Google Tag Manager
ПримечаниеИнструкция подразумевает, что DataLayer уже создан и содержит в себе все необходимые данные, такие как переменные для product/category IDs.
Информацию про DataLayer можно найти здесь.
Основной трекинг-код
Для установки данного трекинг-кода, необходимо создать новый тег, который будет содержать основной трекинг-код.
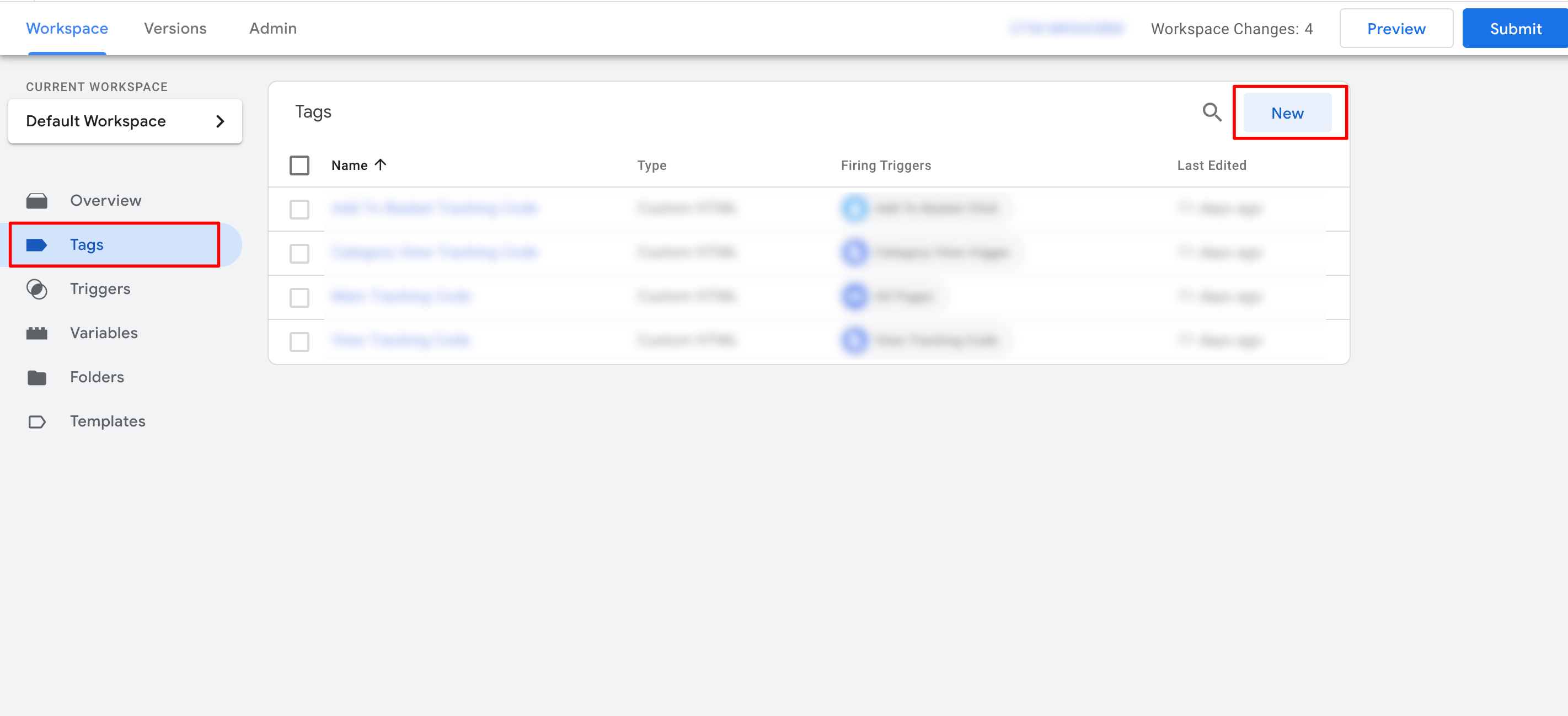
В секции "Tags" нажмите на кнопку "New"

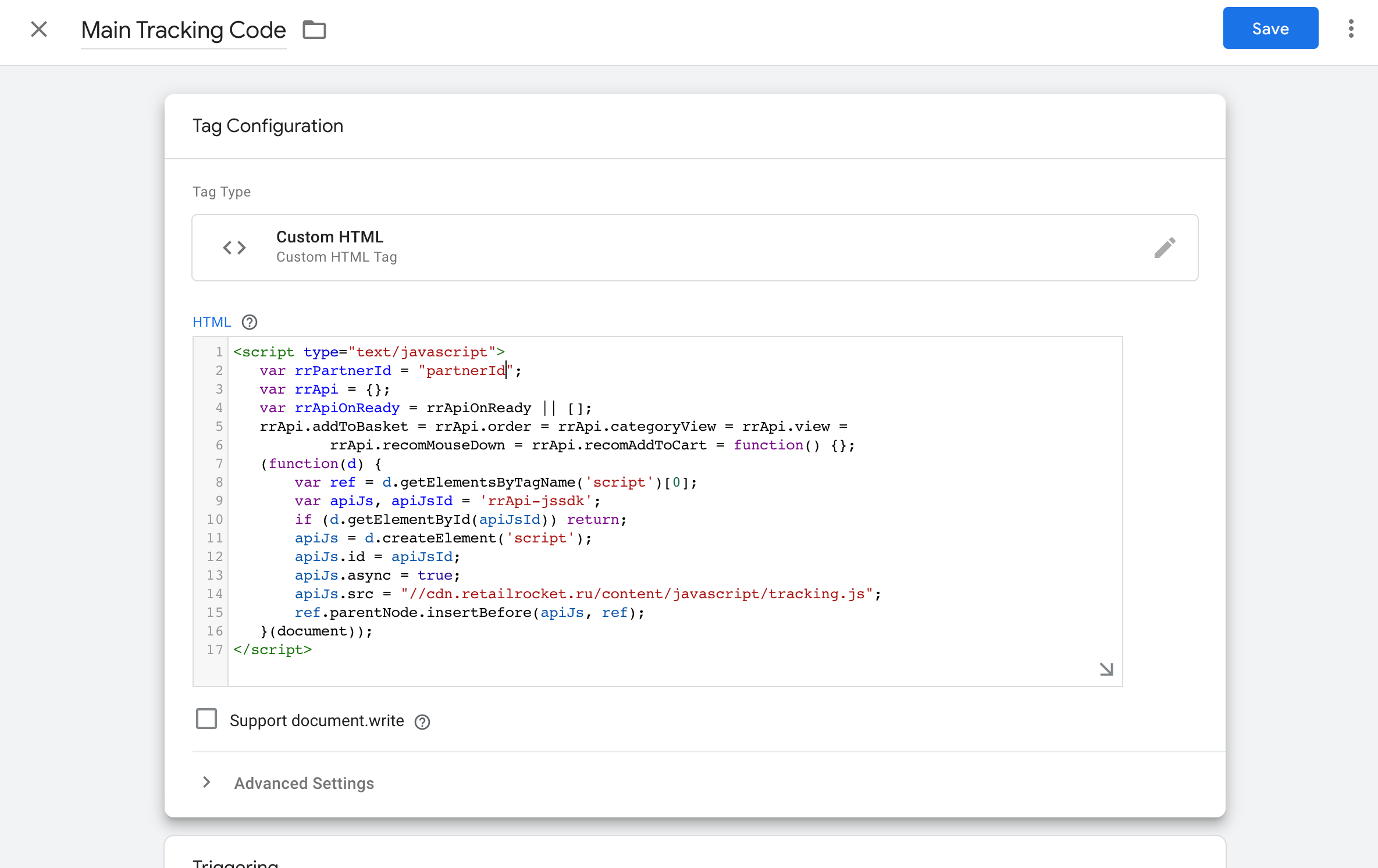
В качестве тега выберите "Custom HTML", и поместите туда основной трекинг-код:
<script type="text/javascript">
var rrPartnerId = "<partner_id>";
var rrApi = rrApi || {};
var rrApiOnReady = rrApiOnReady || [];
(function(d) {
var ref = d.getElementsByTagName('script')[0];
var apiJs, apiJsId = 'rrApi-jssdk';
if (d.getElementById(apiJsId)) return;
apiJs = d.createElement('script');
apiJs.id = apiJsId;
apiJs.async = true;
apiJs.src = "//cdn.retailrocket.ru/content/javascript/tracking.js";
ref.parentNode.insertBefore(apiJs, ref);
}(document));
</script>Где "PartnerId" - это идентификатор магазина в системе Retail Rocket

Триггер
Для данного тега, далее, необходимо создать триггер, который будет вызывать основной трекинг-код. Основной трекинг-код должен быть установлен и вызываться на всех страницах сайта.
