PrestaShop
Данная инструкция предназначена для CMS PrestaShop (версия 1.7.3.1, стандартная тема).
Процесс установки трекинг-кодов для других модификаций, версий и тем может отличаться.
Подготовка к установке
Перед установкой трекинг кодов необходимо отключить кэш в настройках CMS PrestaShop.
Для этого необходимо выполнить следующие действия:
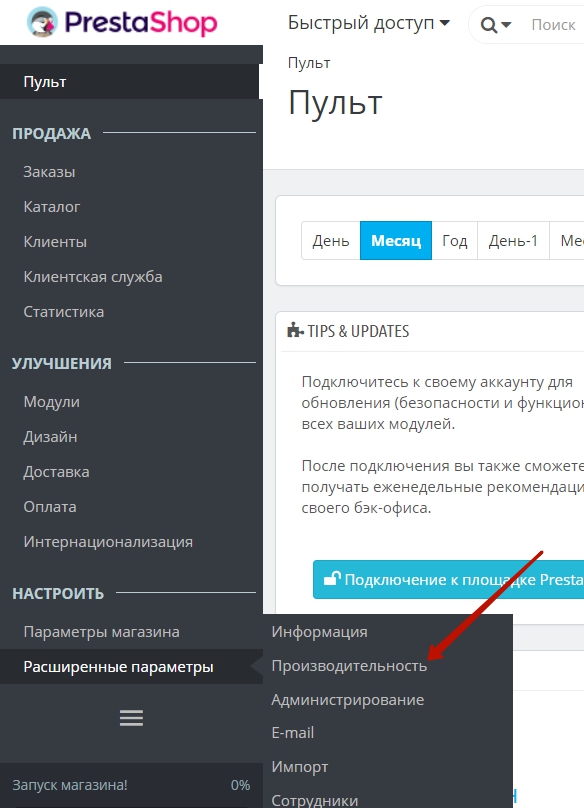
- В личном кабинете PrestaShop зайдите в раздел меню “Расширенные параметры -> Производительность”

