InSales
Данная инструкция предназначена для CMS InSales (тема “Base”).
Инструкция актуальна для версий на момент сентября 2023 года.
Процесс установки трекинг-кодов для более поздних версий и модификаций InSales может отличаться.
Основной трекинг-код системы
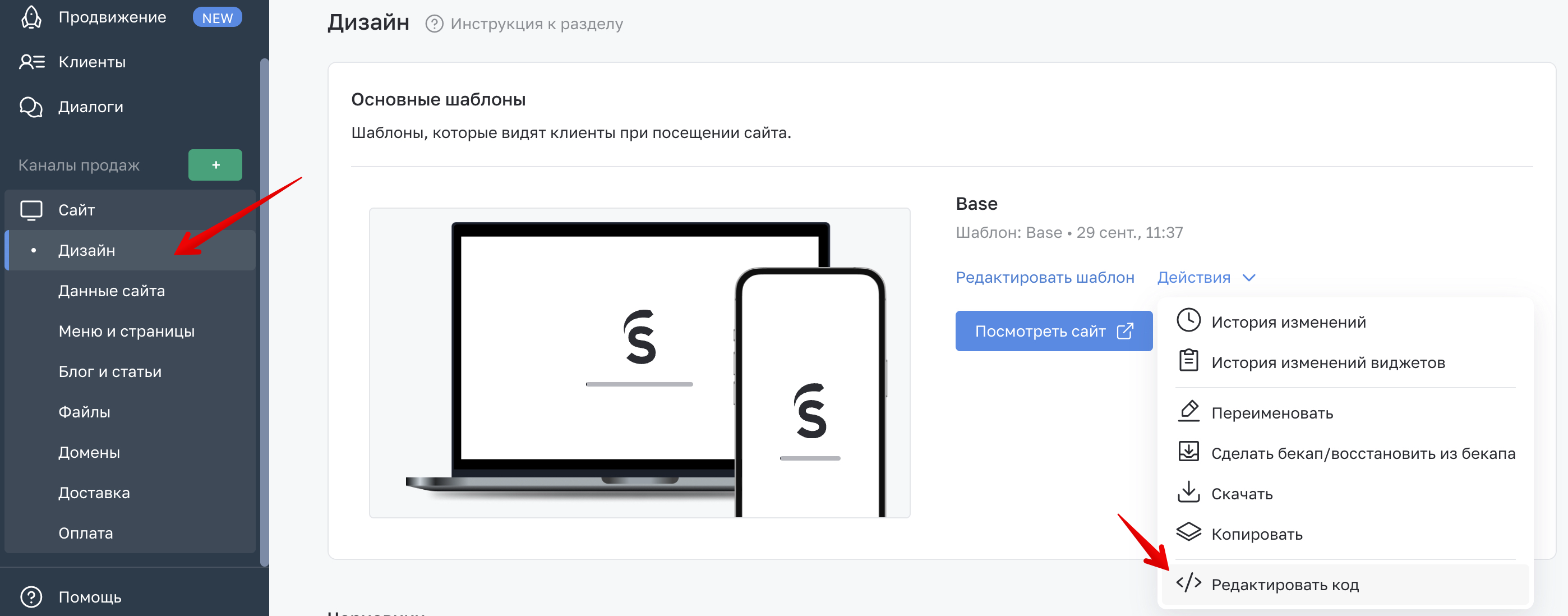
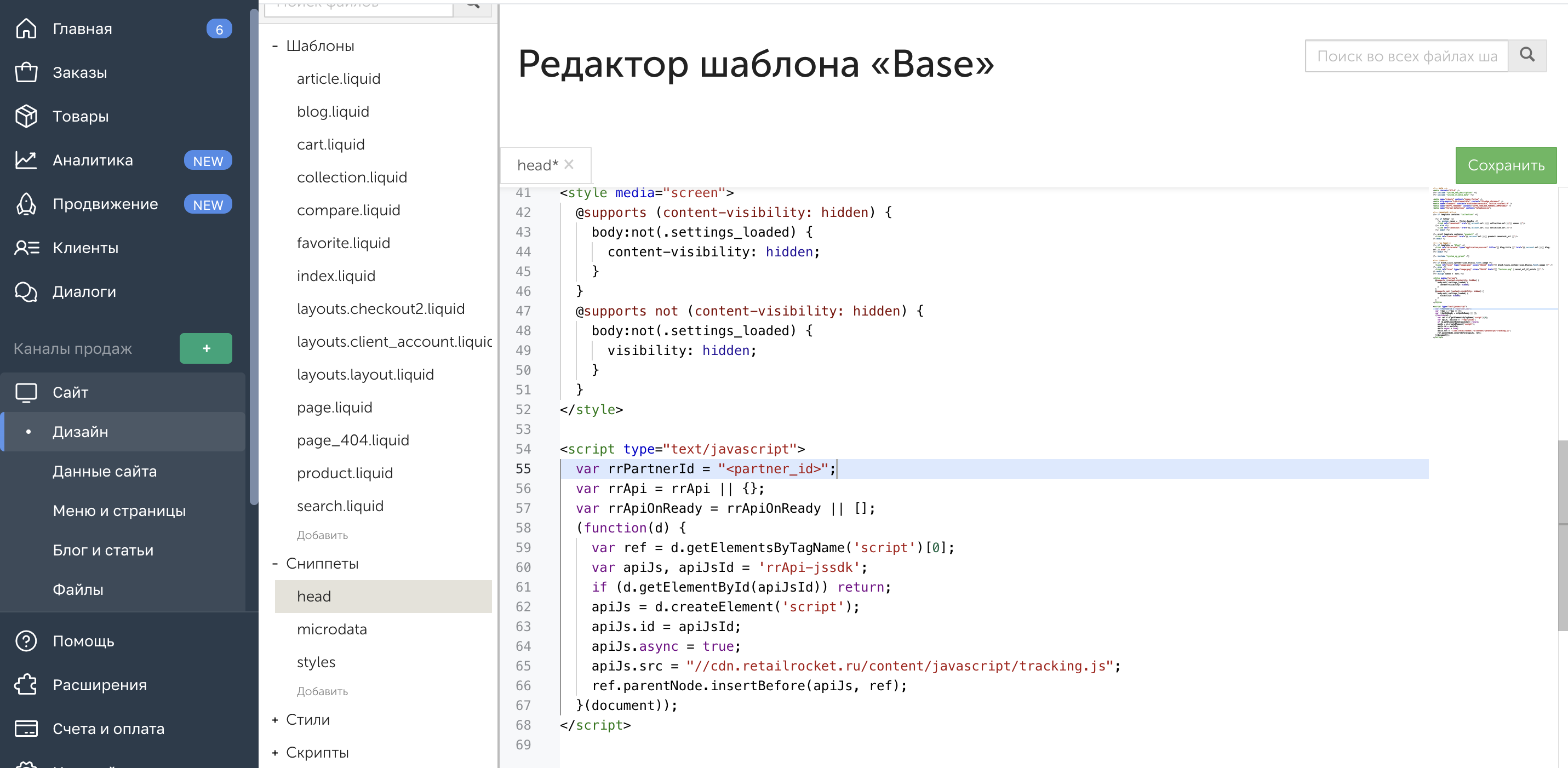
Данный трекинг-код необходимо установить так, чтобы он срабатывал на всех страницах сайта.Для этого Вам необходимо перейти в раздел Сайт → Дизайн → Действия → Редактировать код установленной темы и в разделе “Сниппеты” найти файл head.

В конец файла вставьте следующий код:
<script type="text/javascript">
var rrPartnerId = "<partner_id>";
var rrApi = rrApi || {};
var rrApiOnReady = rrApiOnReady || [];
(function(d) {
var ref = d.getElementsByTagName('script')[0];
var apiJs, apiJsId = 'rrApi-jssdk';
if (d.getElementById(apiJsId)) return;
apiJs = d.createElement('script');
apiJs.id = apiJsId;
apiJs.async = true;
apiJs.src = "//cdn.retailrocket.ru/content/javascript/tracking.js";
ref.parentNode.insertBefore(apiJs, ref);
}(document));
</script>где "PartnerId" – идентификатор партнера в системе Retail Rocket.
Пример:

Трекинг-код просмотра карточки товара
Данный трекинг-код необходимо установить на страницах всех товаров.