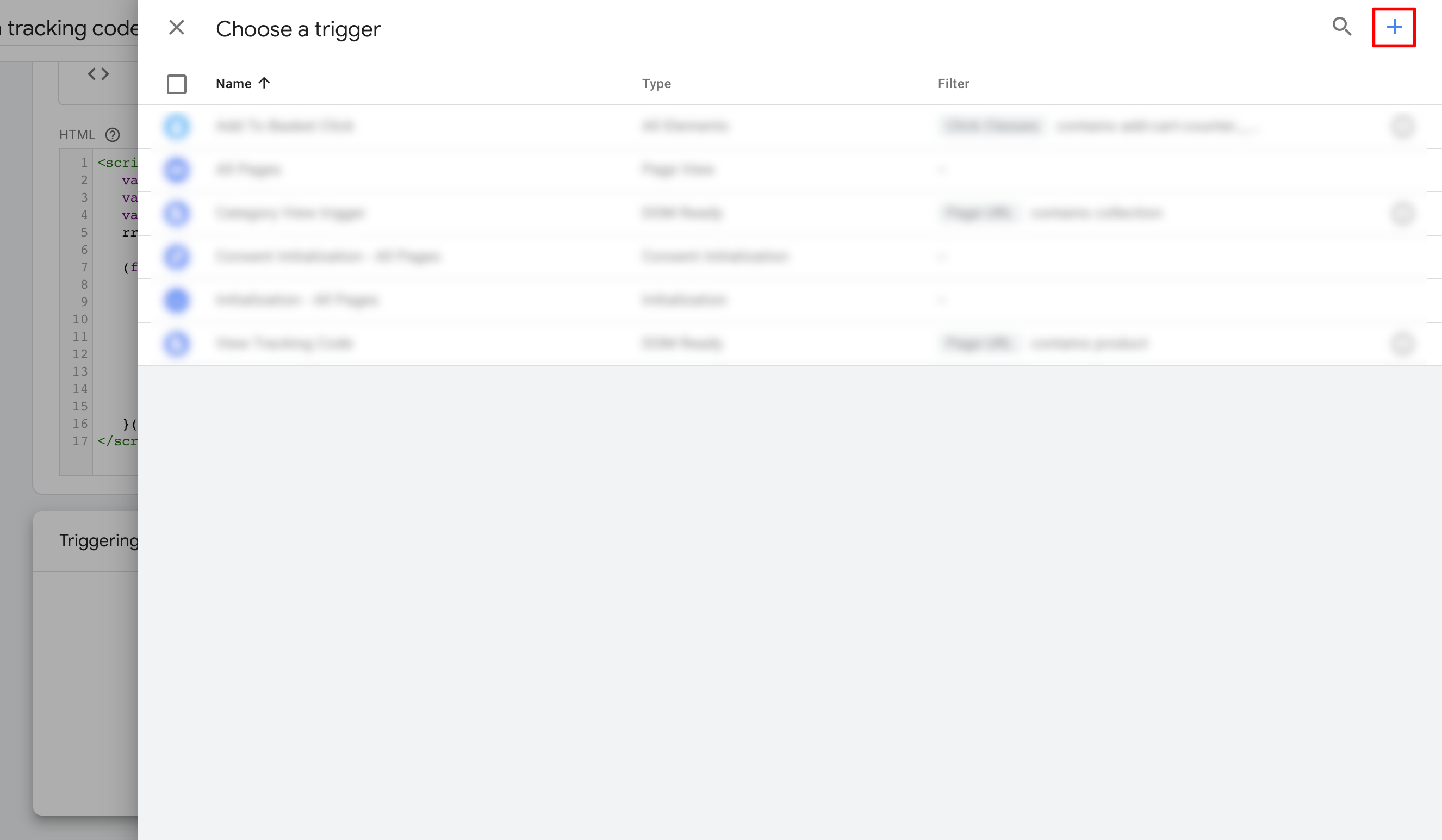
Для создания триггера перейдите в секцию "Triggering" и нажмите на "+".

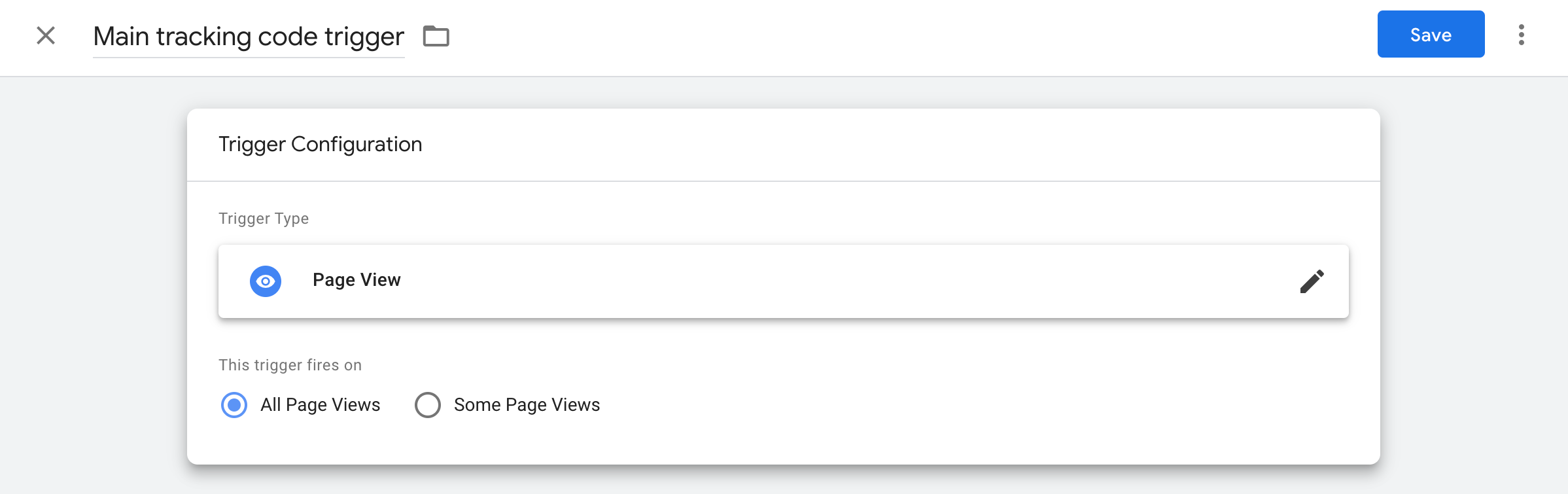
Как тип триггера выберите "Page view" и отметьте "All Page Views"

Трекинг-код просмотра товара
Тег
В секции "Tags" нажмите на кнопку "New" , чтобы создать тег для данного трекинг-кода. Тип тега должен быть "Custom HTML".