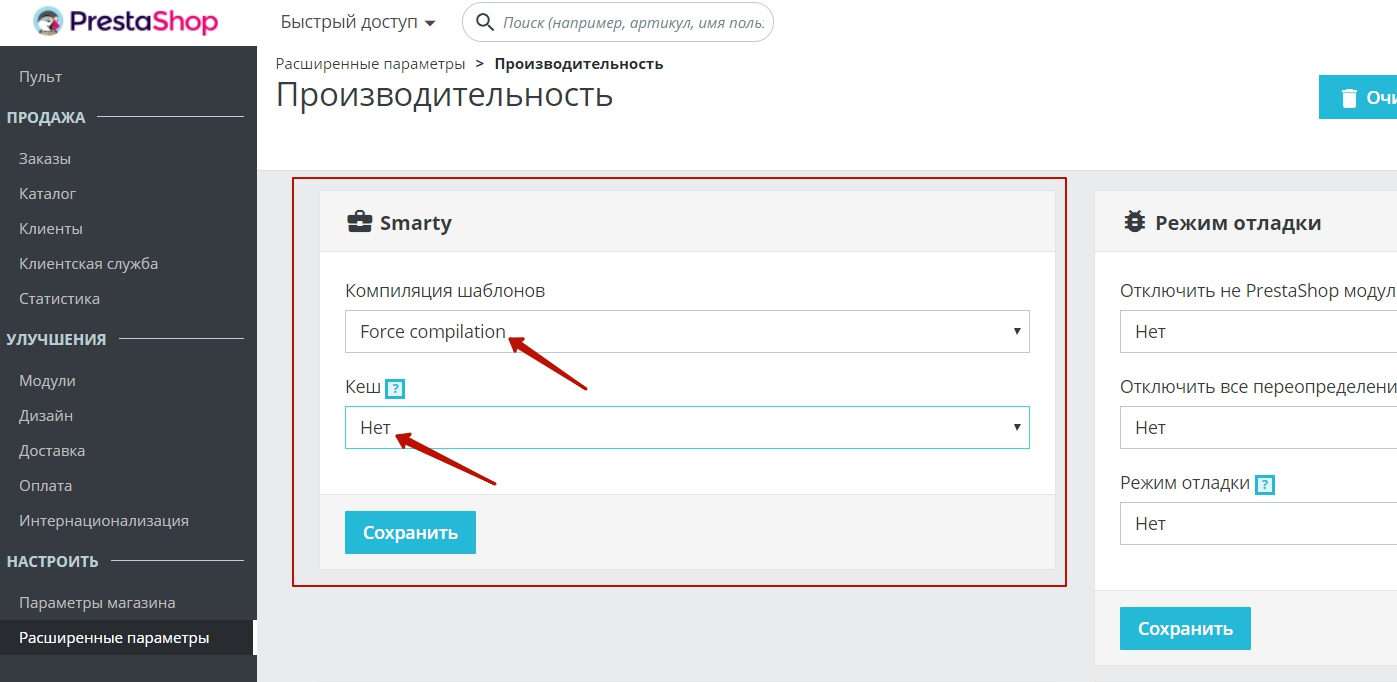
- в подразделе SMARTY установите следующие значения полей;

- Нажмите “Сохранить”;
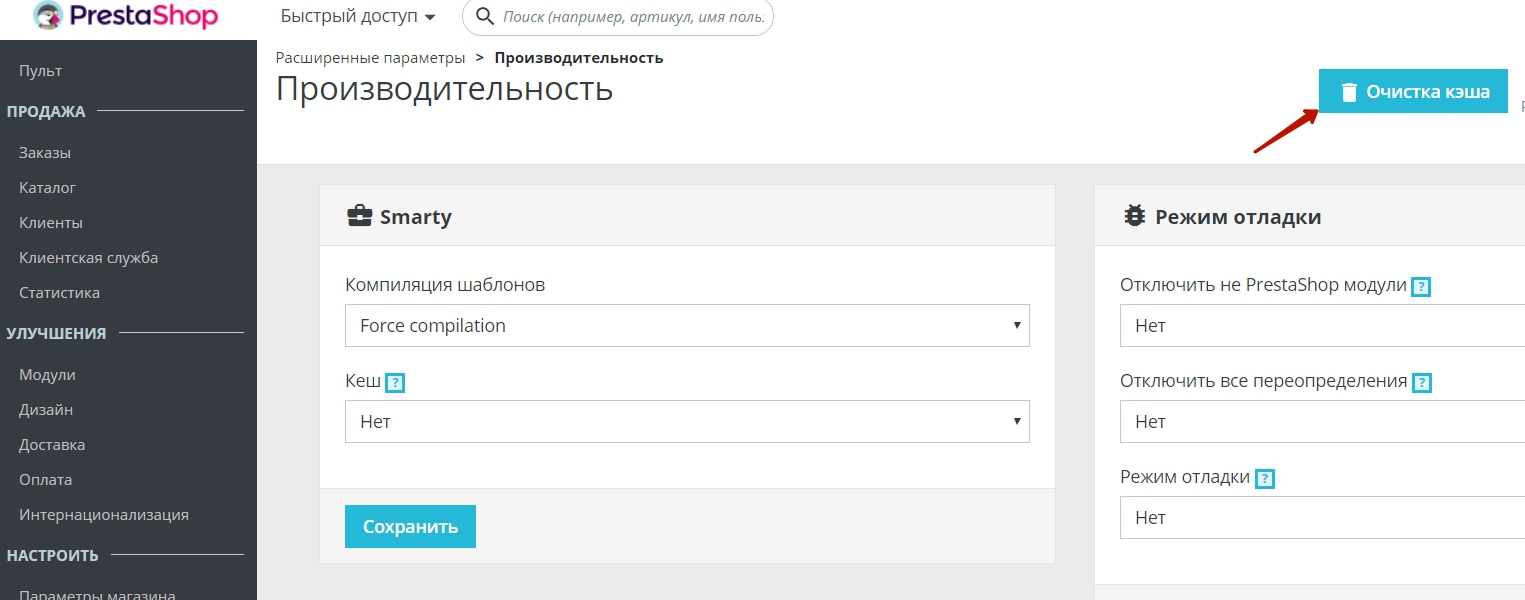
- В правом верхнем углу нажмите “Очистка кэша”;

Основной трекинг-код системы
Данный трекинг-код необходимо установить так, чтобы он срабатывал на всех страницах сайта.
Для этого необходимо отредактировать файл index.php.
