Cs-Cart
Данная инструкция предназначена для CMS Cs-cart (тема “bright-theme”).
Процесс установки трекинг-кодов для других модификаций, версий и тем может отличаться.
Основной трекинг-код системы
Данный трекинг-код необходимо установить так, чтобы он срабатывал на всех страницах сайта.
Для этого Вам необходимо перейти в раздел Дизайн->Шаблоны, после чего перейти по responsive/templates/index.tpl.
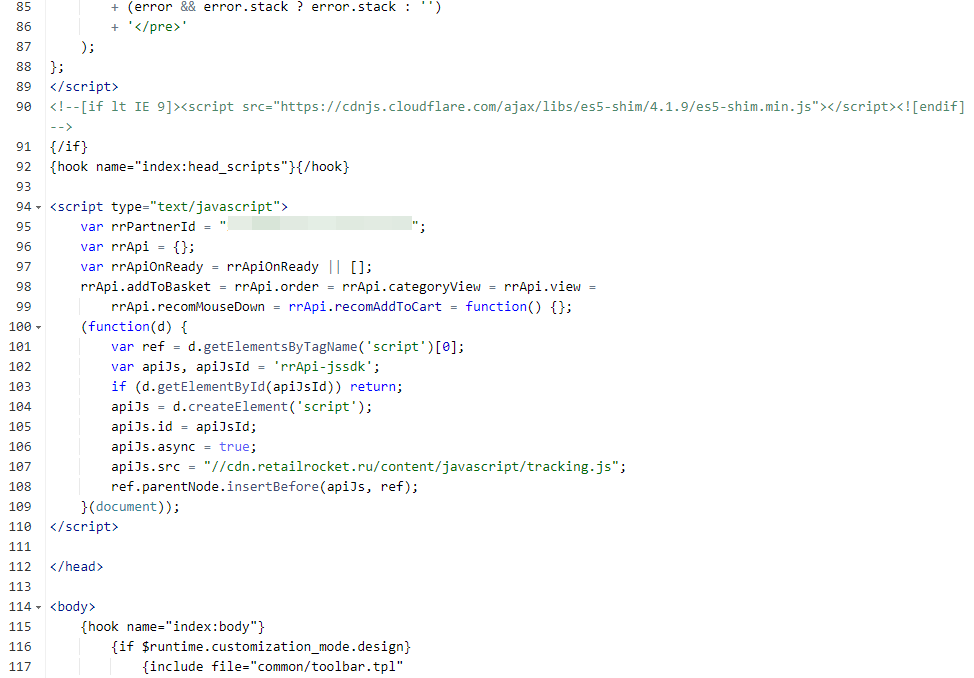
В указанном файле найдите закрывающий тег </head> (поиск по шаблону можно включить, нажав на клавиатуре сочетание Ctrl+F) и перед ним вставьте следующий код:
<script type="text/javascript">
var rrPartnerId = "PartnerId";
var rrApi = {};
var rrApiOnReady = rrApiOnReady || [];
rrApi.addToBasket = rrApi.order = rrApi.categoryView = rrApi.view =
rrApi.recomMouseDown = rrApi.recomAddToCart = function() {};
(function(d) {
var ref = d.getElementsByTagName('script')[0];
var apiJs, apiJsId = 'rrApi-jssdk';
if (d.getElementById(apiJsId)) return;
apiJs = d.createElement('script');
apiJs.id = apiJsId;
apiJs.async = true;
apiJs.src = "//cdn.retailrocket.ru/content/javascript/tracking.js";
ref.parentNode.insertBefore(apiJs, ref);
}(document));
</script>где "PartnerId" – идентификатор партнера в системе Retail Rocket.
Пример:

Трекинг-код просмотра карточки товара
Данный трекинг-код необходимо установить в том же файле index.tpl.
