WebAsyst
Данная инструкция предназначена для CMS Webasyst (2.5.1.669) / Тема “Дефолт 3.0”).
Процесс установки трекинг-кодов для более поздних версий и иных модификаций Webasyst может отличаться.
Подготовка к установке
Зайдите в панель управления Вашей CMS и выберите раздел “Магазин->Витрина->Шаблоны”:

Трекинг-коды устанавливаются в файлы данного раздела.
Основной трекинг-код системы
Данный трекинг-код необходимо установить так, чтобы он срабатывал на всех страницах сайта.
Для этого необходимо отредактировать файл head.html.
В конец файла, перед закрывающим тегом {/strip} вставьте следующий код:
<script type="text/javascript">
var rrPartnerId = "PartnerId";
var rrApi = {};
var rrApiOnReady = rrApiOnReady || [];
rrApi.addToBasket = rrApi.order = rrApi.categoryView = rrApi.view =
rrApi.recomMouseDown = rrApi.recomAddToCart = function() {};
(function(d) {
var ref = d.getElementsByTagName('script')[0];
var apiJs, apiJsId = 'rrApi-jssdk';
if (d.getElementById(apiJsId)) return;
apiJs = d.createElement('script');
apiJs.id = apiJsId;
apiJs.async = true;
apiJs.src = "//cdn.retailrocket.ru/content/javascript/tracking.js";
ref.parentNode.insertBefore(apiJs, ref);
}(document));
</script>где "PartnerId" – идентификатор партнера в системе Retail Rocket.
Пример:

Трекинг-код просмотра карточки товара
Данный трекинг-код необходимо установить на страницах всех товаров.
Для этого необходимо отредактировать файл product.html.
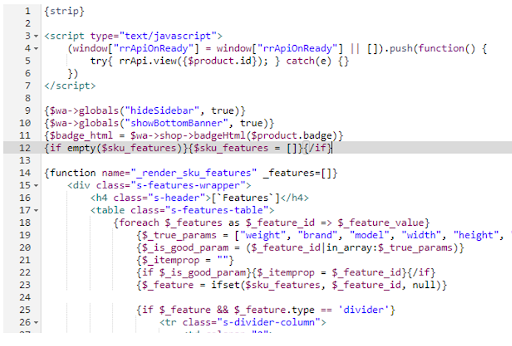
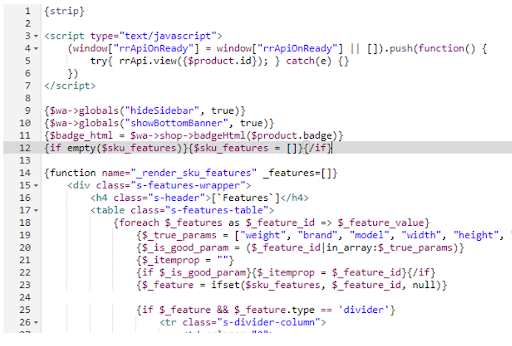
В начале файла вставьте следующий код, после открывающего тега { strip }:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
try{ rrApi.view({$product.id}); } catch(e) {}
})
</script>Пример:

ПримечаниеЕсли на сайте реализованы всплывающие окна для быстрого просмотра товара, то трекер rrApi.view() необходимо дополнительно установить в шаблон для этого окна (принцип установки аналогичен).
Трекинг-код просмотра товарной категории
Данный трекинг-код необходимо установить на всех страницах товарных категорий.
Для этого необходимо отредактировать файл category.html.
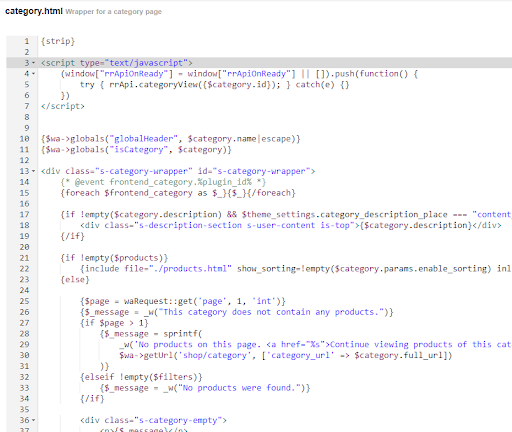
Вначале файла вставьте следующий код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
try { rrApi.categoryView({$category.id}); } catch(e) {}
})
</script>Пример:

Трекинг-код добавления товаров в корзину
Данный трекинг-код необходимо устанавливать на все кнопки сайта, которые добавляют товар в корзину.
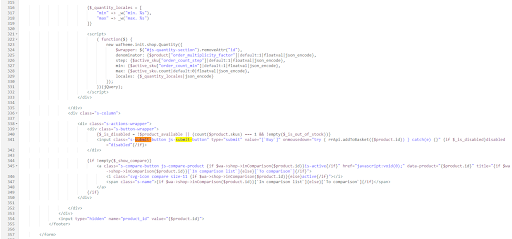
Для этого необходимо отредактировать файл product.cart.html.
В шаблоне найдите элемент <div> с атрибутом class=”add2cart”.
Внутри данного элемента нужно найти элемент <input> c атрибутом type=”sumbit”
Добавьте к элементу следующий код:
onmousedown="try { rrApi.addToBasket({$product.id}) } catch(e) {}"
Примечание
- Если на сайте реализованы всплывающие окна для быстрого просмотра товаров, в которых есть кнопка для добавления в корзину, то трекер rrApi.addToBasket() необходимо дополнительно установить на кнопку в шаблоне для этого окна (принцип установки аналогичен).
- В шаблонах могут быть условия отображения карточки товара (если доступен, недоступен). В примере трекер добавления в корзину добавлен на кнопку при условии, что товар доступен для покупки.
Трекинг-код совершения транзакции
На финальной странице оформления заказа (на которой пользователю сообщают о том, что заказ сформирован, благодарят за покупку) необходимо установить трекинг-код совершения транзакции.
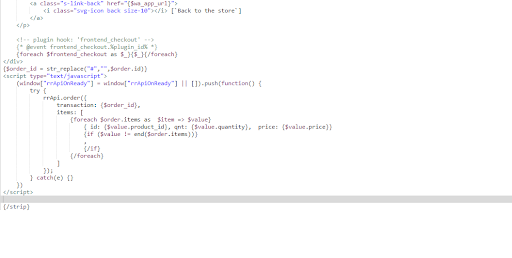
Для этого необходимо отредактировать файл checkout.success.html.
В конец файла вставьте следующий код:
{$order_id = str_replace("#","",$order.id)}
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
try {
rrApi.order({
transaction: {$order_id},
items: [
{foreach $order.items as $item => $value}
{ id: {$value.product_id}, qnt: {$value.quantity}, price: {$value.price}}
{if ($value != end($order.items))}
,
{/if}
{/foreach}
]
});
} catch(e) {}
})
</script>

ПримечаниеУсли на сайте реализована форма “быстрого” заказа или заказа “в 1 клик”, то трекер rrApi.order() необходимо дополнительно вызывать при совершении заказов через данную форму.
Трекер сбора email
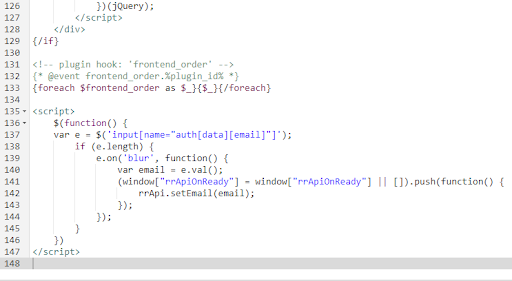
Для установки трекинг-кода сбора email на странице оформления заказа необходимо отредактировать файл order.html.
В конце файла вставьте следующий код:
<script>
$(function() {
var e = $('input[name="auth[data][email]"]');
if (e.length) {
e.on('blur', function() {
var email = e.val();
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
rrApi.setEmail(email);
});
});
}
})
</script>
Пример:

Трекинг-код сбора email можно “привязывать” к любым формам сайта, в которых пользователь может оставить свою электронную почту.
Для этого к html элементу формы (например, к элементу <input>) необходимо добавить атрибут:
onblur="rrApi.setEmail(this.value)"
ВажноПередавайте e-mail только тех пользователей, кто явно разрешил отправлять им письма.
Updated 2 months ago