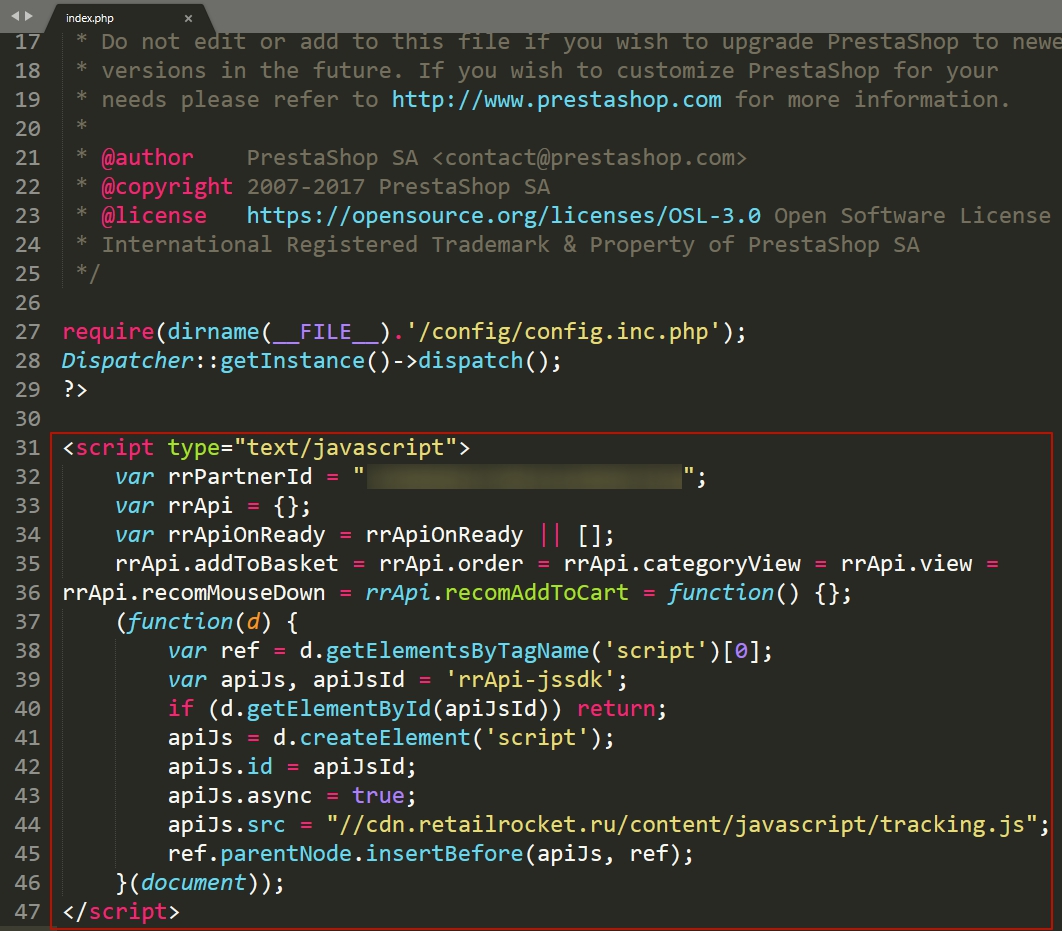
В самый конец файла вставьте следующий код:
<script type="text/javascript">
var rrPartnerId = "PartnerId";
var rrApi = {};
var rrApiOnReady = rrApiOnReady || [];
rrApi.addToBasket = rrApi.order = rrApi.categoryView = rrApi.view =
rrApi.recomMouseDown = rrApi.recomAddToCart = function() {};
(function(d) {
var ref = d.getElementsByTagName('script')[0];
var apiJs, apiJsId = 'rrApi-jssdk';
if (d.getElementById(apiJsId)) return;
apiJs = d.createElement('script');
apiJs.id = apiJsId;
apiJs.async = true;
apiJs.src = "//cdn.retailrocket.ru/content/javascript/tracking.js";
ref.parentNode.insertBefore(apiJs, ref);
}(document));
</script>где "PartnerId" – идентификатор партнера в системе Retail Rocket.
Пример:

Трекинг-код просмотра карточки товара
Данный трекинг-код необходимо установить на страницах всех товаров.