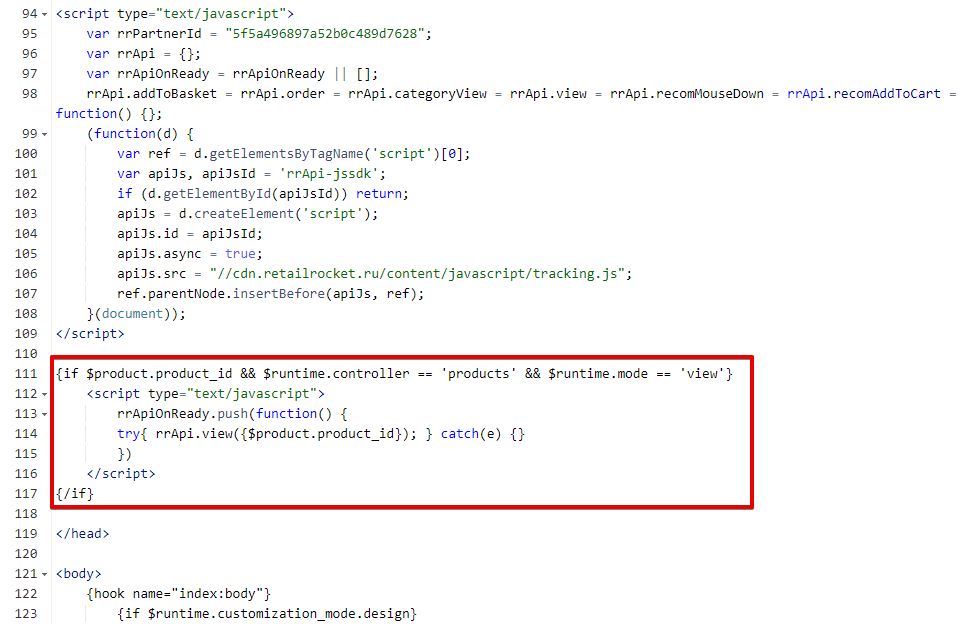
Сразу после предыдущего трекинг-кода (после закрывающего тега </script>) вставьте код:
{if $product.product_id && $runtime.controller == 'products' && $runtime.mode == 'view'}
<script type="text/javascript">
rrApiOnReady.push(function() {
try{ rrApi.view({$product.product_id}); } catch(e) {}
})
</script>
{/if}Пример:

При наличии быстрого просмотра перейдите по пути templates/views/products и откройте файл quick_view.tpl
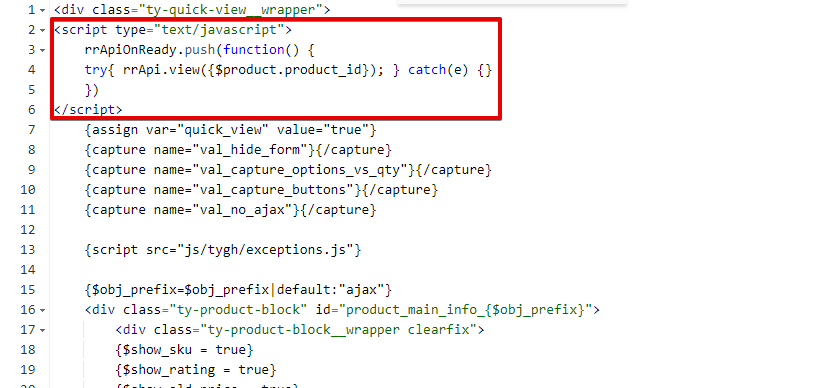
В данном файле после открывающего тега <div> поместите данный код:
<script type="text/javascript">
rrApiOnReady.push(function() {
try{ rrApi.view({$product.product_id}); } catch(e) {}
})
</script>Пример:

Трекинг-код просмотра товарной категории
Данный трекинг-код необходимо установить на всех страницах товарных категорий и подкатегорий.