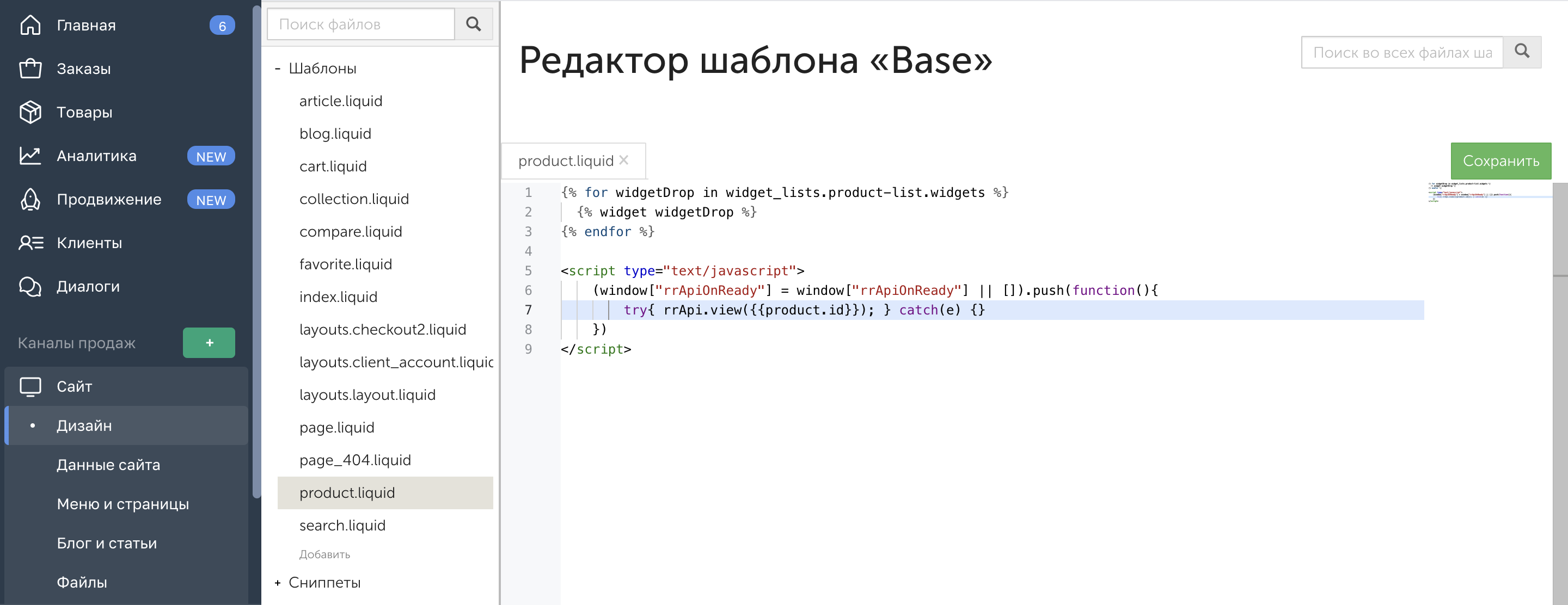
Для этого необходимо перейти в раздел Сайт→Дизайн→Действия→Редактировать код→Шаблоны установленной темы и найти шаблон product.liquid.
В самый конец указанного шаблона вставьте код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
try{ rrApi.view({{product.id}}); } catch(e) {}
})
</script>Пример:

Примечание
- Если на сайте реализованы всплывающие окна для быстрого просмотра товара, то трекер rrApi.view() необходимо дополнительно установить в шаблон для этого окна (принцип установки аналогичен).
- Реализация с переменной product.id с XML-файлом сгенерированным в InSales доступна для варианта XML-файла без групповых товаров.
Трекинг-код просмотра товарной категории
Данный трекинг-код необходимо установить на всех страницах товарных категорий и подкатегорий.