Поместите данный код в тег:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
try{ rrApi.view({{product.id}}); } catch(e) {}
})
</script>Триггер
Трекинг-код просмотра товара должен вызывться на каждой карточке товара и в него необходимо передавать идентификатор товара.
Для создания триггера перейдите в секцию "Triggering" и нажмите на **"+".
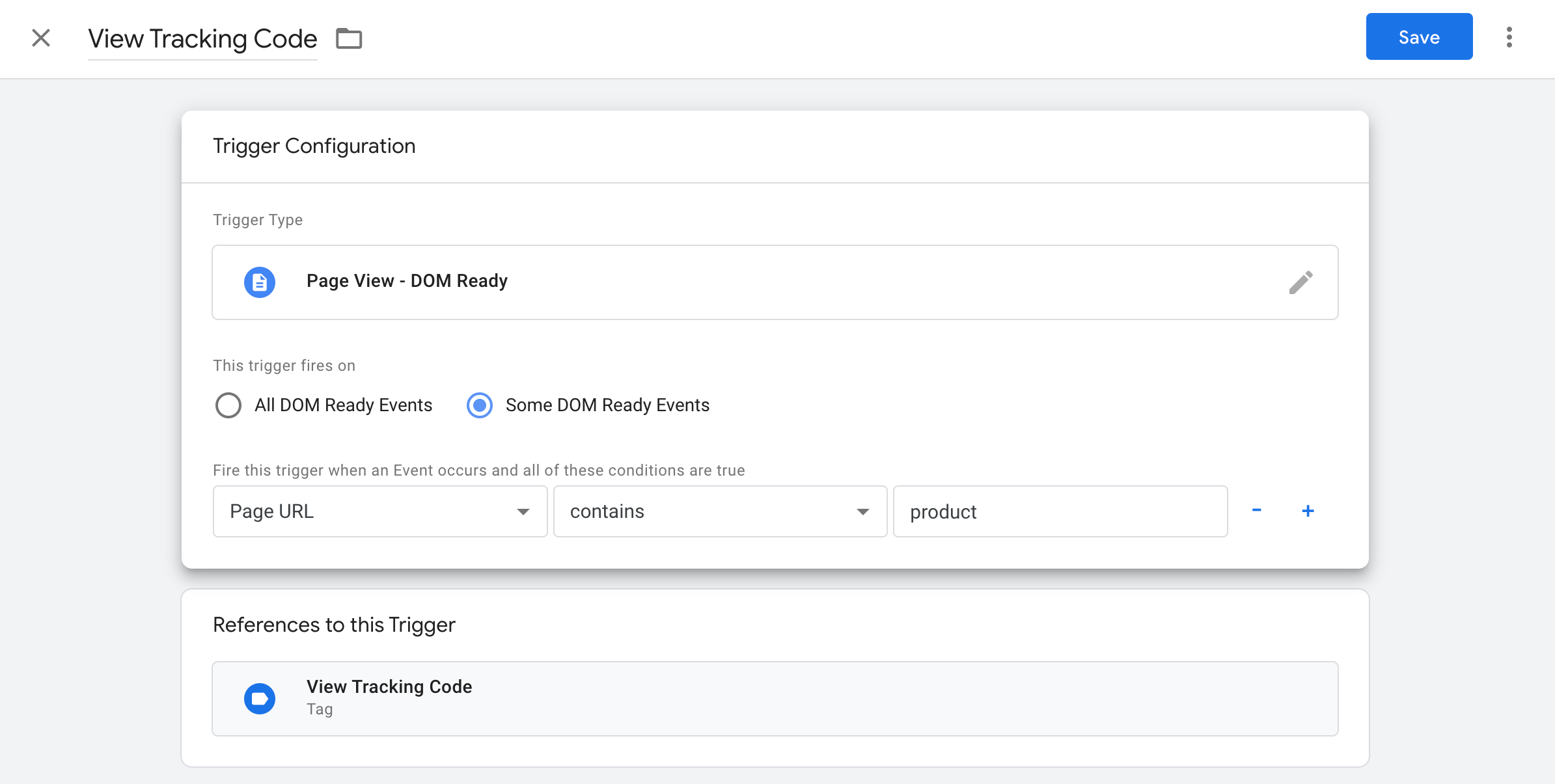
Как тип триггера, выберите "DOM Ready", и отметьте опцию "Some DOM Ready Events". Ниже, вы можете выбрать условие, при которых триггер будет срабатывать. В случае если URL карточки товара содержит слово"product", например "https://www.example-shop.com/product/skirt-123", то вы можете использовать его как условие для триггера.

