Установка слайдера для стандартной темы виджета
Для установки слайдера в любой виджет со стандартным дизайном потребуется внести изменения во все 3 блока виджета.
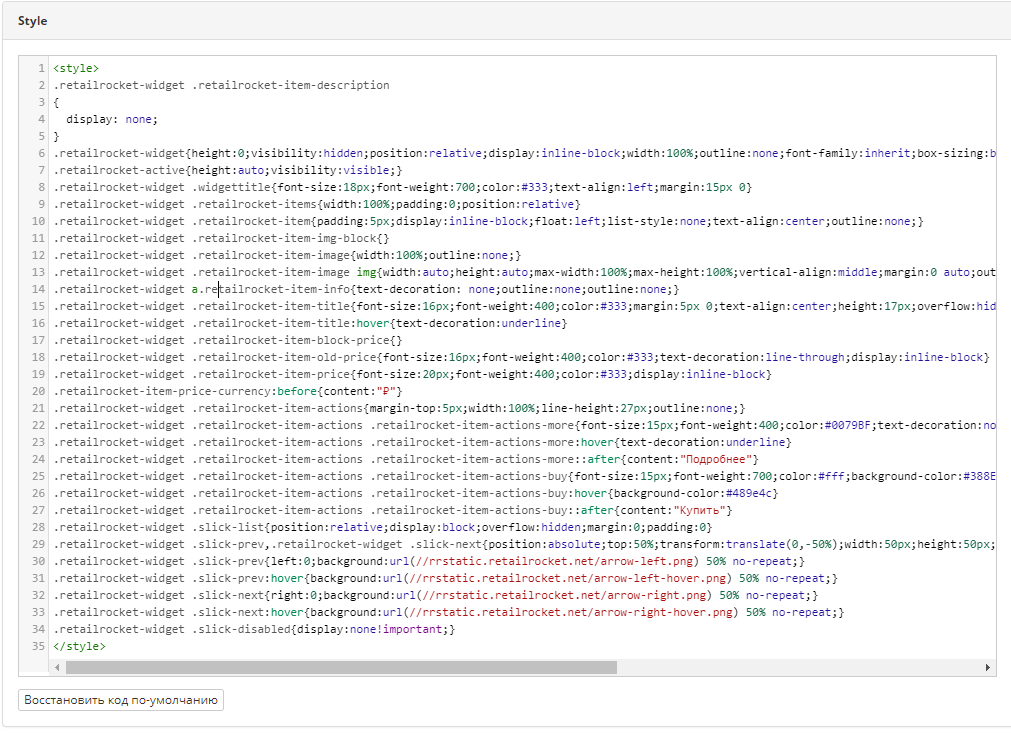
Блок Style
Добавьте следующие стили для корректного отображения слайдера:
<style type="text/css">
.retailrocket-widget{height:0;visibility:hidden;position:relative;display:inline-block;width:100%;outline:none;font-family:inherit;box-sizing:border-box}
.retailrocket-active{height:auto;visibility:visible;}
.retailrocket-widget .widgettitle{font-size:18px;font-weight:700;color:#333;text-align:left;margin:15px 0}
.retailrocket-widget .retailrocket-items{width:100%;padding:0;position:relative}
.retailrocket-widget .retailrocket-item{padding:5px;display:inline-block;float:left;list-style:none;text-align:center;outline:none;}
.retailrocket-widget .retailrocket-item-img-block{}
.retailrocket-widget .retailrocket-item-image{width:100%;outline:none;}
.retailrocket-widget .retailrocket-item-image img{width:auto;height:auto;max-width:100%;max-height:100%;vertical-align:middle;margin:0 auto;outline:none;}
.retailrocket-widget a.retailrocket-item-info{text-decoration: none;outline:none;outline:none;}
.retailrocket-widget .retailrocket-item-title{font-size:16px;font-weight:400;color:#333;margin:5px 0;text-align:center;height:17px;overflow:hidden;outline:none;}
.retailrocket-widget .retailrocket-item-title:hover{text-decoration:underline}
.retailrocket-widget .retailrocket-item-block-price{}
.retailrocket-widget .retailrocket-item-old-price{font-size:16px;font-weight:400;color:#333;text-decoration:line-through;display:inline-block}
.retailrocket-widget .retailrocket-item-price{font-size:20px;font-weight:400;color:#333;display:inline-block}
.retailrocket-item-price-currency:before{content:"₽"}
.retailrocket-widget .retailrocket-item-actions{margin-top:5px;width:100%;line-height:27px;outline:none;}
.retailrocket-widget .retailrocket-item-actions .retailrocket-item-actions-more{font-size:15px;font-weight:400;color:#0079BF;text-decoration:none;display:inline-block}