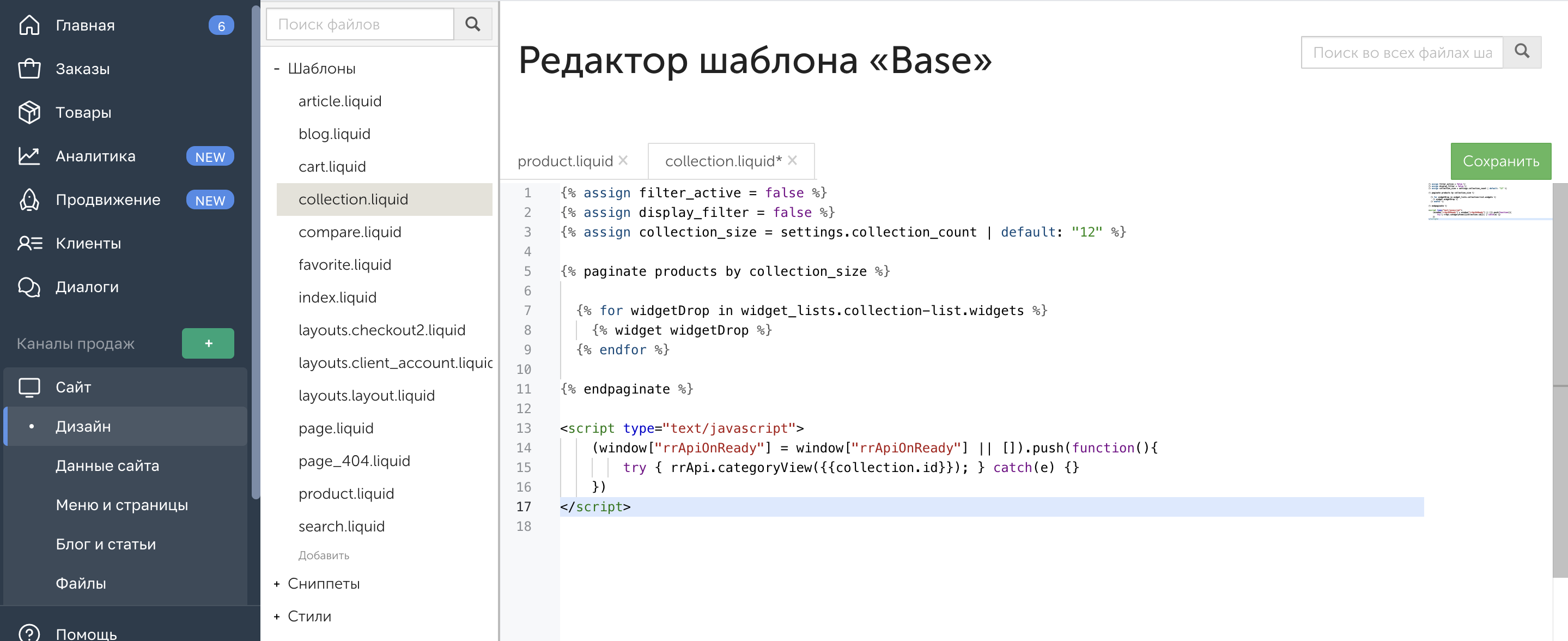
Для этого необходимо найти шаблон collection.liquid (раздел Сайт→Дизайн→Действия→Редактировать код→Шаблоны).
В самый конец этого шаблона вставьте код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
try { rrApi.categoryView({{collection.id}}); } catch(e) {}
})
</script>Пример:

Трекинг-код добавления товаров в корзину
Для каждого товара, на кнопках добавления товаров в корзину необходимо установить трекер добавления в корзину.
Перейдите в раздел Сайт → Дизайн → Редактировать шаблон.
На каждой странице сайта, где есть товары, откройте раздел Контент → Блок с товарами (может иметь разные названия) → Дизайн → Код виджета.
