Отображение вариаций цветов товара в виджете
Для реализации вывода иконок для различных цветов товаров в блоке необходима передача групповых товаров в YML-файл, изменение трекинг-кода просмотра товара на групповой и доработка параметров в YML-файле.
- Трекинг-код просмотра товаров необходимо изменить на rrApi.groupView и передавать туда Id всех товаров из одной группы, например:
rrApi.groupView([1,2,3,4])В YML необходимо передавать group_id, который будет общий для нескольких товаров разных цветов.
Каждый товар из группы будет соответствовать цвету. Например, товар с Id 101 будет соответствовать белому цвету, товар с Id 102 синему и так далее.
Ознакомиться с инструкцией по передаче групповых товаров вы можете по ссылке.
Далее необходимо передавать определенные дополнительные параметры всем товарам в YML-файле.
- Необходим параметр, в котором будет содержаться список Id товаров с возможными цветами (список Id всех товаров из группы). Пример, где 101,102,103 - id товаров разных цветов из одной группы:
<param name="avaliable_color">101,102,103</param>- Для ссылок на товары необходим параметр, в названии которого будет Id товара, а в значении ссылка на него. Например:
<param name="url_101">https://example.com/item101</param>
<param name="url_102">https://example.com/item102</param>
<param name="url_103">https://example.com/item103</param>- Необходимо для каждого из товаров передать иконку для цвета, которая будет выводиться в блоке. Например:
<param name="icon_101">https://example.com/icon101.png</param>
<param name="icon_102">https://example.com/icon102.png</param>
<param name="icon_103">https://example.com/icon103.png</param>Таким образом, для каждого товара из одной группы будет перечислены все Id, цвета и ссылки на иконки.
- После доработки интеграции для вывода иконок цветов и ссылок на них необходимо внести изменения в виджет рекомендаций.
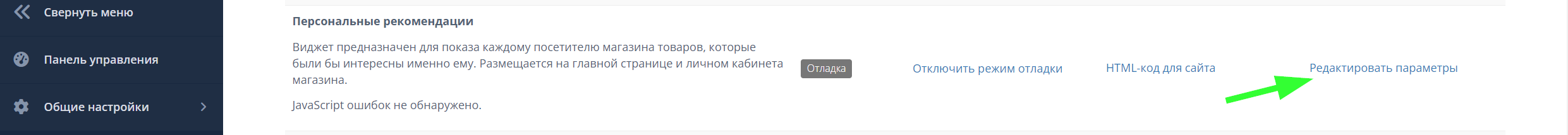
Для этого необходимо перейти в раздел "Рекомендации" -> "Виджеты рекомендаций" и напротив виджета, в который нужно внести изменения, нажать на кнопку "Редактировать параметры":

Далее необходимо нажать "Использовать собственный дизайн", после чего вы попадете в раздел редактирования кода виджета.
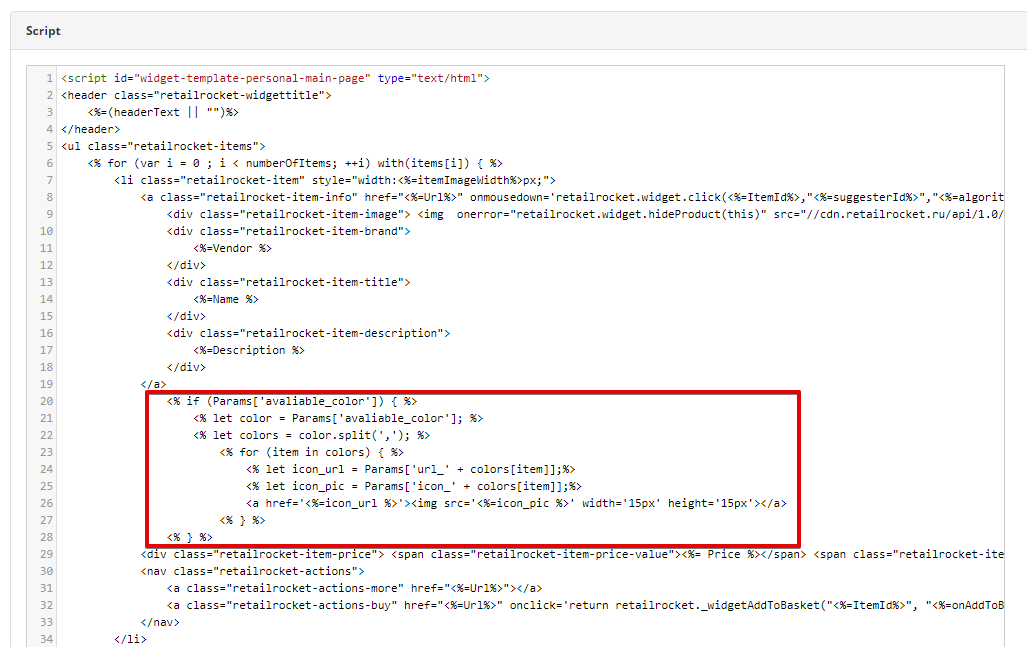
В секции Script необходимо прописать проверку наличие параметра с цветами у товара, далее выводить все доступные для него цвета и ссылки:

Пример реализации:
<% if (Params['avaliable_color']) { %>
<% let color = Params['avaliable_color']; %>
<% let colors = color.split(','); %>
<% for (item in colors) { %>
<% let icon_url = Params['url_' + colors[item]];%>
<% let icon_pic = Params['icon_' + colors[item]];%>
<a href='<%=icon_url %>'><img src='<%=icon_pic %>' width='15px' height='15px'></a> <% }
%>
<% } %>Обратите внимание, Retail Rocket гарантирует корректную работу виджетов рекомендаций только при условии использования стандартного кода.
Updated 22 days ago