.retailrocket-widget .retailrocket-item-actions .retailrocket-item-actions-more:hover{text-decoration:underline}
.retailrocket-widget .retailrocket-item-actions .retailrocket-item-actions-more::after{content:"Подробнее"}
.retailrocket-widget .retailrocket-item-actions .retailrocket-item-actions-buy{font-size:15px;font-weight:700;color:#fff;background-color:#388E3C;padding:5px 10px;text-align:center;display:inline-block;margin-left:20px;border-radius:4px}
.retailrocket-widget .retailrocket-item-actions .retailrocket-item-actions-buy:hover{background-color:#489e4c}
.retailrocket-widget .retailrocket-item-actions .retailrocket-item-actions-buy::after{content:"Купить"}
.retailrocket-widget .slick-list{position:relative;display:block;overflow:hidden;margin:0;padding:0}
.retailrocket-widget .slick-prev,.retailrocket-widget .slick-next{position:absolute;top:50%;transform:translate(0,-50%);width:50px;height:50px;display:block;transition:all ease .3s;cursor:pointer;background-size:100%;z-index:1}
.retailrocket-widget .slick-prev{left:0;background:url(//rrstatic.retailrocket.net/arrow-left.png) 50% no-repeat;}
.retailrocket-widget .slick-prev:hover{background:url(//rrstatic.retailrocket.net/arrow-left-hover.png) 50% no-repeat;}
.retailrocket-widget .slick-next{right:0;background:url(//rrstatic.retailrocket.net/arrow-right.png) 50% no-repeat;}
.retailrocket-widget .slick-next:hover{background:url(//rrstatic.retailrocket.net/arrow-right-hover.png) 50% no-repeat;}
.retailrocket-widget .slick-disabled{display:none!important;}
</style>
Пример:

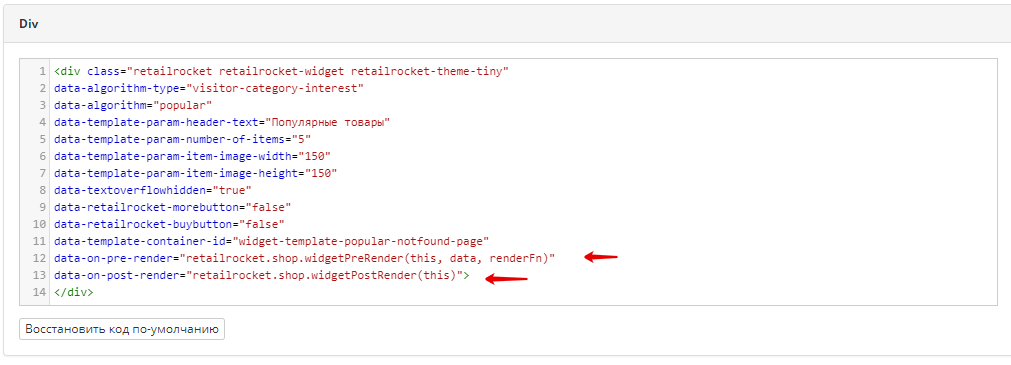
Блок Div
Добавьте эти строки к текущим параметрам виджета:
data-on-pre-render="retailrocket.shop.widgetPreRender(this, data, renderFn)"
data-on-post-render="retailrocket.shop.widgetPostRender(this)"
Если на одной странице установлены несколько виджетов, в которых необходимо использовать слайдер, функция retailrocket.shop должна иметь уникальное название в каждом из виджетов. Например, retailrocket.shop1 в одном виджете и retailrocket.shop2 в другом виджете.