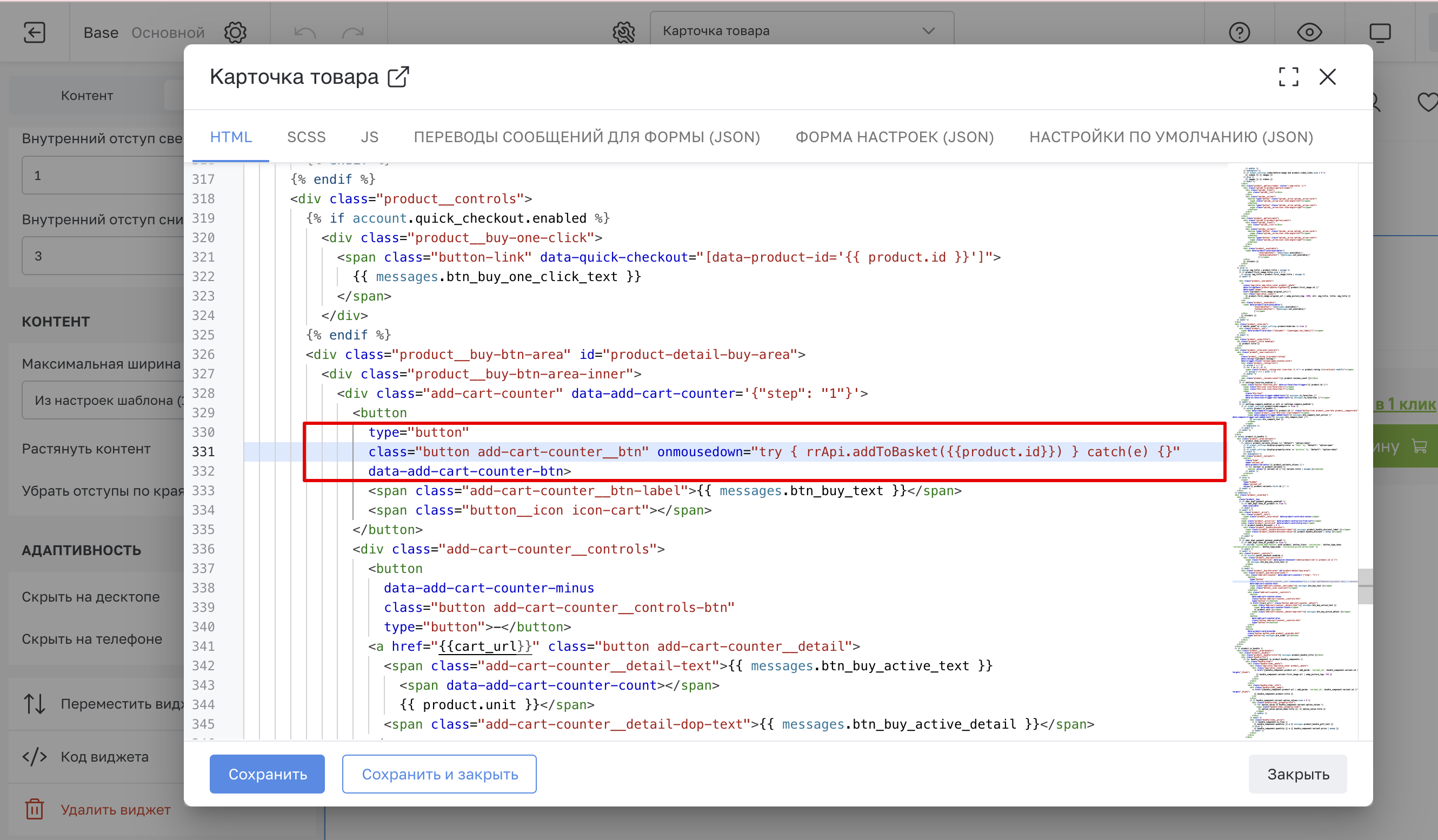
Найдите элемент <button> с атрибутом class="button add-cart-counter__btn", его код должен выглядеть примерно так:
<button type="button" class="button add-cart-counter__btn" data-add-cart-counter-btn>Добавьте туда следующий атрибут:
onmousedown="try { rrApi.addToBasket({{product.id}}) } catch(e) {}"Пример:

Показан пример установки трекера на карточке товара. Установка трекера добавления в корзину на главной странице и на страницах листинга категорий полностью аналогична.
Примечание
- Если на сайте реализованы всплывающие окна для быстрого просмотра товаров, в которых есть кнопка для добавления в корзину, то трекер rrApi.addToBasket() необходимо дополнительно установить на кнопку в шаблоне для этого окна (принцип установки аналогичен).
Трекинг-код совершения транзакции
На финальной странице оформления заказа (на которой пользователю сообщают о том, что заказ сформирован, благодарят за покупку) необходимо установить трекер совершения транзакции.