Для этого необходимо отредактировать файл product.tpl, который располагается в папке:
/themes/ВАША_ТЕМА/templates/catalog/
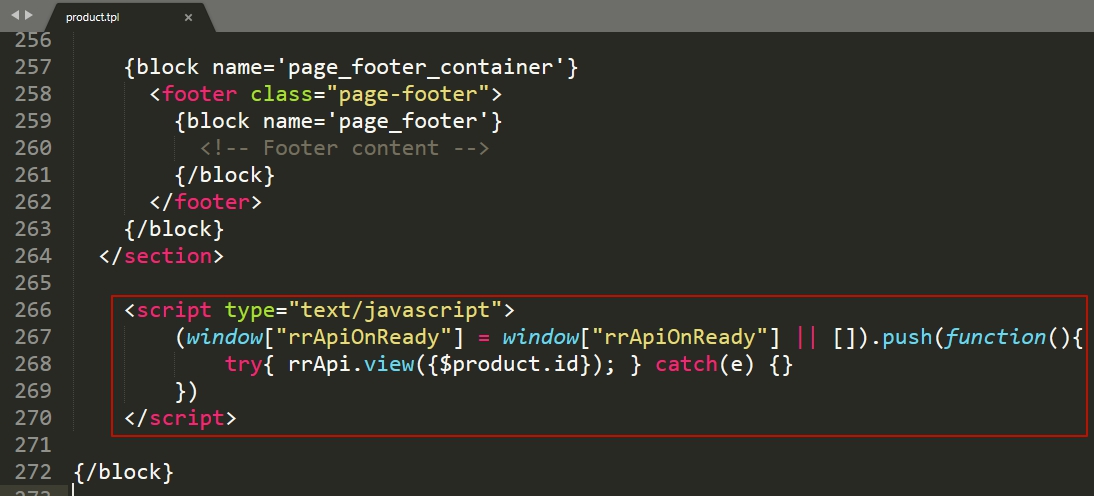
В конец файла вставьте код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
try{ rrApi.view({$product.id}); } catch(e) {}
})
</script>Пример:

ПримечаниеЕсли на сайте реализованы всплывающие окна для быстрого просмотра товара, то трекер rrApi.view() необходимо дополнительно установить в шаблон для этого окна (принцип установки аналогичен).
Трекинг-код просмотра товарной категории
Данный трекинг-код необходимо установить на всех страницах товарных категорий и подкатегорий.
Для этого Вам необходимо отредактировать файл category.tpl, который располагается в папке:
/themes/ВАША_ТЕМА/templates/catalog/listing/
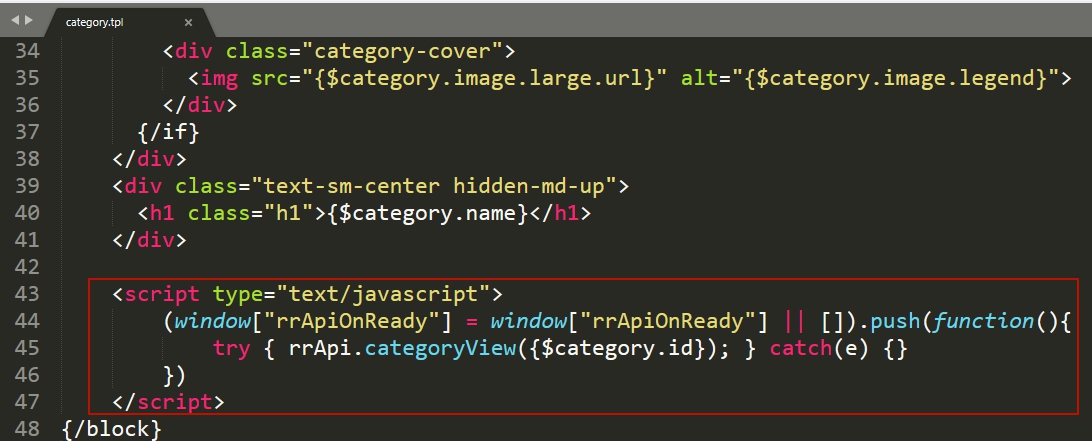
В конец файла вставьте код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
try { rrApi.categoryView({$category.id}); } catch(e) {}
})
</script>Пример:

Трекинг-код добавления товаров в корзину
Для каждого товара, на кнопках добавления товаров в корзину необходимо установить трекинг-код добавления в корзину.