Переменная
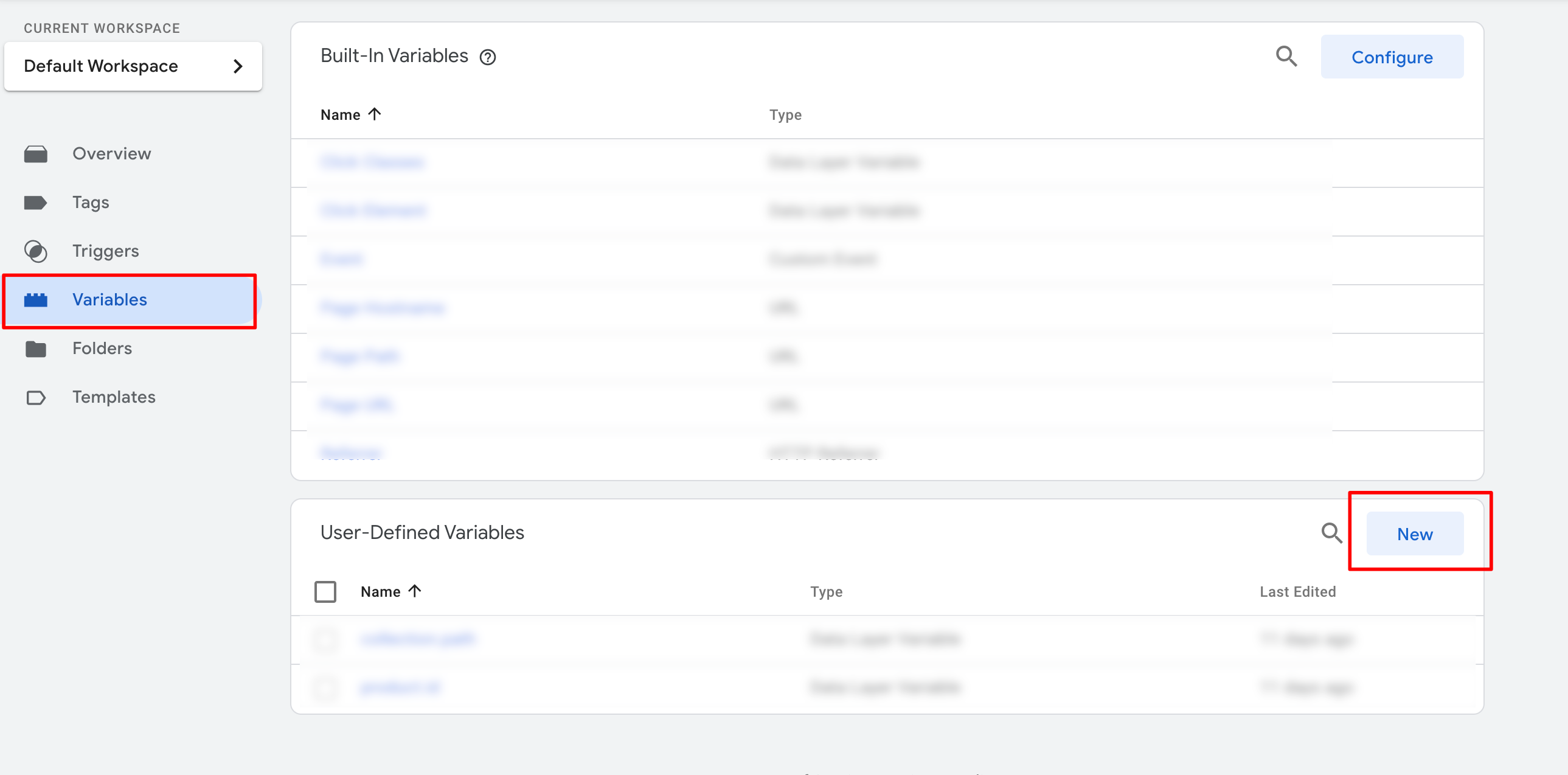
В разделе "Variables", перейдите в "User-Defined variables", и нажмите на кнопку "New"

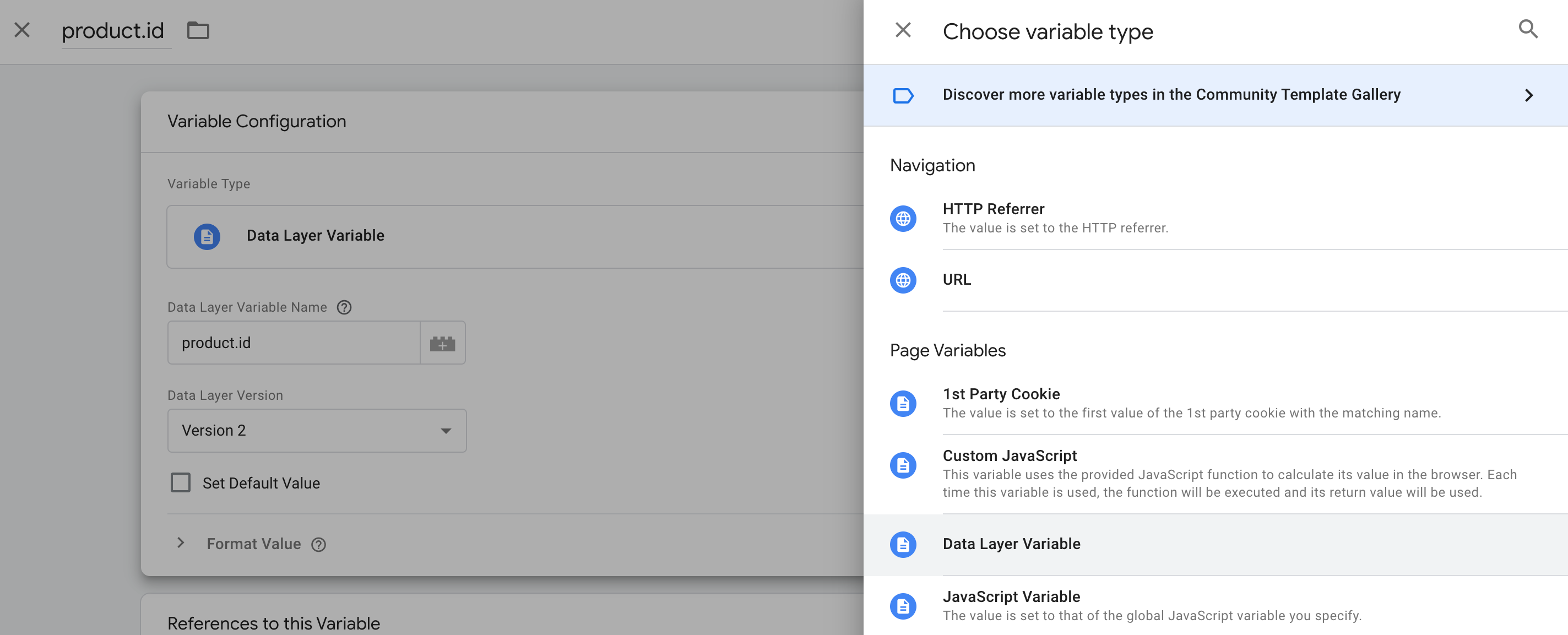
Как тип переменной выберите "Data layer variable", и далее выберите подходящую переменную.

Трекинг-код просмотра категории
Тег
В секции "Tags" нажмите на кнопку "New" , чтобы создать тег для данного трекинг-кода. Тип тега должен быть "Custom HTML".
Поместите данный код в тег:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
try { rrApi.categoryView({{category.id}}); } catch(e) {}
})
</script>Триггер
Трекинг-код просмотра категории должен вызываться на каждой странице товарной категории и необходимо передавать ID категории в него.
Для создания триггера перейдите в секцию "Triggering" и нажмите на "+",.