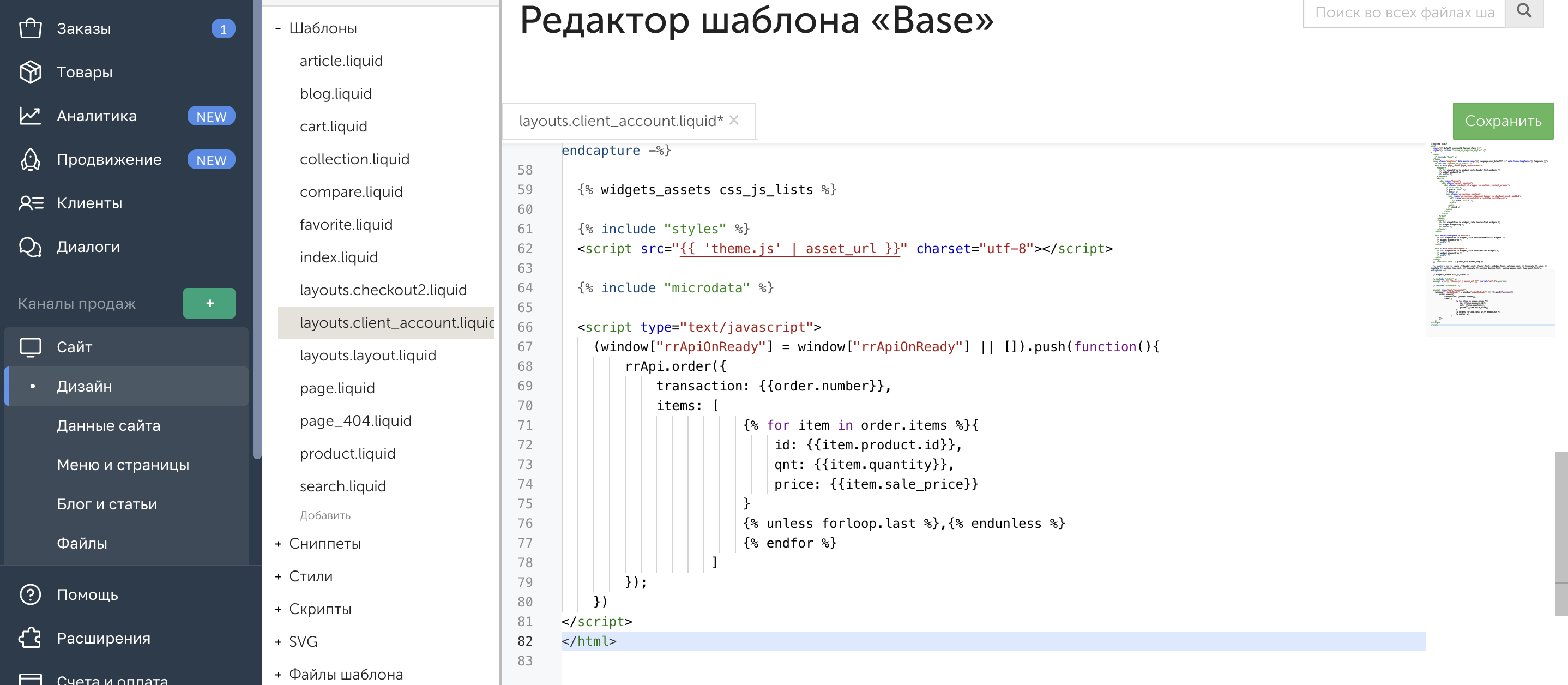
Найдите шаблон layouts.client_account.liquid (раздел Сайт→Дизайн→Действия→Редактировать код→Шаблоны). Перед закрывающим тегом </html> вставьте код:
<script type="text/javascript">
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
rrApi.order({
transaction: {{order.number}},
items: [
{% for item in order.items %}{
id: {{item.product.id}},
qnt: {{item.quantity}},
price: {{item.sale_price}}
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
});
})
</script>Пример:

ПримечаниеУсли на сайте реализована форма “быстрого” заказа или заказа “в 1 клик”, то трекер rrApi.order() необходимо дополнительно вызывать при совершении заказов через данную форму.