Чтобы установить трекер добавления товара в корзину на странице товара, откройте файл product-add-to-cart.tpl:
/themes/ВАША_ТЕМА/templates/catalog/_partials/product-add-to-cart.tpl
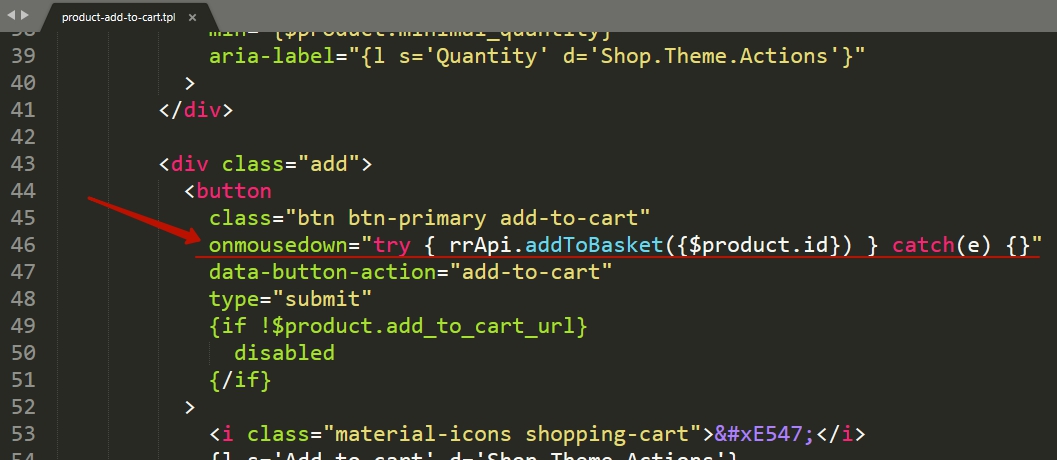
В шаблоне найдите элемент <button> c атрибутом* class="btn" ,class="btn-primary" илиclass="add-to-cart"* (поиск по шаблону можно включить, нажав на клавиатуре сочетание Ctrl+F), его код должен выглядеть примерно так:
<button
class="btn btn-primary add-to-cart"
data-button-action="add-to-cart"
type="submit"
{if !$product.add_to_cart_url}
disabled
{/if}
>После атрибута class добавьте следующий код:
onmousedown="try { rrApi.addToBasket({$product.id}) } catch(e) {}"Пример:

Примечание
- Если на сайте реализованы всплывающие окна для быстрого просмотра товаров, в которых есть кнопка для добавления в корзину, то трекер rrApi.addToBasket() необходимо дополнительно установить на кнопку в шаблоне для этого окна (принцип установки аналогичен).
- В шаблонах могут быть условия отображения карточки товара (если доступен, недоступен). В примере трекер добавления в корзину добавлен на кнопку при условии, что товар доступен для покупки.
Трекинг-код совершения транзакции
На финальной странице оформления заказа (на которой пользователю сообщают о том, что заказ сформирован, благодарят за покупку) необходимо установить трекинг-код совершения транзакции.
Для этого Вам необходимо отредактировать файл order-confirmation-table.tpl, который располагается в папке:
/themes/ВАША_ТЕМА/templates/checkout/_partials/
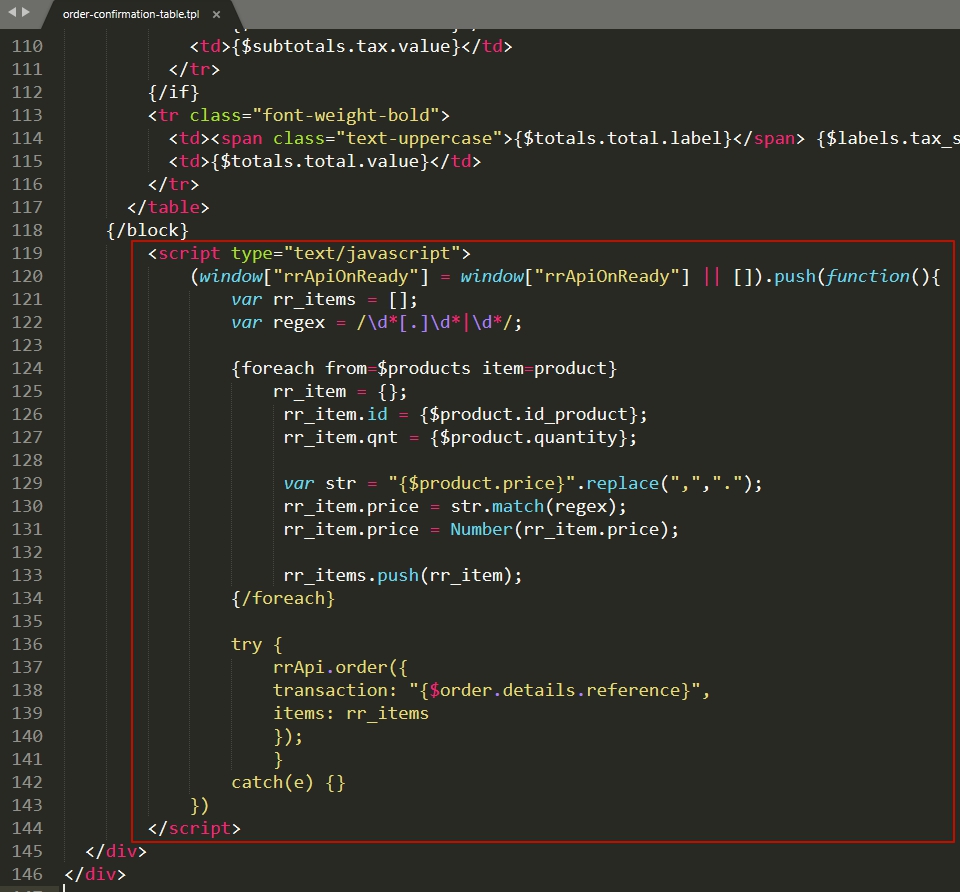
В указанный файл вставьте код::