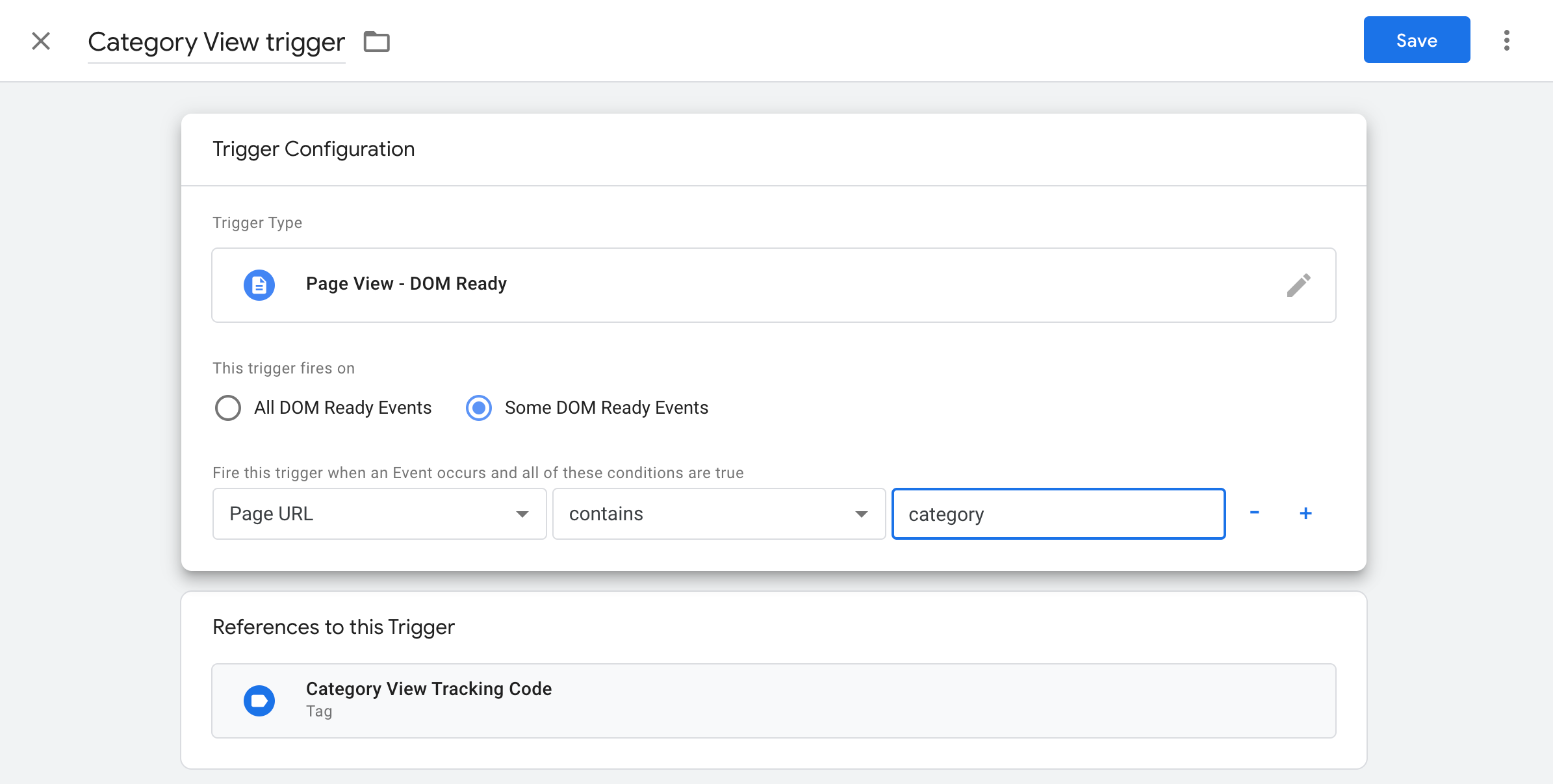
Как тип триггера, выберите "DOM Ready", и отметьте опцию "Some DOM Ready Events". Ниже, вы можете выбрать условие, при которых триггер будет срабатывать. В случае если URL страницы категории содержит слово"category", например "https://www.example-shop.com/category/skirts", то вы можете использовать его как условие для триггера.

Переменная
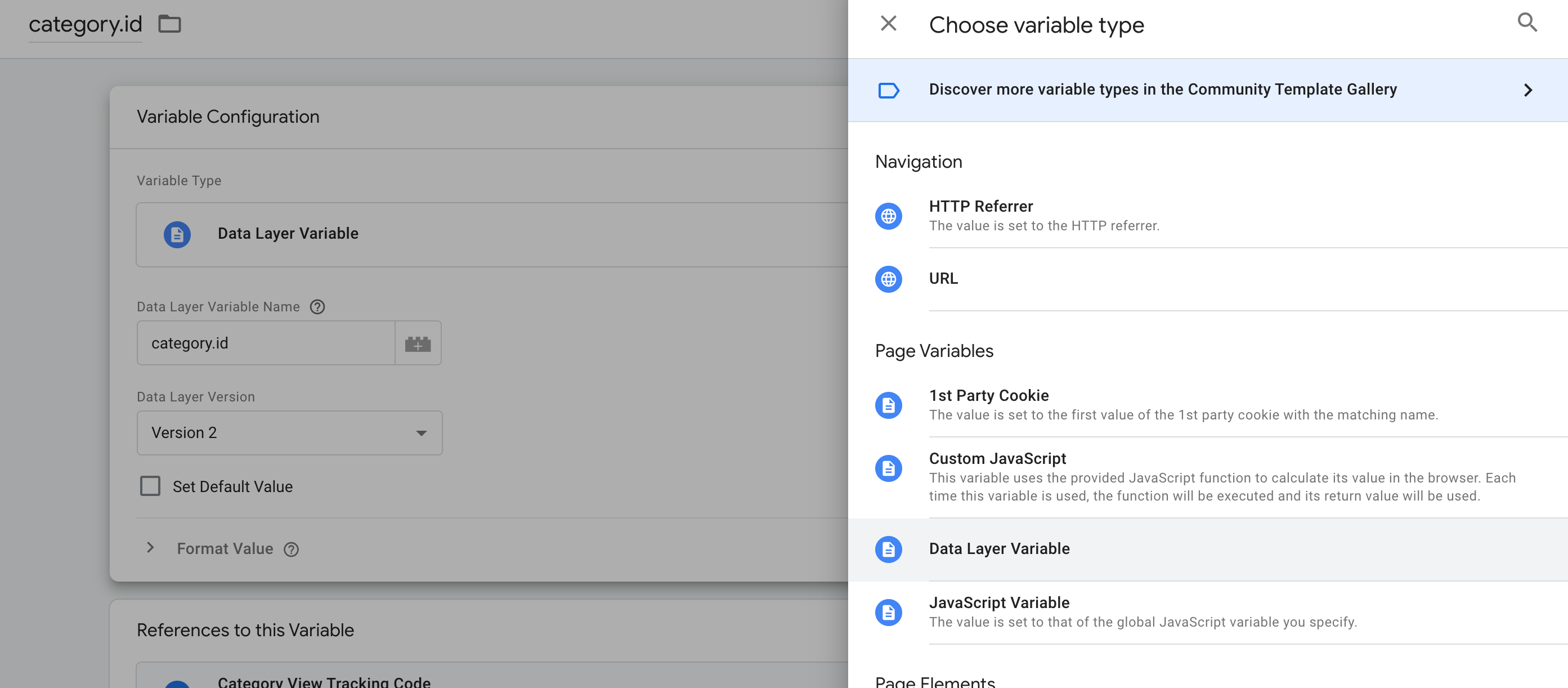
В разделе "Variables", перейдите в "User-Defined variables", и нажмите на кнопку "New"
Как тип переменной выберите "Data layer variable", и далее выберите подходящую переменную