Его необходимо установить в том же файле index.tpl
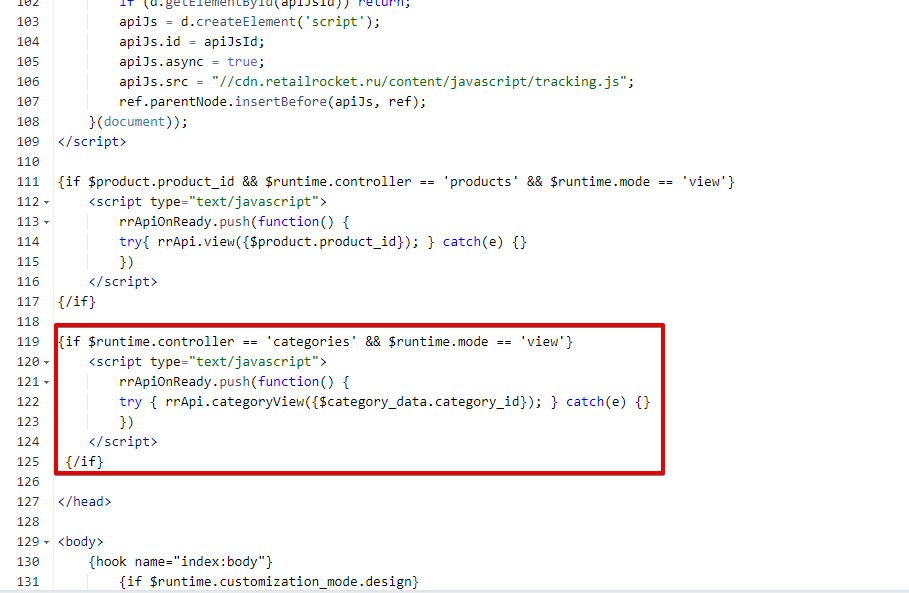
Сразу после предыдущего трекинг-кода (после закрывающего тега {/if} ) вставьте код:
{if $runtime.controller == 'categories' && $runtime.mode == 'view'}
<script type="text/javascript">
rrApiOnReady.push(function() {
try { rrApi.categoryView({$category_data.category_id}); } catch(e) {}
})
</script>
{/if}Пример:

Трекинг-код добавления товаров в корзину
Для каждого товара, на кнопках добавления товаров в корзину необходимо установить трекер добавления в корзину.
Чтобы установить трекинг-код добавления товара в корзину на странице товара, перейдите по пути templates/buttons и откройте файл add_to_cart.tpl
В самом начале файла после строчки:
{hook name="buttons:add_to_cart"}Вставьте следующий код:
{if $runtime.controller == 'categories'}
{$id_to_array = "_"|explode:$but_id}
{$product_id_temp = $id_to_array|array_pop}
{$product_id = $product_id_temp - $obj_prefix * 10}
{$but_onclick = 'try{rrApi.addToBasket([product_id])}catch(e){}'}
{$but_onclick = "[product_id]"|str_replace:$product_id:$but_onclick}
{else}
{$id_to_array = "_"|explode:$but_id}
{$product_id = $id_to_array|array_pop}
{$but_onclick = 'try{rrApi.addToBasket([product_id])}catch(e){}'}
{$but_onclick = "[product_id]"|str_replace:$product_id:$but_onclick}
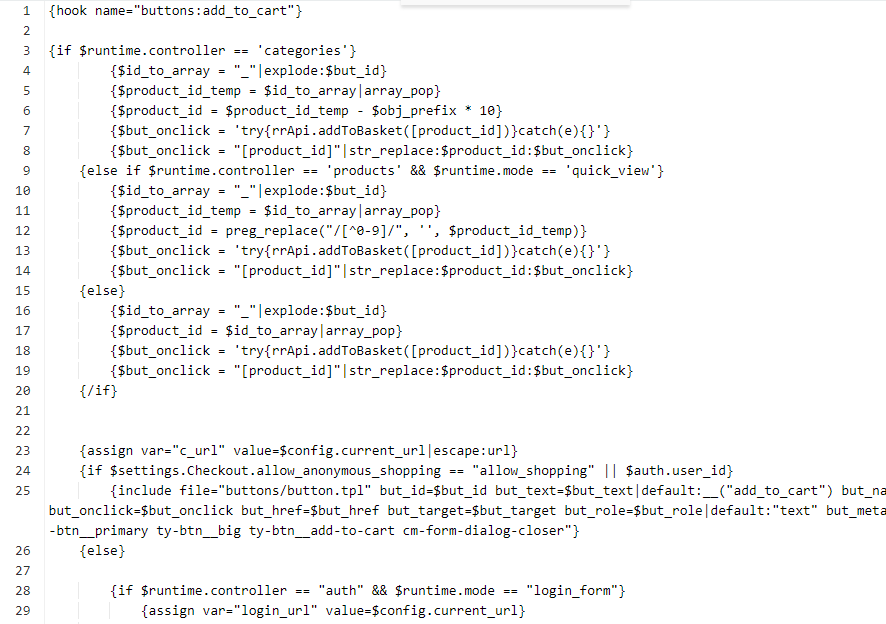
{/if}А при наличии на сайте быстрого просмотра вместо вышеуказанного кода поместите этот код на ту же строчку файла:
{if $runtime.controller == 'categories'}
{$id_to_array = "_"|explode:$but_id}
{$product_id_temp = $id_to_array|array_pop}
{$product_id = $product_id_temp - $obj_prefix * 10}
{$but_onclick = 'try{rrApi.addToBasket([product_id])}catch(e){}'}