Трекинг-код сбора email
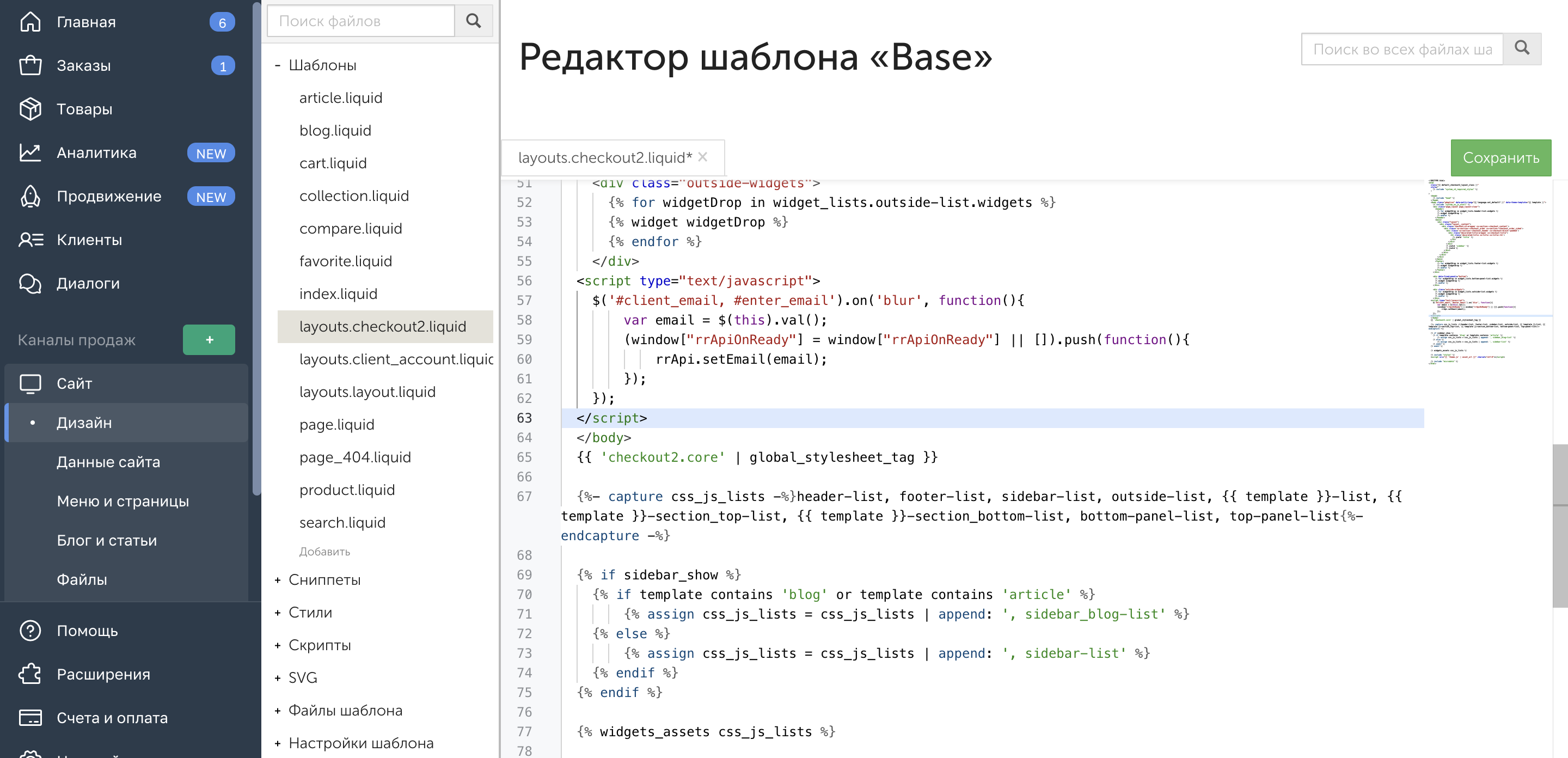
Для того, чтобы установить трекер сбора email в форму на странице оформления заказа, найдите шаблон layouts.checkout2.liquid (раздел Сайт→Дизайн→Действия→Редактировать код→Шаблоны). Перед закрывающим тегом </body> вставьте код:
<script type="text/javascript">
$('#client_email, #enter_email').on('blur', function(){
var email = $(this).val();
(window["rrApiOnReady"] = window["rrApiOnReady"] || []).push(function(){
rrApi.setEmail(email);
});
});
</script>Пример:

Трекер сбора email можно “привязывать” к любым формам сайта, в которых пользователь может оставить свою электронную почту. Для этого к html элементу формы (например, к элементу <input>) необходимо добавить атрибут:
onblur="rrApi.setEmail(this.value)"
ВажноПередавайте e-mail только тех пользователей, кто явно разрешил отправлять им письма.
Updated 29 days ago