UMI
Данная инструкция предназначена для UMI.CMS версии 23, сборка 92176, со стандартной темой магазина.
Процесс установки трекинг-кодов для других модификаций, версий и тем может отличаться.
Основной трекинг-код системы
Данный трекинг-код необходимо установить так, чтобы он срабатывал на всех страницах сайта.
Для этого вам необходимо отредактировать файл head.phtml, который располагается в папке:
ВАШСАЙТ/templates/ВАШМАГАЗИН/php/layout/head.phtml ~/www/testrr.ru/templates/demomarket/php/layout/head.phtml
В указанном файле найдите следующую строку:
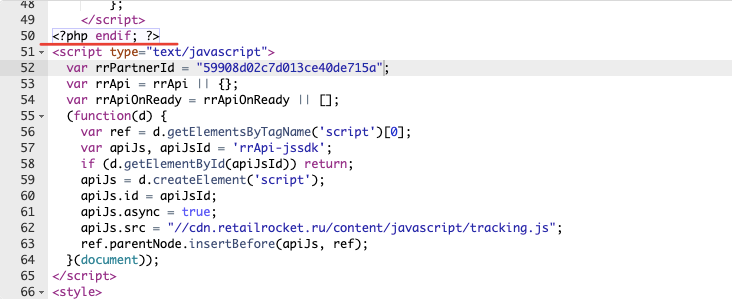
<?php endif; ?>И вставьте после нее следующий код:
<script type="text/javascript">
var rrPartnerId = "<partner_id>";
var rrApi = rrApi || {};
var rrApiOnReady = rrApiOnReady || [];
(function(d) {
var ref = d.getElementsByTagName('script')[0];
var apiJs, apiJsId = 'rrApi-jssdk';
if (d.getElementById(apiJsId)) return;
apiJs = d.createElement('script');
apiJs.id = apiJsId;
apiJs.async = true;
apiJs.src = "//cdn.retailrocket.ru/content/javascript/tracking.js";
ref.parentNode.insertBefore(apiJs, ref);
}(document));
</script>где "partner_id" – идентификатор партнера в системе Retail Rocket.
Пример:

Трекинг-код просмотра карточки товара
Данный трекинг-код необходимо установить на страницах всех товаров.
Для этого вам необходимо отредактировать файл object.phtml, который располагается в папке:
ВАШСАЙТ/templates/ВАШМАГАЗИН/php/catalog/
В указанном файле найдите строку:
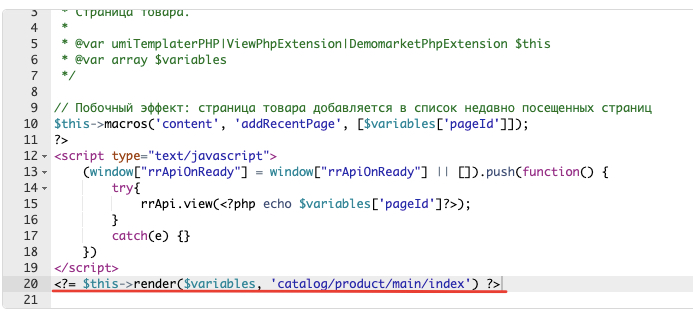
<?= $this->render($variables, 'catalog/product/main/index') ?>И вставьте перед ней следующий код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
try{
rrApi.view(<?php echo $variables['pageId']?>);
}
catch(e) {}
})
</script>Пример:

ПримечаниеЕсли на сайте реализованы всплывающие окна для быстрого просмотра товара, то трекер rrApi.view() необходимо дополнительно установить в шаблон для этого окна (принцип установки аналогичен).
Трекинг-код просмотра товарной категории
Данный трекинг-код необходимо установить на всех страницах товарных категорий и подкатегорий.
Для этого Вам необходимо отредактировать файл category.phtml, который располагается в папке:
ВАШСАЙТ/templates/ВАШМАГАЗИН/php/catalog/
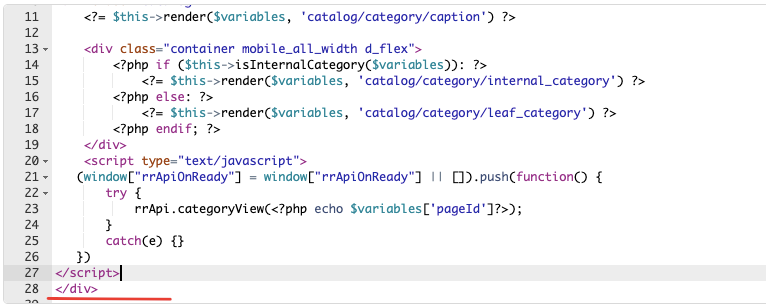
В данный файл, перед последним закрывающим тегом </div> вставьте следующий код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
try {
rrApi.categoryView(<?php echo $variables['pageId']?>);
}
catch(e) {}
})
</script>Пример:

Трекинг-код добавления товаров в корзину
Для каждого товара, на кнопках добавления товаров в корзину необходимо установить трекер добавления в корзину.
Чтобы установить трекинг-код добавления товара в корзину на странице товара на кнопки “Купить” и “Купить в один клик”, откройте файл buy.phtml:
ВАШ_САЙТ/templates/demomarket/php/catalog/product/main/price/
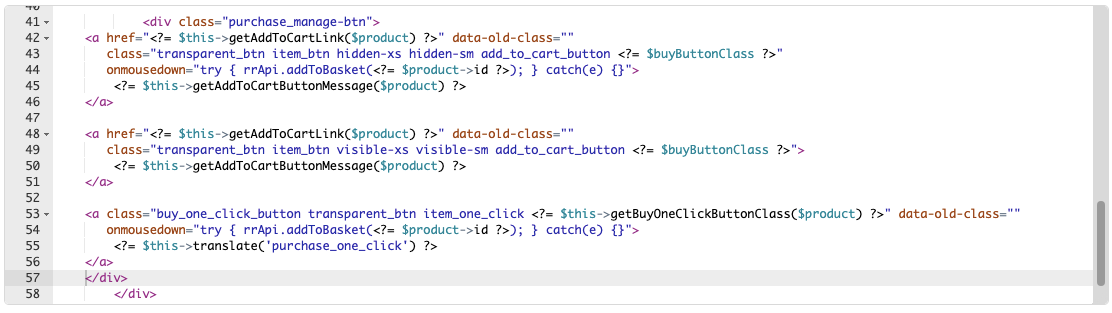
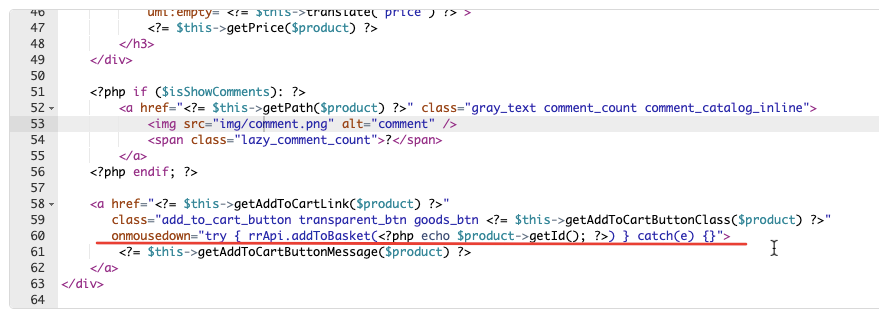
В шаблоне buy.phtml найдите элементы <a> c атрибутом class="add_to_cart_button" и class="buy_one_click_button" (поиск по шаблону можно включить, нажав на клавиатуре сочетание Ctrl+F), их код должен выглядеть примерно так:
<a href="<?= $this->getAddToCartLink($product) ?>" class="transparent_btn item_btn hidden-xs hidden-sm add_to_cart_button <?= $this->getAddToCartButtonClass($product) ?>">
<?= $this->getAddToCartButtonMessage($product) ?>
</a>Первый элемент отвечает за кнопку “Купить”, а второй - за кнопку “Купить в один клик”. В оба элемента добавьте атрибут:
onmousedown="try { rrApi.addToBasket(<?= $product->id ?>); } catch(e) {}"Пример:

Установка трекинг-кода добавления товаров в корзину на кнопки “Добавить в корзину”, находящиеся на главной странице и страницах листинга категорий, полностью аналогична. Но в данном случае необходимо отредактировать файл price.phtml:
ВАШСАЙТ/templates/ВАШМАГАЗИН/php/catalog/product/preview/