Трекинг-код добавления в корзину
Тег
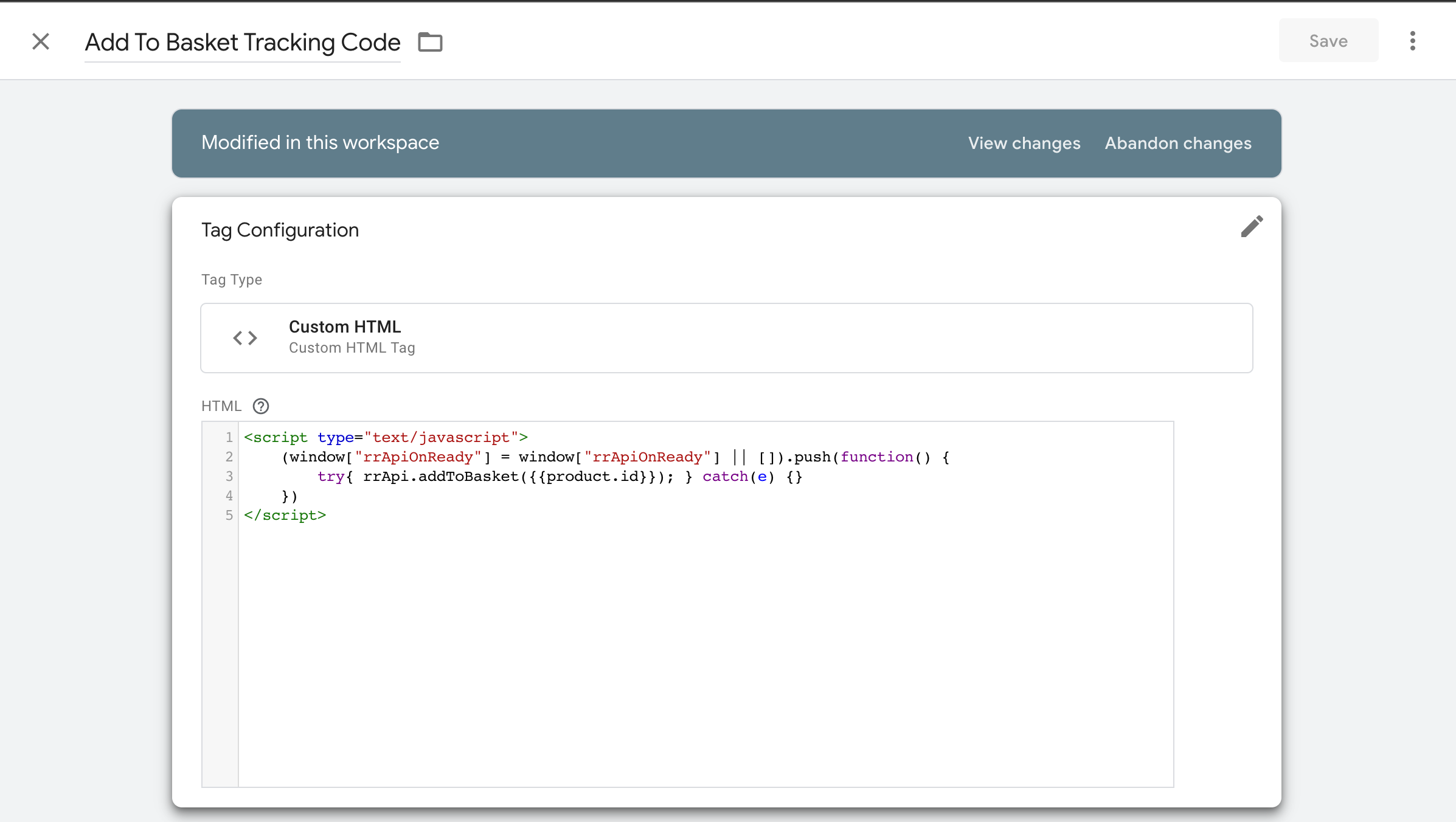
В секции "Tags" нажмите на кнопку "New" , чтобы создать тег для данного трекинг-кода. Тип тега должен быть "Custom HTML".
Поместите данный код в тег:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
try { rrApi.addToBasket({{product.id}}); } catch(e) {}
})
</script>
Триггер
Трекинг-код добавления в корзину должен вызываться каждый раз, когда пользователь добавляет товар в корзину.
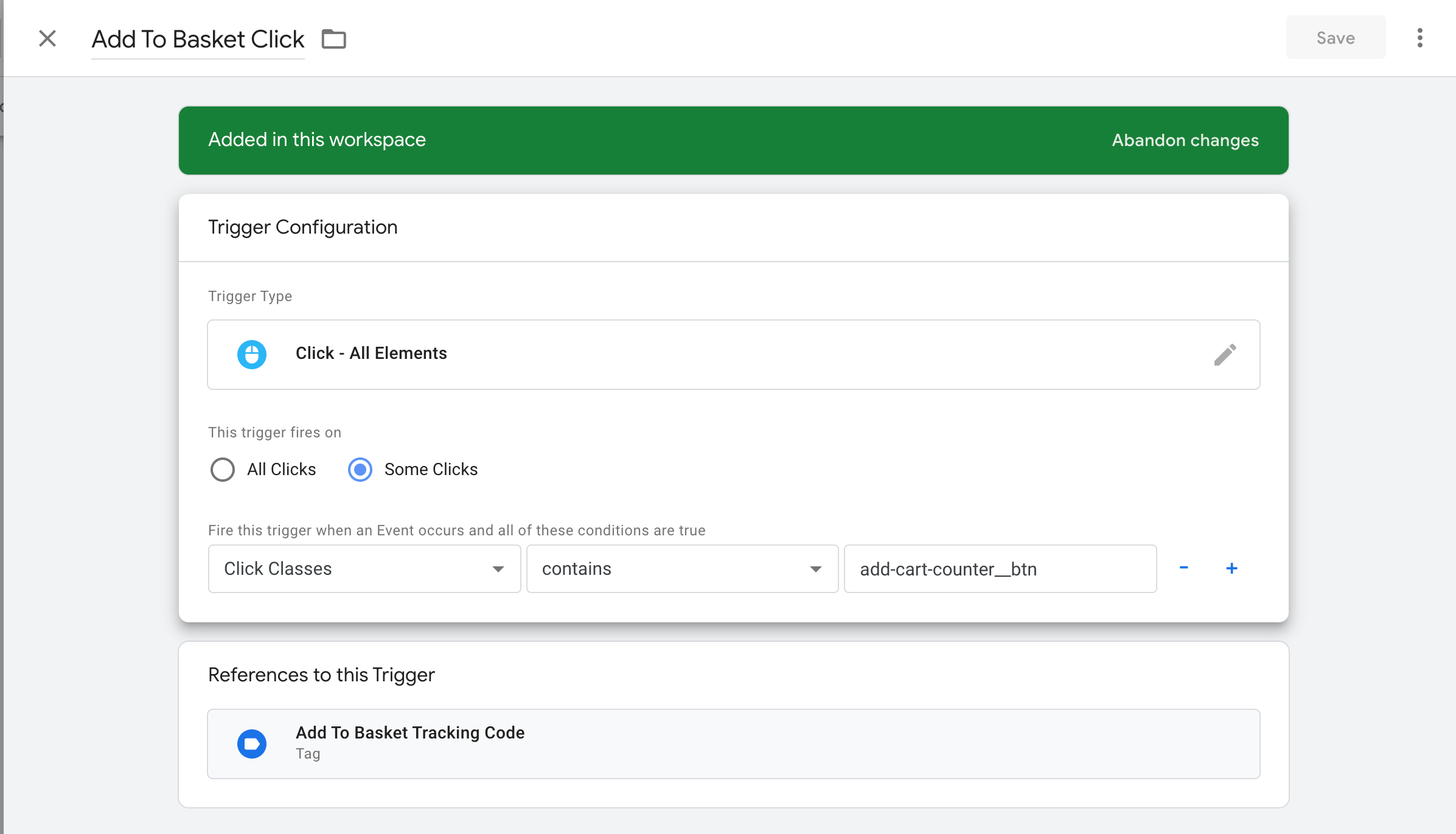
Для создания триггера перейдите в секцию "Triggering" и нажмите на "+",.