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
var rr_items = [];
var regex = /\d*[.]\d*|\d*/;
{foreach from=$products item=product}
rr_item = {};
rr_item.id = {$product.id_product};
rr_item.qnt = {$product.quantity};
var str = "{$product.price}".replace(",",".");
rr_item.price = str.match(regex);
rr_item.price = Number(rr_item.price);
rr_items.push(rr_item);
{/foreach}
try {
rrApi.order({
transaction: "{$order.details.reference}",
items: rr_items
});
}
catch(e) {}
})
</script>Пример:

ПримечаниеУсли на сайте реализована форма “быстрого” заказа или заказа “в 1 клик”, то трекер rrApi.order() необходимо дополнительно вызывать при совершении заказов через данную форму.
Трекер сбора email
Для установки трекинг-кода сбора email на страницах оформления заказа, регистрации и входа в личный кабинет Вам необходимо отредактировать файл form-fields.tpl, который находится в папке:
/themes/ВАША_ТЕМА/templates/_partials/
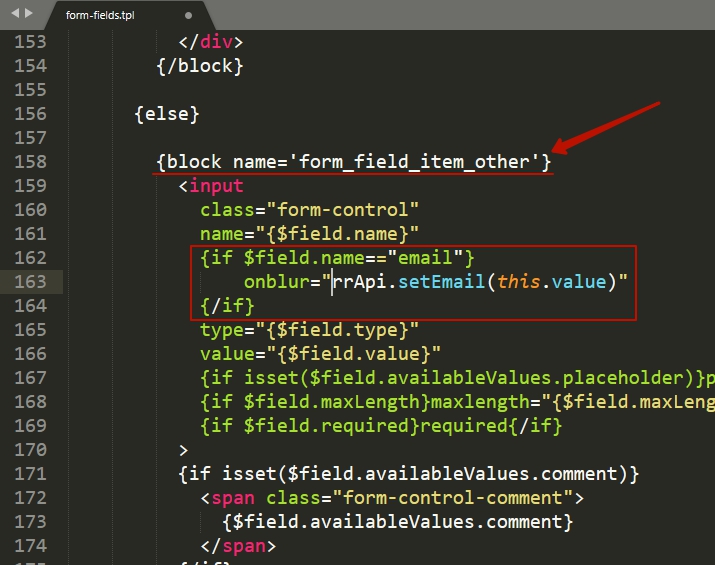
В указанном файле найдите строку {block name='form_field_item_other'} (поиск по шаблону можно включить, нажав Ctrl+F).
В элементе <input>, который следует за этой строкой, вставьте следующий код:
{if $field.name=="email"}
onblur="rrApi.setEmail(this.value)"
{/if}Пример:

Трекинг-код сбора email можно “привязывать” к любым формам сайта, в которых пользователь может оставить свою электронную почту.
Для этого к html элементу формы (например, к элементу <input>) необходимо добавить атрибут:
onblur="rrApi.setEmail(this.value)"
ВажноПередавайте e-mail только тех пользователей, кто явно разрешил отправлять им письма.
Updated 2 months ago