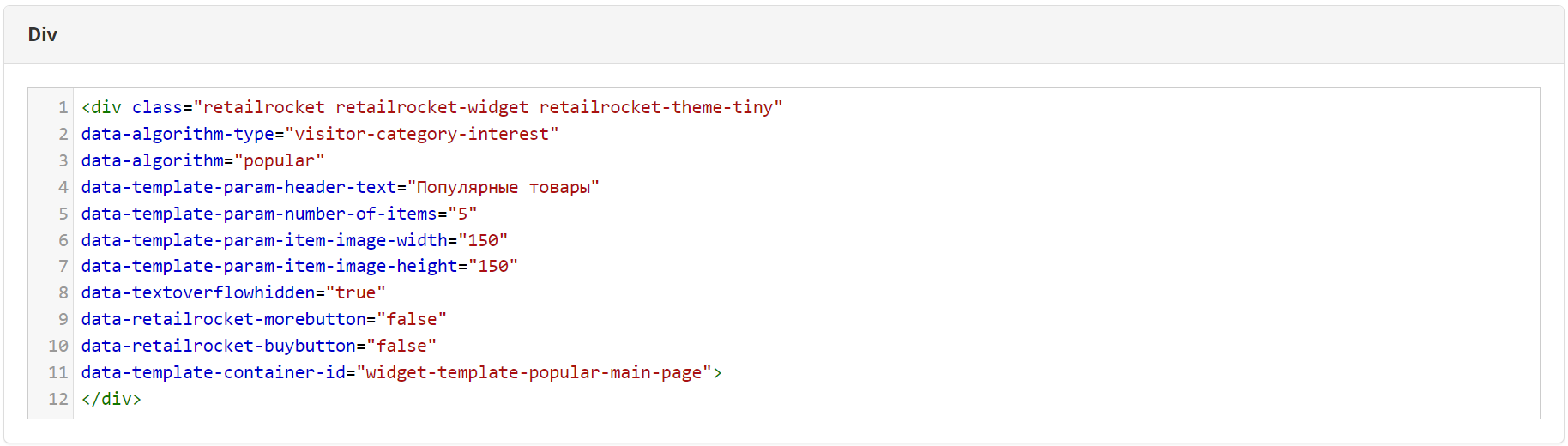
Div

Например, чтобы отобразить в блоке рекомендаций 4 товара вместо пяти, нужно изменить значение: data-template-param-number-of-items="4" ;
Чтобы отобразить кнопку "Подробнее": data-retailrocket-morebutton="true".
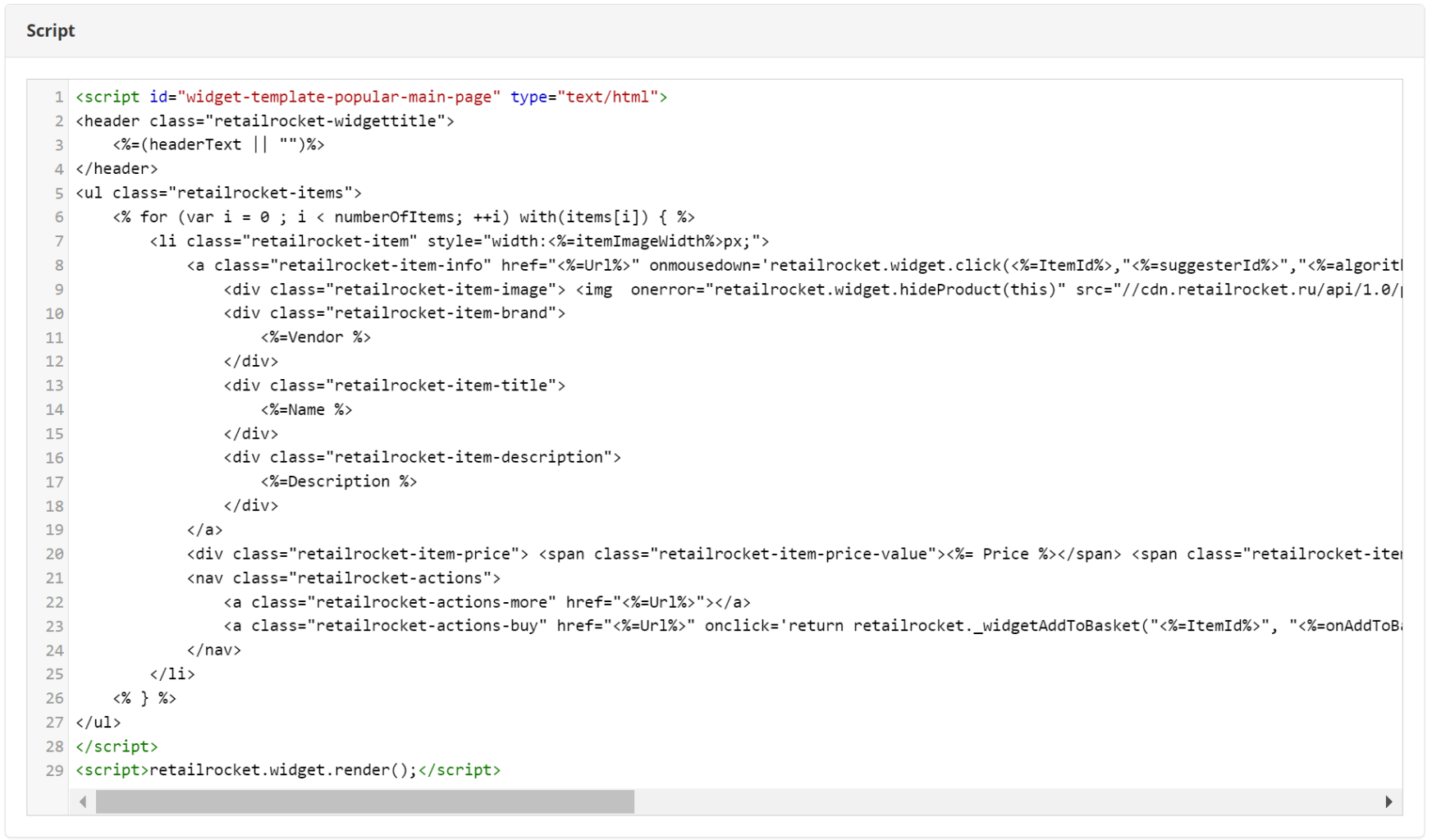
Script

Если вы хотите изменить шаблон виджета, сохраняйте, пожалуйста, служебные переменные.
Например, событие клика в виджет:
onclick='return retailrocket.\_widgetAddToBasket("\<%=ItemId%>", "\<%=onAddToBasket%>")'Функция , расположенная в конце блока Script, отвечает за отображение виджета.
<script>retailrocket.widget.render();</script>Updated 3 months ago