Как тип триггера нужно выбрать "Click - All Elements" и отметить опцию "Some Clicks". Ниже необходимо выбрать условие работы триггера. Вы можете использовать аттрибут класса кнопки "Добавить в корзину", например "add-cart-counter_btn"

Переменная
Так как трекинг-код содержит в себе product ID, вы можете использовать ту же переменную, которую используете в трекинг-коде просмотра товара - {{ product.id }}
Трекинг-код совершения транзакции
Tag
В секции "Tags" нажмите на кнопку "New" , чтобы создать тег для данного трекинг-кода. Тип тега должен быть "Custom HTML".
Поместите данный код в тег:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
try {
rrApi.setEmail({{customer.email}});
rrApi.order({
"transaction": {{order.number}},
"items": {{products.checkout}}
});
} catch(e) {}
})
</script>Триггер
Трекинг-код транзакции должен вызываться на странице "Спасибо за заказ", необходимо передавать в него информацию о заказе и товарах в нём.
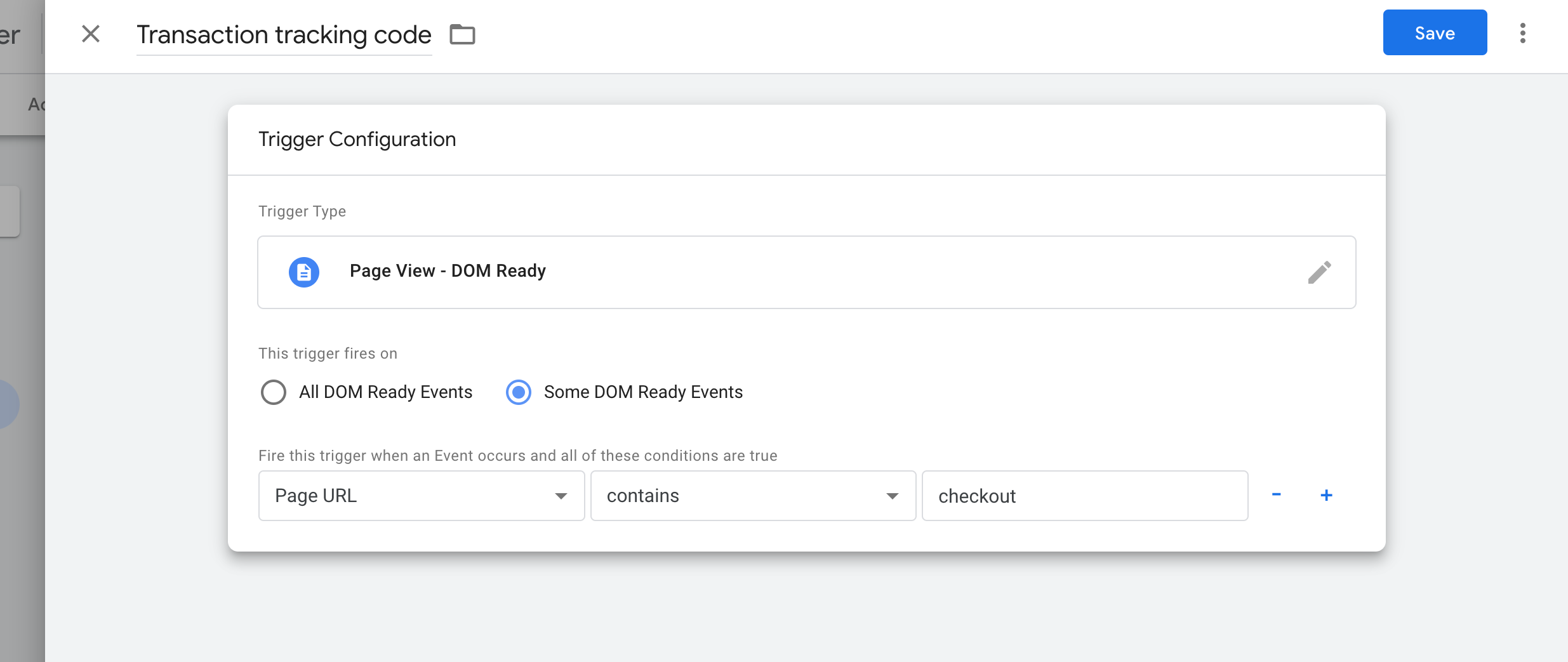
Для создания триггера перейдите в секцию "Triggering" и нажмите на "+",.
Как тип триггера, выберите "DOM Ready", и отметьте опцию "Some DOM Ready Events". Ниже, вы можете выбрать условие, при которых триггер будет срабатывать. В случае если URL страницы успешного заказа содержит слово"checkout", например "https://www.example-shop.com/checkout/order45345", то вы можете использовать его как условие для триггера.