{$but_onclick = "[product_id]"|str_replace:$product_id:$but_onclick}
{else if $runtime.controller == 'products' && $runtime.mode == 'quick_view'}
{$id_to_array = "_"|explode:$but_id}
{$product_id_temp = $id_to_array|array_pop}
{$product_id = preg_replace("/[^0-9]/", '', $product_id_temp)}
{$but_onclick = 'try{rrApi.addToBasket([product_id])}catch(e){}'}
{$but_onclick = "[product_id]"|str_replace:$product_id:$but_onclick}
{else}
{$id_to_array = "_"|explode:$but_id}
{$product_id = $id_to_array|array_pop}
{$but_onclick = 'try{rrApi.addToBasket([product_id])}catch(e){}'}
{$but_onclick = "[product_id]"|str_replace:$product_id:$but_onclick}
{/if}
Трекинг-код совершения транзакции
На финальной странице оформления заказа (на которой пользователю сообщают о том, что заказ сформирован, благодарят за покупку) необходимо установить трекинг-код совершения транзакции.
Для этого вернитесь в файл index.tpl, который находится по пути по responsive/templates/index.tpl
После установленного трекинг-кода просмотра категории перед закрывающим </head> поместите следующий код:
{if $order_info && $runtime.controller == 'checkout' && $runtime.mode == 'complete'}
<script type="text/javascript">
rrApiOnReady.push(function() {
try {
rrApi.order({
transaction: {$order_info.order_id},
items: [
{foreach from=$order_info.products item=products}
{
id: {$products.product_id},
qnt: {$products.amount},
price: {$products.price}
},
{/foreach}
]
});
} catch(e) {}
})
</script>
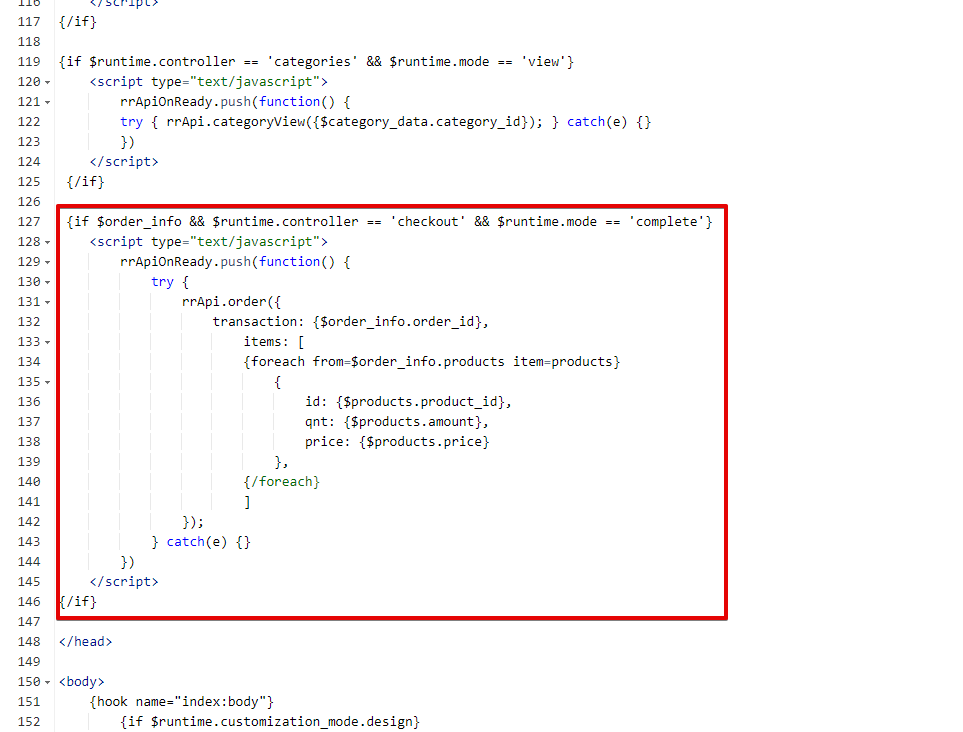
{/if}Пример:

ПримечаниеУсли на сайте реализована форма “быстрого” заказа или заказа “в 1 клик”, то трекер rrApi.order() необходимо дополнительно вызывать при совершении заказов через данную форму.