Чтобы установить трекинг-код добавления товара в корзину на кнопку “Купить в 1 клик”, находящейся на главной странице и странице листинга категорий, откройте файл more.pthml:
ВАШСАЙТ/templates/ВАШМАГАЗИН/php/catalog/product/preview/
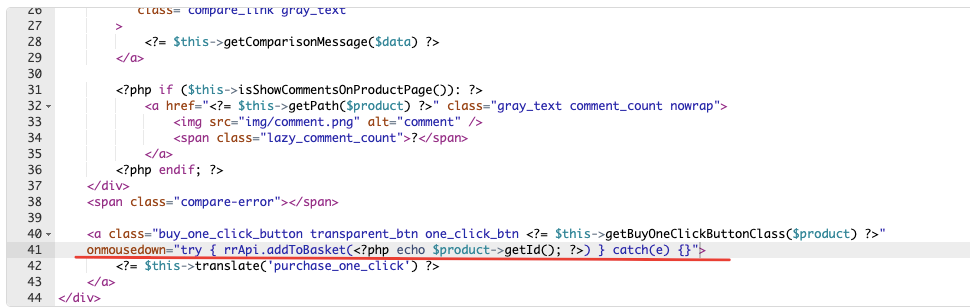
В шаблоне more.phtml найдите элементы <a> c атрибутом class="buy_one_click_button" (поиск по шаблону можно включить, нажав на клавиатуре сочетание Ctrl+F), их код должен выглядеть примерно так:
<a class="buy_one_click_button transparent_btn one_click_btn <?= $this->getBuyOneClickButtonClass($product) ?>>
<?= $this->translate('purchase_one_click') ?>
</a>В этот элемент добавьте атрибут:
onmousedown="try { try { rrApi.addToBasket(<product_id>); } catch(e) {}"Пример:

Примечание
- Если на сайте реализованы всплывающие окна для быстрого просмотра товаров, в которых есть кнопка для добавления в корзину, то трекер rrApi.addToBasket() необходимо дополнительно установить на кнопку в шаблоне для этого окна. Принцип установки аналогичен обычным кнопкам.
- В шаблонах могут быть условия отображения карточки товара (например, товар доступен или недоступен для покупки). В примере трекер добавления в корзину добавлен на кнопку при условии, что товар доступен для покупки.
Трекинг-код совершения транзакции
На финальной странице оформления заказа (на которой пользователю сообщают о том, что заказ сформирован, благодарят за покупку) необходимо установить трекинг-код совершения транзакции.
Для установки трекинг-кода Вам необходимо отредактировать файл successful.phtml:
ВАШСАЙТ/templates/ВАШМАГАЗИН/php/emarket/result/
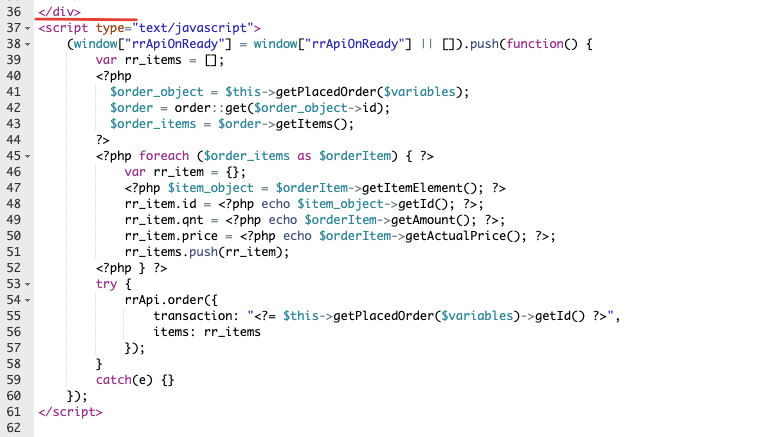
После закрывающего элемента </div> (последний элемент </div> в данном файле) вставьте код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
var rr_items = [];
<?php
$order_object = $this->getPlacedOrder($variables);
$order = order::get($order_object->id);
$order_items = $order->getItems();
?>
<?php foreach ($order_items as $orderItem) { ?>
var rr_item = {};
<?php $item_object = $orderItem->getItemElement(); ?>
rr_item.id = <?php echo $item_object->getId(); ?>;
rr_item.qnt = <?php echo $orderItem->getAmount(); ?>;
rr_item.price = <?php echo $orderItem->getActualPrice(); ?>;
rr_items.push(rr_item);
<?php } ?>
try {
rrApi.order({
transaction: "<?= $this->getPlacedOrder($variables)->getId() ?>",
items: rr_items
});
}
catch(e) {}
});
</script>Пример:

И вставьте после них следующий код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
rrApi.order({
transaction: <?php echo $this->order_id; ?>,
items: [
<?php foreach($this->products as $item) { ?>
{
id: <?php echo $item['product_id']; ?>,
qnt: <?php echo $item['quantity']; ?>,
price: <?php echo $item['price']; ?>
},
<?php } ?>
]
});
});
</script>
ПримечаниеЕсли на сайте реализована форма “быстрого” заказа или заказа “в 1 клик”, то трекер rrApi.order() необходимо дополнительно вызывать при совершении заказов через данную форму.
Для установки трекинг-кода на формах быстрого заказа (заказа "в 1 клик"), необходимо отредактировать файл demomarket.js:
ВАШСАЙТ/templates/ВАШМАГАЗИН/compiled/
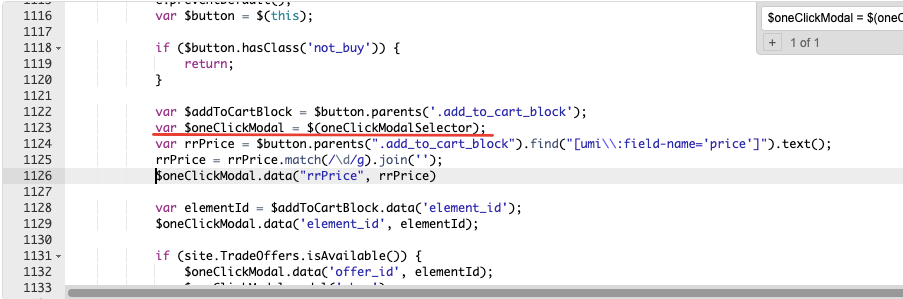
В этом шаблоне найдите элемент строку с кодом $oneClickModal = $(oneClickModalSelector) (поиск по шаблону можно включить, нажав на клавиатуре сочетание Ctrl+F), и вставьте после неё следующий код:
var rrPrice = $button.parents(".add_to_cart_block").find("[umi\\:field-name='price']").text();
rrPrice = rrPrice.match(/\d/g).join('');
$oneClickModal.data("rrPrice", rrPrice)
Немного ниже в этом же файле, надо найти строчку с этим кодом:
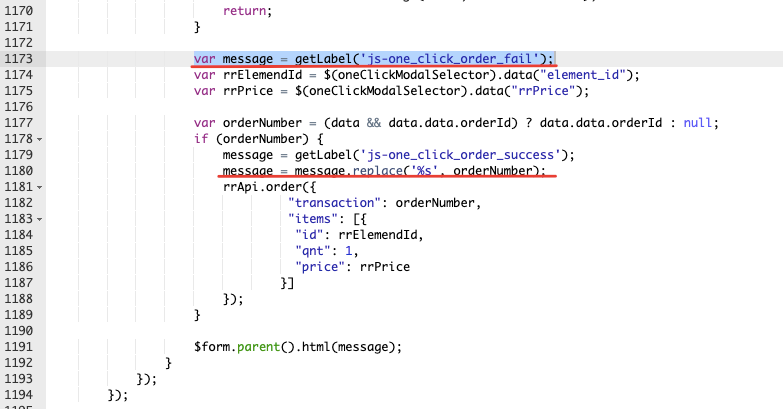
var message = getLabel('js-one_click_order_fail');И вставить после него следующие две строчки:
var rrElemendId = $(oneClickModalSelector).data("element_id");
var rrPrice = $(oneClickModalSelector).data("rrPrice");А в условие “if” ниже следует вставить данный код:
rrApi.order({
"transaction": "<transaction_id>",
"items": [{
"id": <product_id>,
"qnt": <quantity>,
"price": <price>
},
{
"id": <product_id>,
"qnt": <quantity>,
"price": <price>
}
]
});
Затем следует минифицировать данный файл, через один из онлайн сервисов, например:
https://webliberty.ru/szhatie-javascript/
И вставить полученный минифицированный код в файл demomarket-min.js:
ВАШСАЙТ/templates/ВАШМАГАЗИН/compiled/
Трекер сбора email
Для установки трекинг-кода сбора email на странице оформления заказа в файл string.phtml:
ВАШ_САЙТ/templates/demomarket/php/data/form_field/
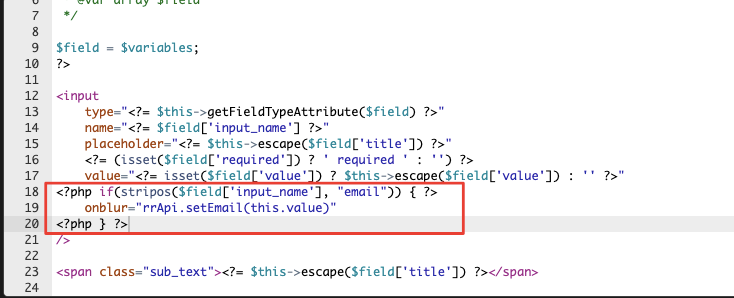
перед закрывающей скобкой “/>” в элементе <input> добавьте следующий код:
<?php if(stripos($field['input_name'], "email")) { ?>
onblur="rrApi.setEmail(this.value)"
<?php } ?>Пример:

Для установки трекинг-кода сбора email на форме подписки и на странице регистрации в файлах
ВАШСАЙТ/templates/ВАШМАГАЗИН/php/layout/footer/subscribe.phtml
ВАШСАЙТ/templates/ВАШМАГАЗИН/php/users/registrate.phtml
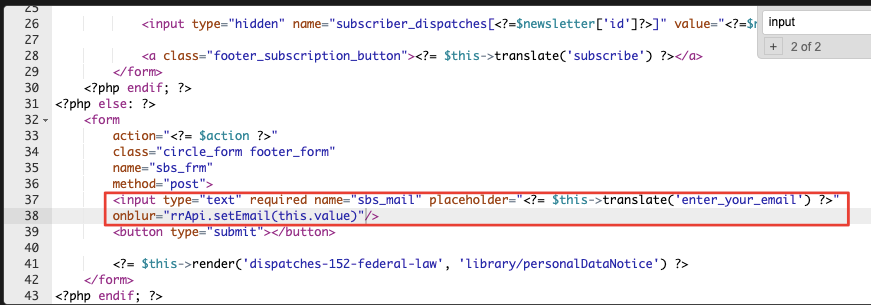
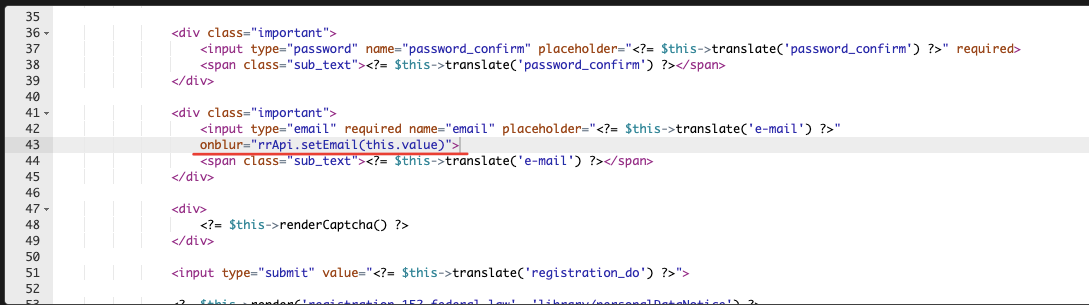
Найдите элементы <input>, которые являются формами для ввода email и добавьте к ним атрибут:
onblur="rrApi.setEmail(this.value)"Должно получиться для формы подписки в футере страницы:

Для формы заполнения email на регистрации:

Следует заметить, что трекинг-код сбора email можно “привязывать” к любым формам сайта, в которых пользователь может оставить свою электронную почту. Для этого к html элементу формы (например, к элементу <input>) необходимо добавить атрибут:
onblur="rrApi.setEmail(this.value)"
ВажноПередавайте e-mail только тех пользователей, кто явно разрешил отправлять им письма.
Updated about 2 months ago