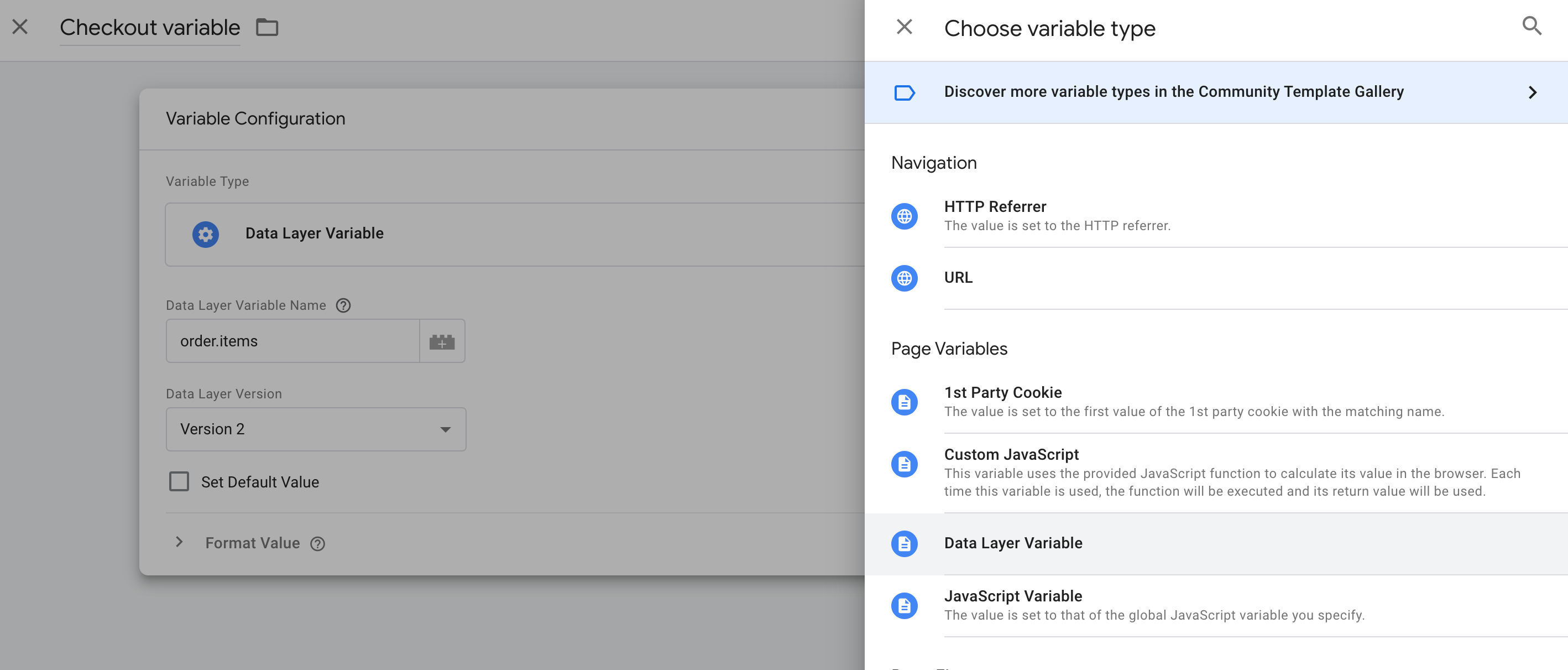
Переменные
В разделе "Variables", перейдите в "User-Defined variables", и нажмите на кнопку "New"
Как тип переменной выберите "Data layer variable", и далее выберите подходящую переменную

Вам нужно создать три переменные для трекинг-кода совершения транзакции:
- ID транзакции, например
order.number; - Email адрес пользователя, например
customer.email; - Массив с информацией о продуктах в заказе, который включает в себя каждый из товаров как отдельный объект с тремя параметрами: ID товара, количество, цена. Нпример
products.checkout. ;
Пример массива:
[{"id": 123, "qnt": 1, "price": 199},
{"id": 435, "qnt": 2, "price": 400}]Трекинг-код сбора адресов электронной почты
Тег
В секции "Tags" нажмите на кнопку "New" , чтобы создать тег для данного трекинг-кода. Тип тега должен быть "Custom HTML".
Поместите данный код в тег:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function() {
try { rrApi.setEmail({{registration.email}}); } catch(e) {}
})
</script>Триггер
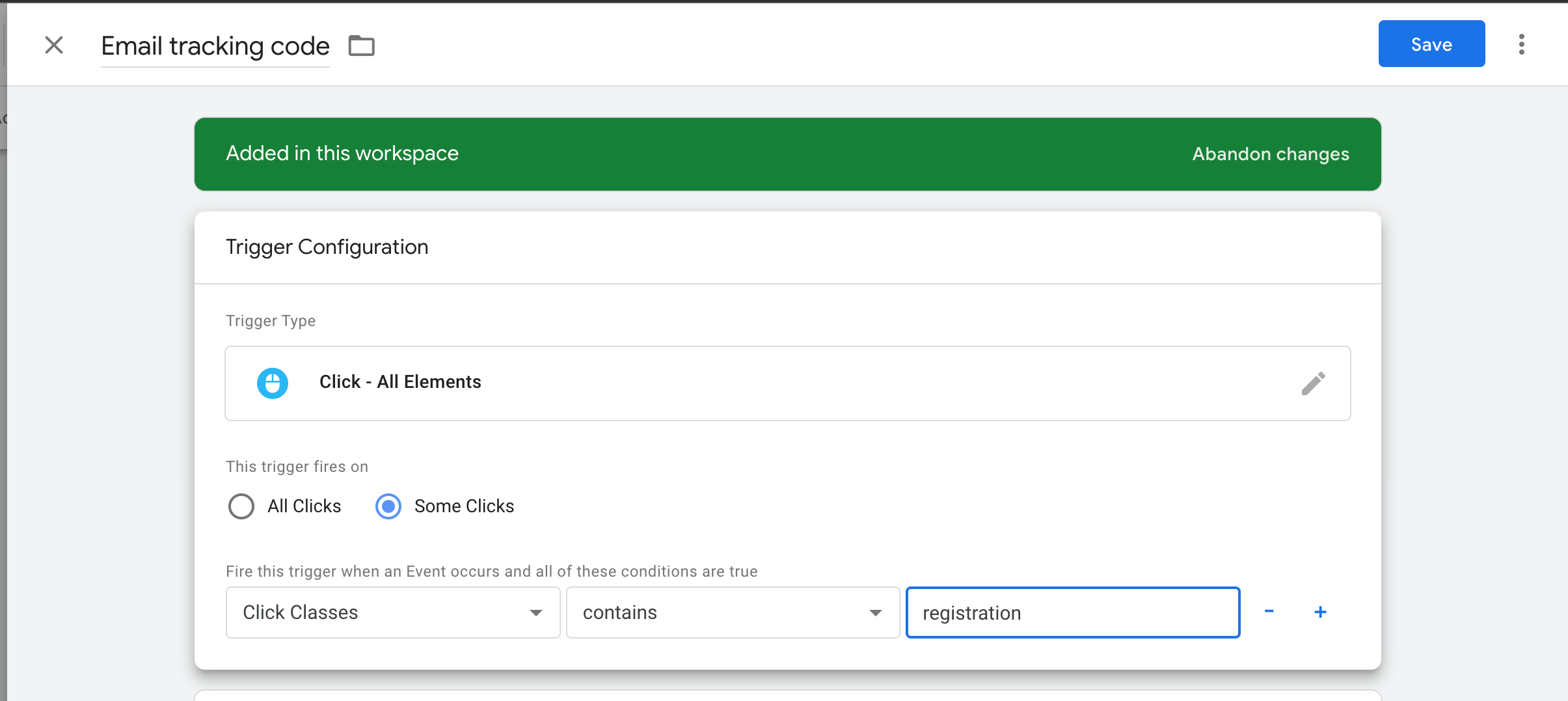
Трекинг-код должен вызываться каждый раз, когда пользователь оставляет свою почту.
Для создания триггера перейдите в секцию "Triggering" и нажмите на "+",.
Как тип триггера, выберите "Click - All Elements", и отметьте опцию "Some Clicks". Ниже, вы можете выбрать условие, при которых триггер будет срабатывать. Вы можете использовать аттрибут класса кнопки "Зарегистрироваться", например "registration"

Переменная
В разделе "Variables", перейдите в "User-Defined variables", и нажмите на кнопку "New"
Как тип переменной выберите "Data layer variable", и далее выберите подходящую переменную.
Updated 2 months ago