Трекер сбора email
Ниже, после установленного трекинг-кода совершения транзакции перед </head> установите следующий код:
{if $order_info && $runtime.controller == 'checkout' && $runtime.mode == 'complete'}
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() { rrApi.setEmail("{$order_info.email}"); });
</script>
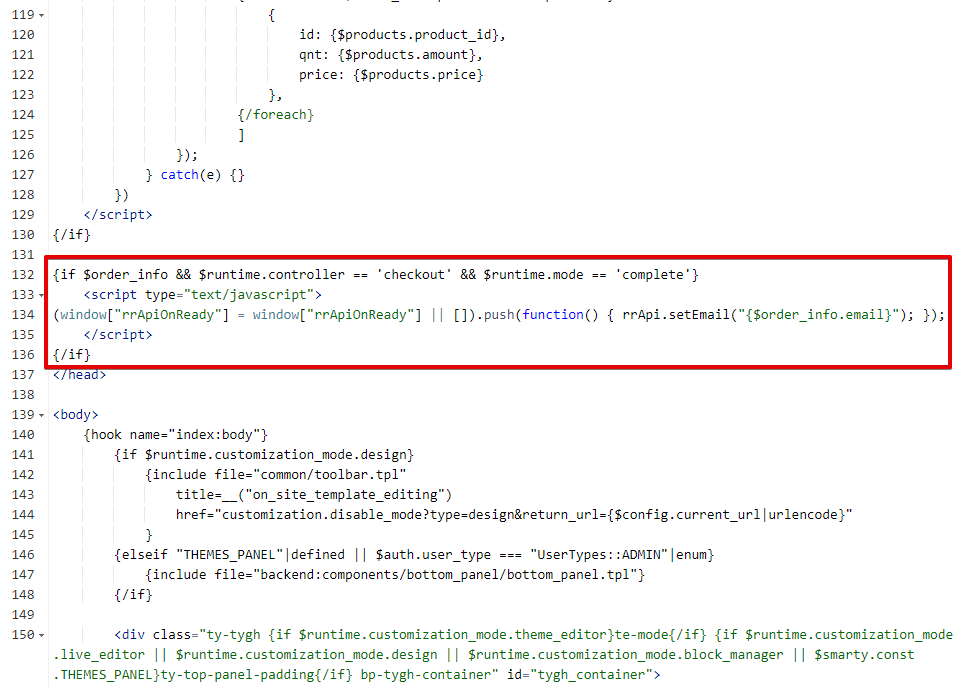
{/if}Пример:

Следует заметить, что трекер сбора email можно “привязывать” к любым формам сайта, в которых пользователь может оставить свою электронную почту.
Для этого к html элементу формы (например, к элементу <input>) необходимо добавить атрибут:
onblur="rrApi.setEmail(document.getElementById('email_field').value)"
ВажноПередавайте e-mail только тех пользователей, кто явно разрешил отправлять им письма.
Updated about 1 month ago