Пример:

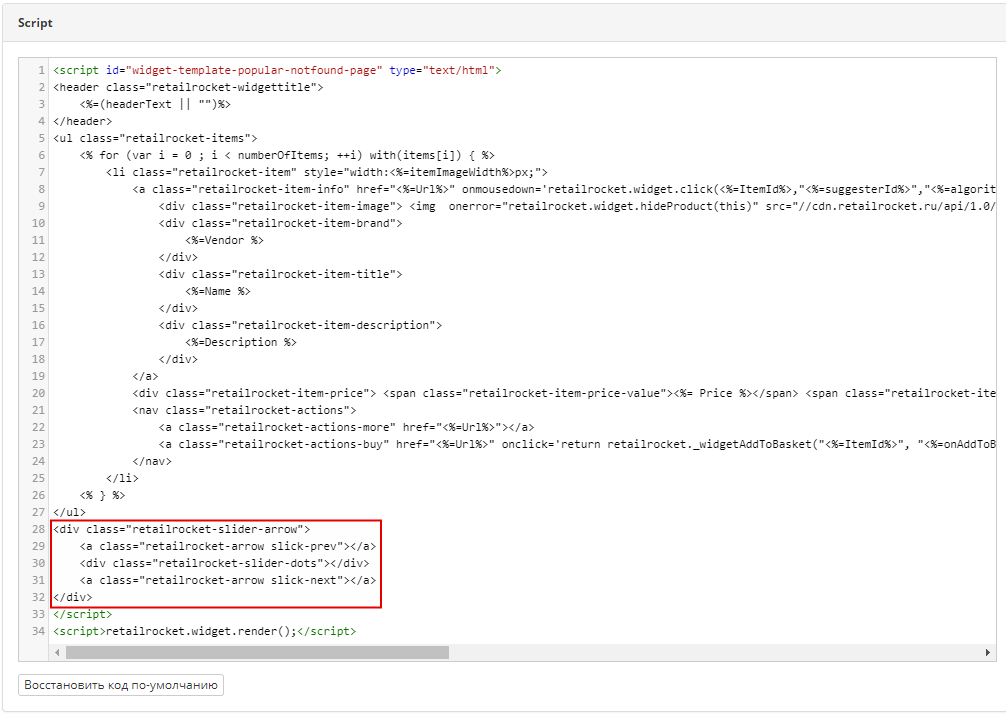
Блок Script
- Перед первым закрывающим тегом </script> добавьте код:
<div class="retailrocket-slider-arrow">
<a class="retailrocket-arrow slick-prev"></a>
<div class="retailrocket-slider-dots"></div>
<a class="retailrocket-arrow slick-next"></a>
</div>
Пример:

- Замените последнюю строчку
<script>retailrocket.widget.render();</script>на код:
<script type="text/javascript">
!function(retailrocket, $) {
function waitFor(exitCondition, callback) {
var checkCount = 10;
var timeoutms = 1000;
(function check() {
if (exitCondition()) {
callback();
return;
}
if (checkCount === 0) {
return;
}
checkCount -= 1;
setTimeout(check, timeoutms);
})();
}
retailrocket.shop = (function() {
function widgetPreRender(widget, recoms, renderFn) {
for (var i = 0; i < recoms.length; i++) {
var recom = recoms[i];
}
if (recoms.length) {
renderFn(recoms);
}
}
function widgetPostRender(widget) {
waitFor(
function() {
return ('jQuery' in window);
},
function() {
$ = window.jQuery;
$.getScript('//rrstatic.retailrocket.net/widget/plugins/slick/slick.min.js', function() {
$(widget).find('.retailrocket-items').slick({
useTransform: true,
adaptiveHeight: true,
dots: false,
arrows: true,
TouchMove: true,
infinite: true,
centerPadding: '0',
autoplay: false,
speed: 300,
slidesToShow: 4,
slidesToScroll: 1,
swipeToSlide: true,
variableWidth: false,
nextArrow: '<a href="javascript:void(0);" class="slick-next"></a>',
prevArrow: '<a href="javascript:void(0);" class="slick-prev"></a>',
appendDots: $(widget).find('.retailrocket-slider-dots'),
appendArrows: $(widget).find('.retailrocket-arrow'),
prevArrow: $(widget).find('.slick-prev'),
nextArrow: $(widget).find('.slick-next'),
responsive: [
{
breakpoint: 1200,
settings: {
slidesToShow: 4,
slidesToScroll: 4,
}
},
{
breakpoint: 900,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
}
},
{
breakpoint: 770,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
}
},
{
breakpoint: 700,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
});
$('.retailrocket-items').on('init', function() {
$(widget).addClass('retailrocket-active');
});
}
);
}
return {
widgetPostRender: widgetPostRender,
widgetPreRender: widgetPreRender
}
})();
retailrocket.widget.render('retailrocket-widget');
}(retailrocket, window.jQuery);
</script>
Если на одной странице установлены несколько виджетов, в которых необходимо использовать слайдер, функция retailrocket.shop должна иметь уникальное название в каждом из виджетов. Например, retailrocket.shop1 в одном виджете и retailrocket.shop2 в другом виджете.
Updated over 1 year ago
